平面设计-可读性和排版基础:字距调整、跟踪、
在本文中,我们将看看可读性和易读性之间的区别。我们还将定义字距调整、跟踪、行距以及更多可以帮助您使文本更有趣的术语。
你有没有读过一本杂志故事并因为它有一些“不对”而中途放弃?这可能是较差的可读性和易读性;大多数时候,它是两者之一或两者之一。
让我们看看可读性与易读性的基础知识,什么是字距调整,以及图形设计中的跟踪。我还将向您展示一些可以影响和提高您的排版能力的其他组件。
寻找大量优质字体资源?前往Envato Elements,您可以在其中找到数以千计的专业、高质量字体,满足您的各种需求。

可读性与易读性
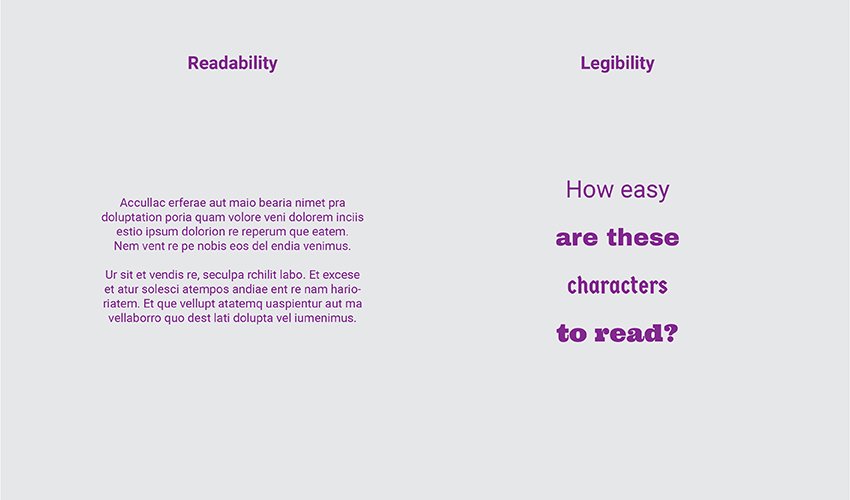
可读性和易读性是两个设计术语,由于它们的相关含义而经常混淆。这两个术语在设计中被广泛使用,尤其是在谈论字体和排版时。虽然这两个术语都与读者阅读段落的清晰度有关,但它们仍然是不同的概念。让我们来看看可读性与易读性:
- 易读性与特定字体的设计、其解剖结构(x 高度、宽度、重量、笔画对比度等)有关。
- 可读性是指文本在页面上的排版方式。你可能想知道:排版是什么意思?更多关于下面的内容。

什么是排版?
最初的排版定义来自在活版印刷上物理排列活字。书籍排版是可读性的开始,现在已经演变为数字排版。
排版是在页面上仔细排列文本以创造良好阅读体验的过程。该过程首先选择合适的字体大小和样式,组合并成功排列文本和图像,以及调整排版细节。
那么,哪个Adobe程序用于排版?Adobe InDesign 是用于排版内部页面布局的最佳软件。如果您从事设计工作几年(或几十年!),QuarkXPress 是一种旧的排版软件,主要用于报纸。

如果你不确定如何排版,我可以告诉你,掌握它需要数年时间。敏锐地观察细节会有所帮助;这是一门真正的手艺。您会发现大多数具有编辑背景的设计师都对文本非常具体。还有专业的排字员,他们的工作是创造最佳的阅读体验。
Adobe InDesign 中的排版和内部页面布局齐头并进。因此,为了使文本可读,您需要对其进行排版。有许多规则和因素到位。让我们在下面讨论它们:
什么是字距调整、领先和跟踪?
当我们谈论可读性时,这三个词经常一起使用,主要是因为它们彼此相关。让我们来看看字距调整、跟踪和行距有何不同:
什么是字距调整?
字距排版是指两个字母组合之间的空间。字距调整的目标是使两个字符之间的距离相等,因此最终单词看起来平衡且间隔均匀。大多数字体都设计为在特定字符之间设置了字距,但有些字体默认情况下没有字距。最难调整字距的字符是具有 A、V 或 Y 等对角线笔划的字符,因为它们之间会产生间距。
您会在 Adobe InDesign 中找到两个用于调整字距的选项:度量和光学。度量字距调整使用包含在大多数字体中的字距调整对。光学字距调整会考虑字符的形状并调整空间,使它们看起来平衡。

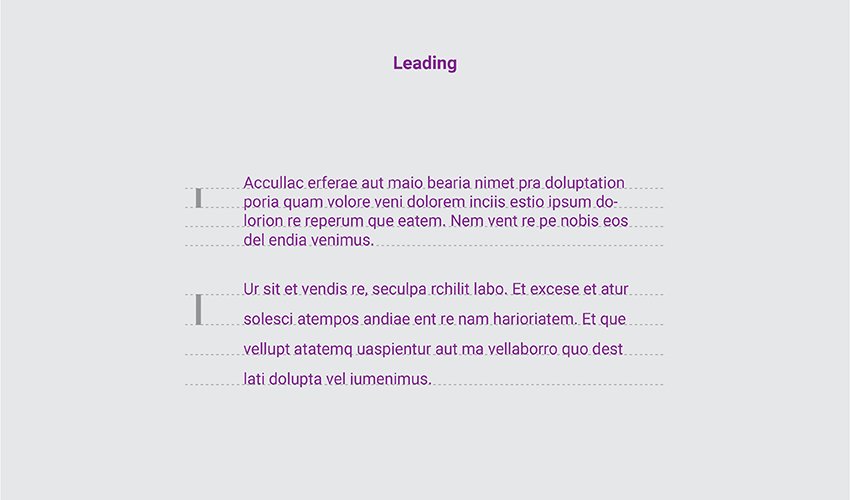
什么是领先?
也称为行距,行距是指每行文本之间的垂直间距。这些线是从基线到基线测量的。
这实际上取决于您排版文本的字体,但作为一般经验法则,字体越深,您需要的前导越多。通常,您可以先将 2 pt 添加到复制文本的最终大小。始终确保上升部和下降部不会从一行到另一行接触。当您排版了一段文本时,请眯起眼睛来测试行间是否有太多的前导。文本应该看起来是同质的。领先的排版很重要,这样行不会混合在一起,而是明显分开,但也来自同一段落。

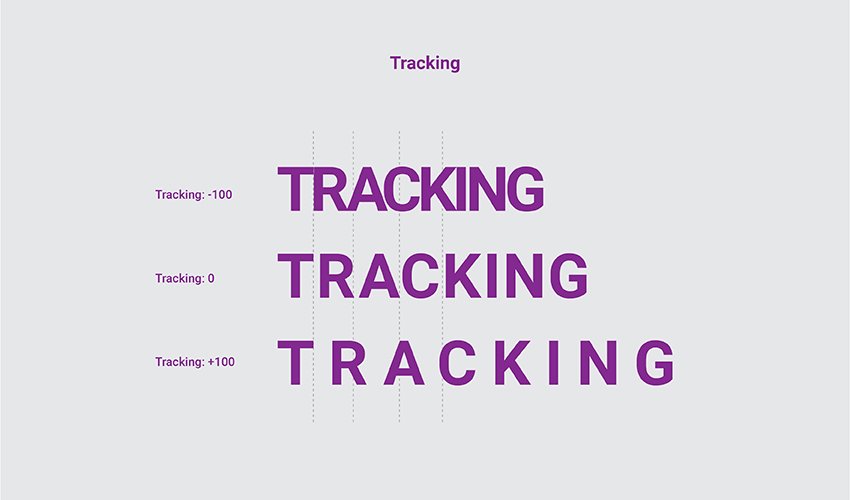
什么是跟踪?
跟踪或字母间距是单词中字符之间的空间。与字距调整相反,字符跟踪适用于整个单词或一般字符。根据字体,您可能需要为文本块添加水平空间以修复换行符并避免出现奇怪形状的破布、孤儿和寡妇。以大写字母设置的标题或句子需要跟踪以在字符之间添加一些空气并使它们清晰易读。跟踪类型的关键是找到一个好的平衡点。

字体大小和大小写样式
字体大小
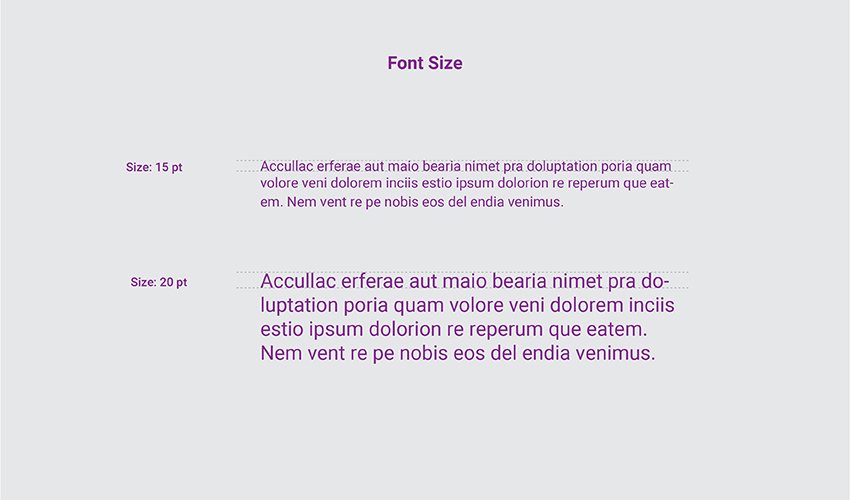
太小的字体可能会变得难以阅读,尤其是对于老年人或残障人士。大多数物理阅读材料设置在 9.5 到 11 分之间。文字处理器的默认 12 点通常太大了。最后,使用过大的字体会导致页数增加(使读者翻页更多),或者,如果不小心使用,它可能看起来像一本儿童读物。
字体字距和行距需要根据字体大小进行调整。字体越大,字符和行之间需要的空间就越大。

案例样式
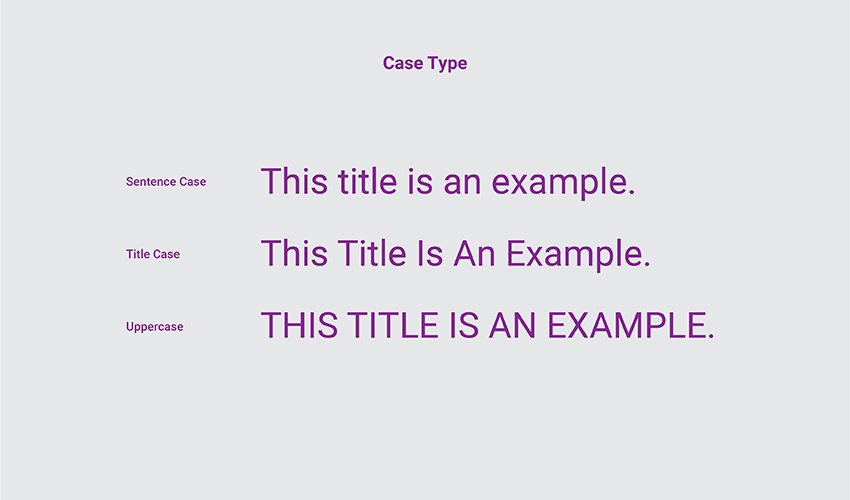
大小写样式是指文本的文体用途之间的区别。在英语中,我们有句子大小写、标题大小写和全部大写。
- 句格是一种混合风格,其中句子的第一个单词大写(如本句)。
- 标题大小写也是一种混合样式,其中每个单词的第一个字母大写,除了冠词(如 a/an)。
- All caps是一种 unicase 样式,其中文本仅设置为大写字母。主要用在标题或特殊情况下——这些字母看起来像是在喊叫,所以这里需要特别注意。

线长和对齐方式
线长
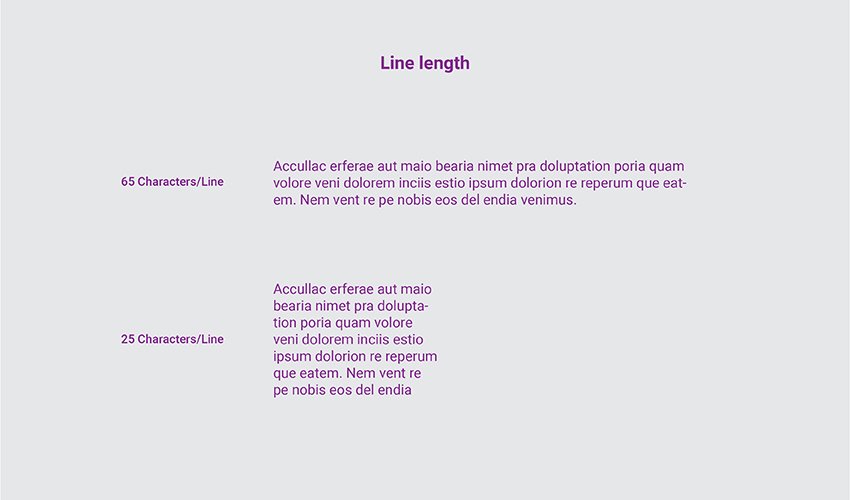
行长是每行的字符数或单词数。根据经验,一行应该包含大约 60 个字符(不合理的文本)以使其具有高度可读性。字符太少会导致换行过于频繁,从而导致连字符。太多的字符会使读者难以逐行阅读。

结盟
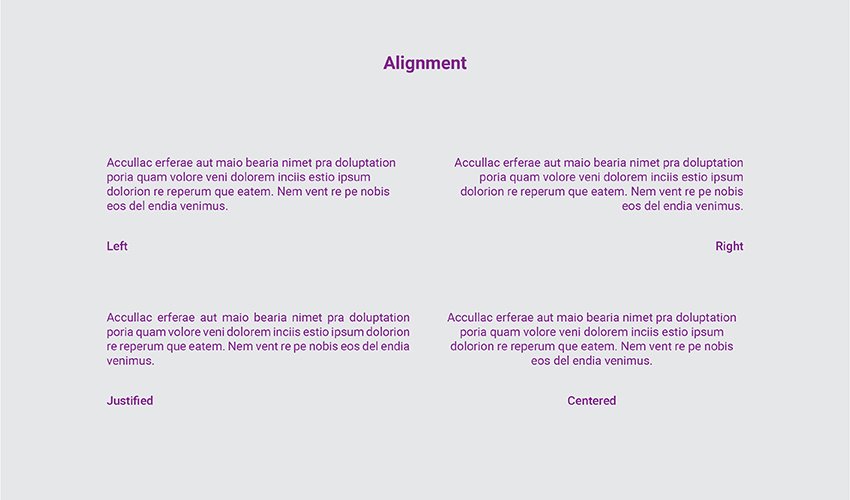
对齐是指如何在页面上设置文本块。对齐类型可以是左对齐、右对齐、两端对齐或居中对齐。
- 左对齐是默认的,也是最易读的,因为它很自然。
- 右对齐有时用于诗歌或短文本。
- 对齐文本最常用于报纸或杂志中,以节省空间并在一行中容纳尽可能多的单词。两端对齐的文本可能看起来很密集,并且可能成为可读性问题,因为每行看起来基本相同。从一行跳到下一行时,读者可能会感到困惑。
- 居中对齐通常用于正式邀请和短文本。

颜色/对比度
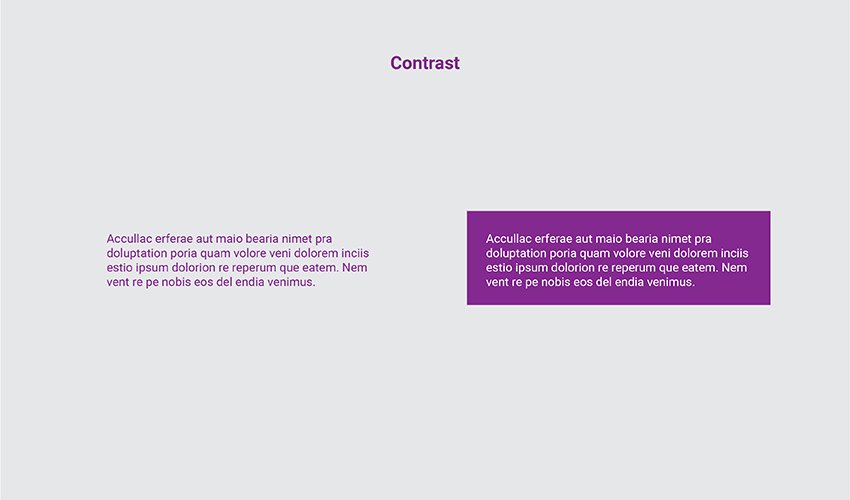
颜色和对比度是指页面的背景及其与文本颜色的关系。例如,以衬线字体和白色排版的文本在黑色背景上可能难以阅读。书籍设计师可以选择使用任何颜色的纸张,因此在您项目的最终纸张选择上测试文本颜色总是好的。
如果您在黑色背景上使用白色字体,则可以使用一些技巧。例如,您可以添加更多字距调整和引导到文本,以便有更多空间来识别字符。

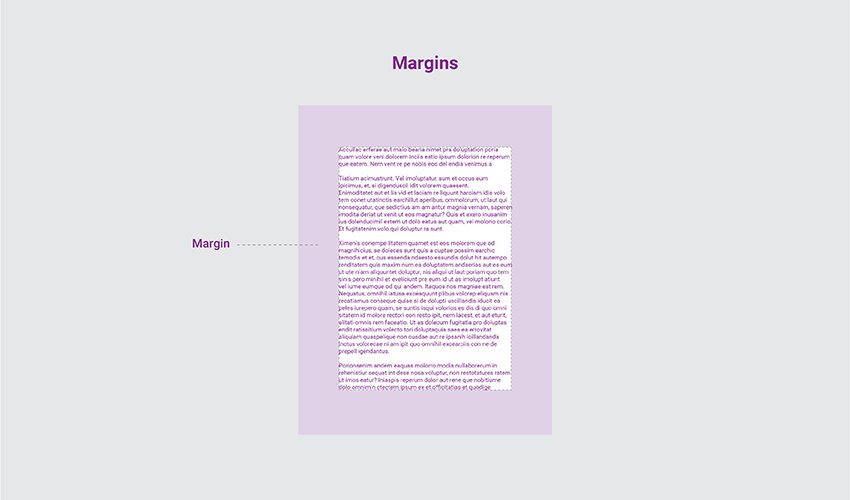
什么是保证金?
留白对于确保文本块周围有足够的空间很重要。否则,它可能会感到拥挤,读者可能会因此而望而却步。宽大的页边距会使书籍或杂志看起来更加通风和干净。它们还可以让眼睛在每一行文本周围舒适地移动。

什么是寡妇和孤儿?
寡妇和孤儿限制了文本的轻松阅读流程。当段落的第一行落在页面的最后一行时,它被称为寡妇。当段落的最后一行溢出到下一页或段落时,它被称为孤儿。这两个应该不惜一切代价避免,不仅仅是为了美观。这也会使读者停顿,这会影响他们对内容的理解。

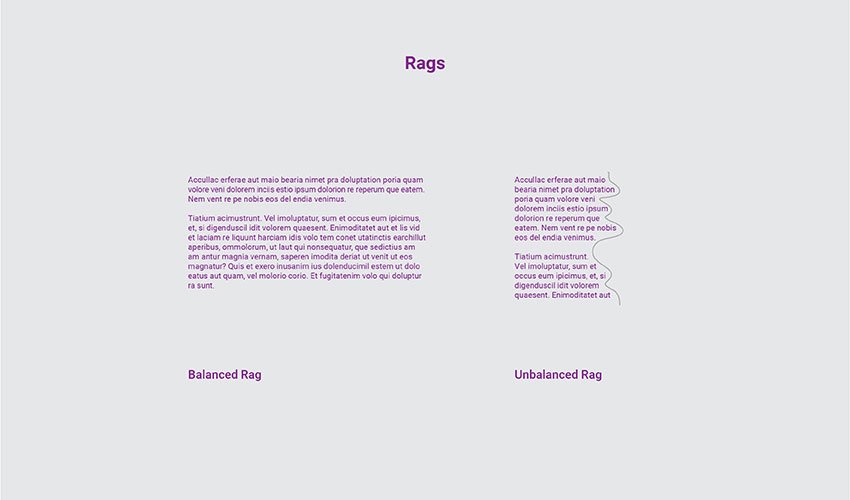
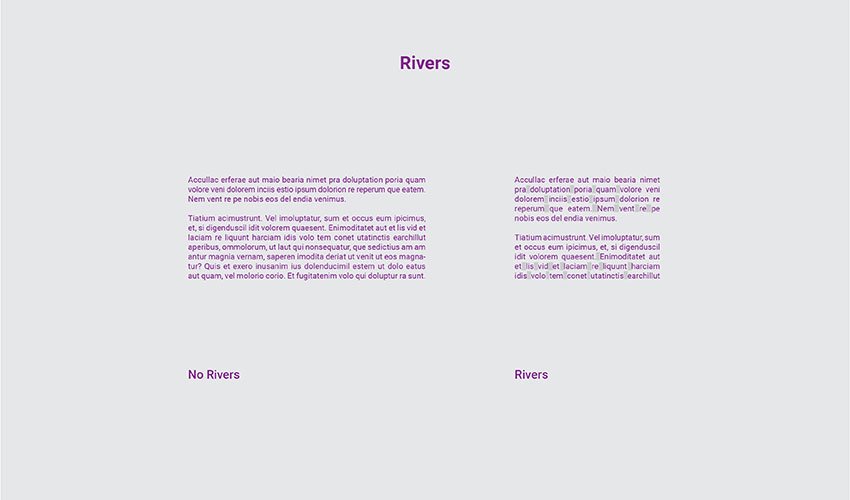
什么是破布和河流?
在将文本排版为短行时,您通常会注意到破布和河流。使用窄栏时会出现碎布——这会导致更多的换行符,从而导致文本齐平侧的另一侧出现不均匀的空间。如果没有正确平衡,这些抹布可能会分散注意力。可以通过在必要时断行或连接某些单词来手动更正破布 - 尽量避免两个连续的连字符行。一块好的抹布会以自然的方式进进出出。

当文本对齐并且单词之间出现大空格时,通常会出现河流。跟踪和连字设置将有助于消除河流。这里的挑战在于使用适量的跟踪,因此它看起来不会太紧(一行中有更多字符)或太通风。必要时,将文本连字符有助于断词,但要避免将连续的两行连字符。

结论
排版错误随处可见;制作需要数年时间。它是设计中最重要的隐形工具之一,但可以改善读者的体验。排版决定了设计项目的外观、内容如何流动以及如何确保读者喜欢内容。
在这篇文章中,我们解释了什么是排版,如何排版,以及使用哪个 Adobe 程序进行排版。我们还研究了排版的基本规则,例如跟踪与字距调整、前导类型、字体大小和大小写样式、行长和对齐方式、颜色和对比度、边距以及窗口和孤儿。所有这些对于物理和数字排版都非常重要。我们还详细阐述了易读性和可读性的定义,这两个概念密切相关并且大多数时候可以互换使用。
书籍排版可以帮助文本具有更专业的外观,用于高质量和可读的项目。既然您知道如何区分字距调整与跟踪与行距,您将能够创建无缝布局。您将能够增强读者对书籍或杂志的体验。
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处:https://ffjianzhan.cn/uisheji/PM/783.html
