如何在 Photoshop 中制作滴水文本

你将创造什么
你好!今天我将向您展示如何使用一些简单的技术在 Photoshop 中制作滴水文本。此外,我们将创建不同风格的流血字母。我们走吧!
教程资产
在我们开始学习如何在 Photoshop 中制作文本滴落之前,我想向您展示在教程的制作过程中使用了哪些资产:
水滴照片
免费画笔、纹理和图案
您将在此滴灌效果 ps教程中学到什么
如何使用置换贴图在 Photoshop 中添加滴漆效果
如何使用置换贴图在 Photoshop 中添加滴漆效果
如何使用液化工具制作滴落的字母
如何使用画笔在 Photoshop 中制作滴水文本
如何在 Photoshop 中创建流血的字母
1.如何用置换贴图制作滴水字母
步骤1
步骤1
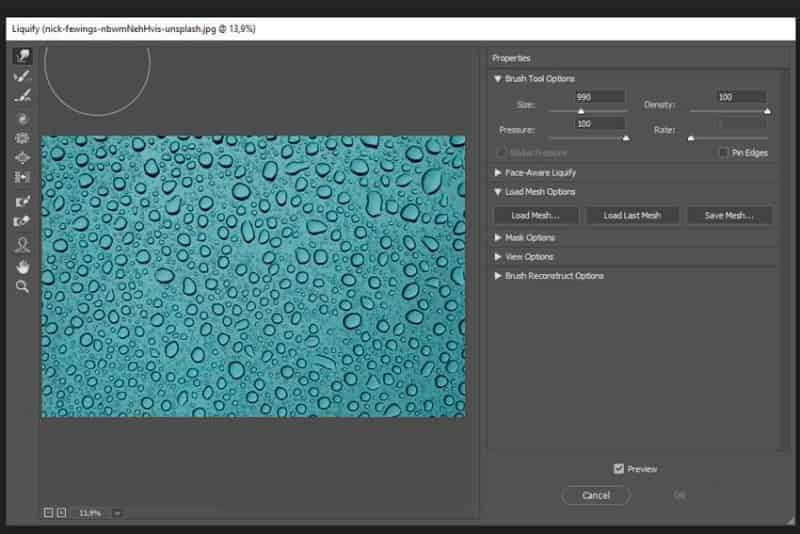
在 Adobe Photoshop 中打开库存图像并按Shift-Control-X打开液化工具。

第2步
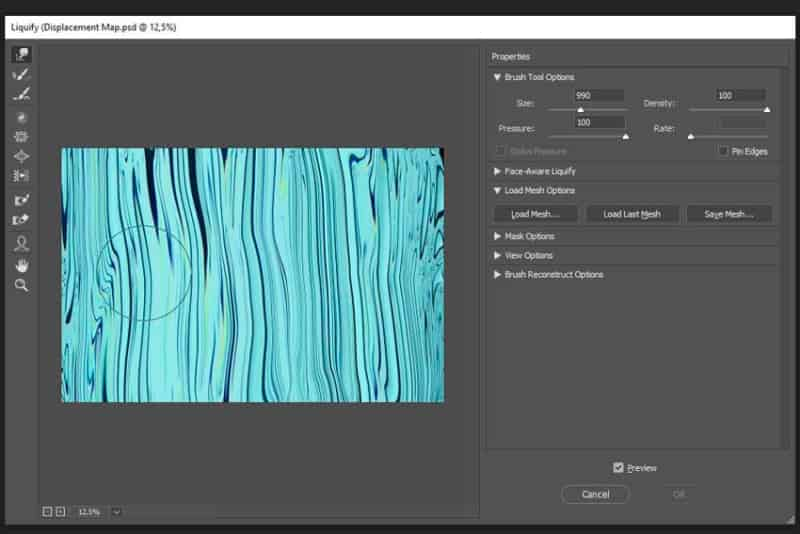
使用大小约为900 px和100% 压力的大笔刷来创建滴水纹理,如下面的屏幕截图所示:

下面是置换贴图的特写:

近距离观察置换贴图纹理
第 3 步
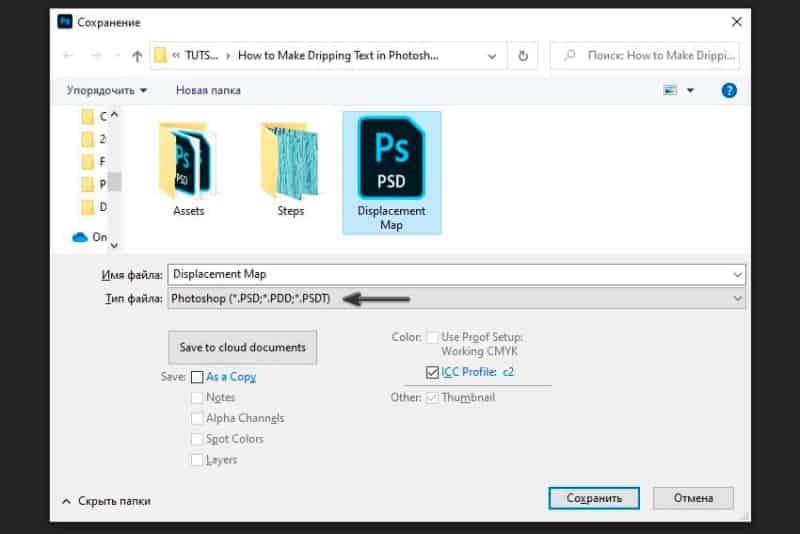
现在我们需要将此纹理保存为PSD文件(将其保存为 PSD 很重要,因为 JPEG 或任何其他文件格式不能用作置换贴图)。转到文件 > 另存为并将其另存为Map.psd
现在我们需要将此纹理保存为PSD文件(将其保存为 PSD 很重要,因为 JPEG 或任何其他文件格式不能用作置换贴图)。转到文件 > 另存为并将其另存为Map.psd

将纹理保存为置换贴图
第4步
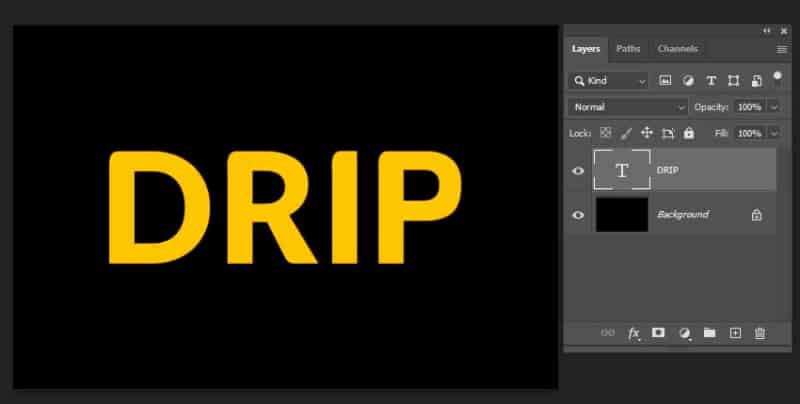
现在让我们通过按Control-N创建一个新文档,并添加您想要使用的任何文本。

创建一个新文档和一个文本层
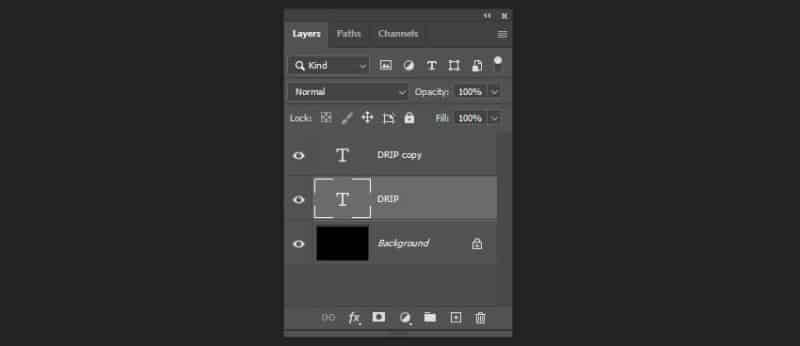
第 5 步
之后,按Control-J创建文本图层的副本,然后在“图层”面板中选择第一个文本图层。

创建图层的副本
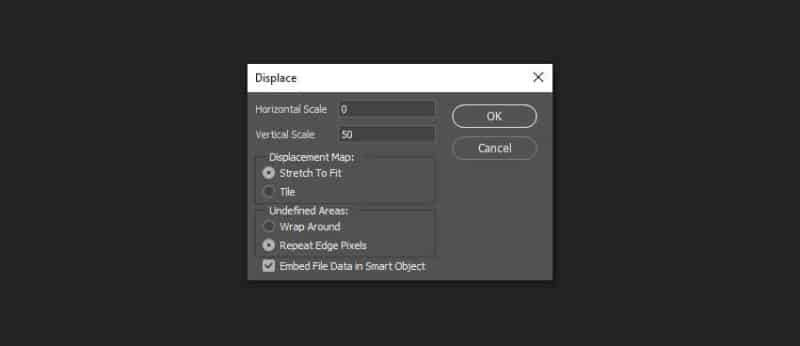
第 6 步
去滤镜>扭曲>置换贴图,设置水平比例为0,垂直比例为50。然后点击确定并选择我们在前面步骤中创建的地图。
去滤镜>扭曲>置换贴图,设置水平比例为0,垂直比例为50。然后点击确定并选择我们在前面步骤中创建的地图。

置换贴图选项
这就是我们的文本现在应该看起来的样子:

应用置换贴图后的文本
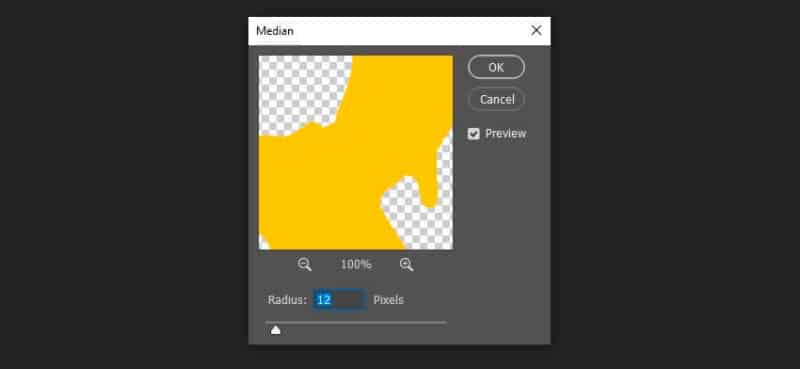
第 7 步
现在,我们需要让我们的文字看起来更流畅。去滤镜>杂色>中值并将半径设置为12。

添加中值滤波器
第 8 步
之后,只需将这一层向下移动一点,瞧!

置换贴图法的最终结果
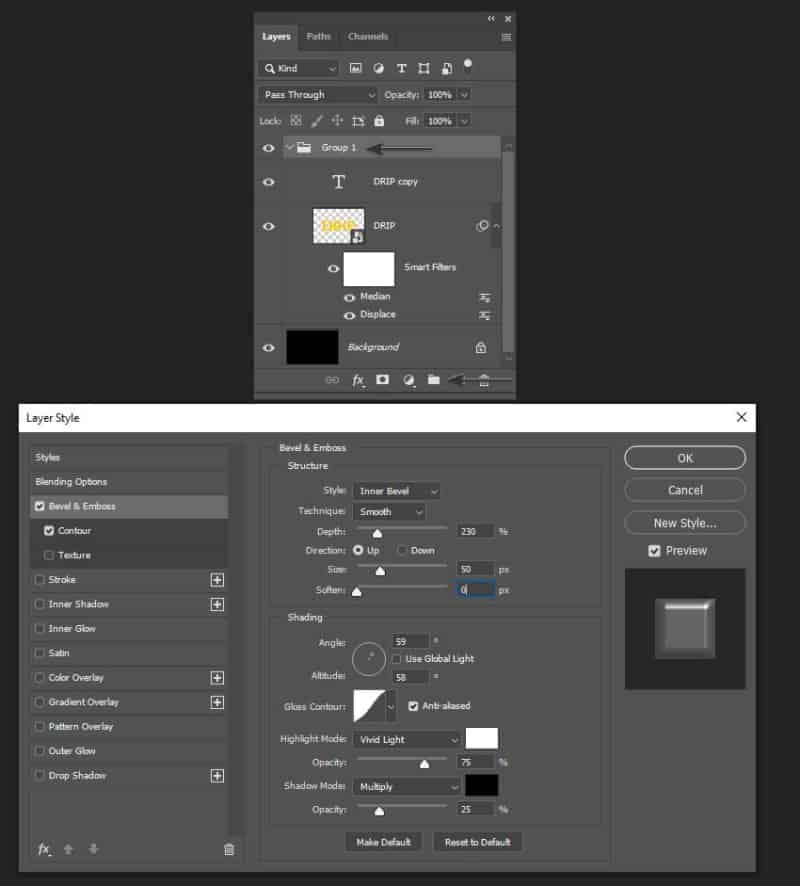
步骤 9
最后,使它看起来3D,让我们集团的层并添加一个斜面和浮雕风格,这组搭配如下设置:
款式:内斜面
技术:平滑
深度:230%
尺寸:50
角度和态度:59
亮点模式:亮光与白的颜色和不透明度设置为75%
阴影模式:正片与黑色颜色和不透明度设置为25%

添加斜面和浮雕
这就是我们最终图像的样子:

第一种滴法的最终效果
2.如何使用液化工具制作滴水字母
步骤1
步骤1
您可能已经注意到,以前的方法非常粗糙。如果要创建更精确的滴落效果,可以使用液化工具。
创建一个新的文本层,然后按Shift-Control-X。

打开液化工具
第2步
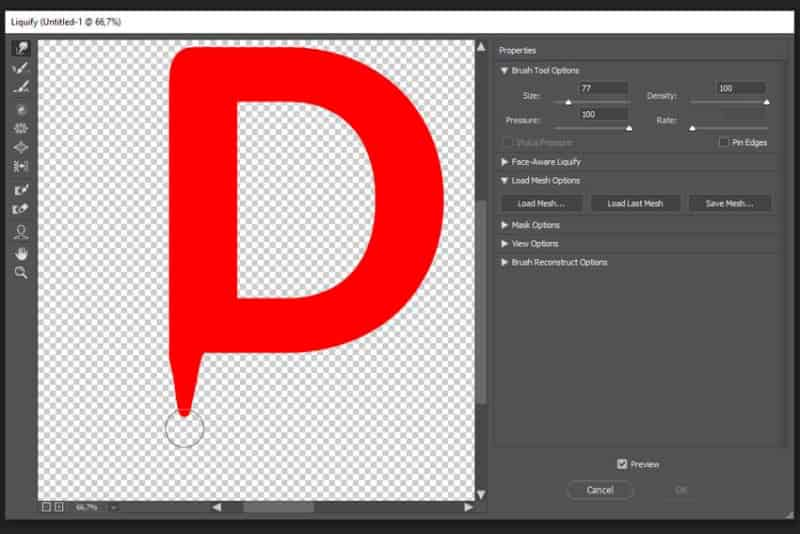
将大小设置为大约70 像素,将压力设置为100%。使用向前变形工具 (W)开始创建滴水元素。只需将你的话的部分向下延伸。

创建第一个滴水元素
第 3 步
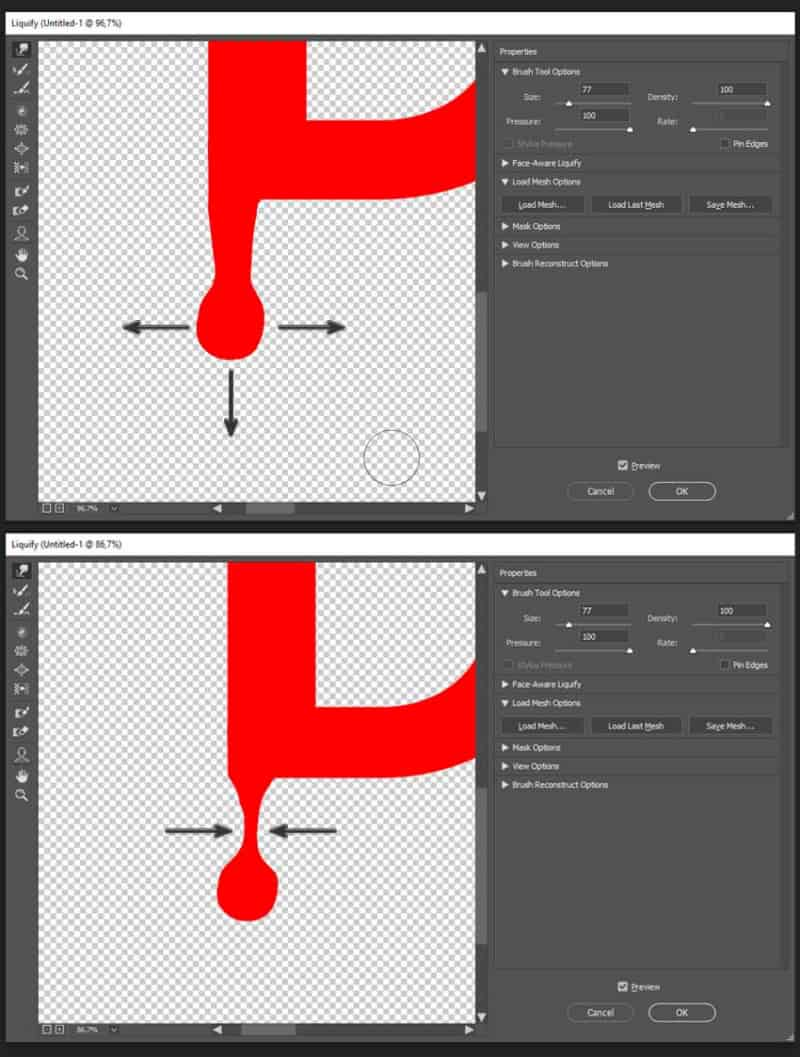
使滴水的底部元素更大,中间元素更薄,使其看起来像水滴。
使滴水的底部元素更大,中间元素更薄,使其看起来像水滴。

第4步
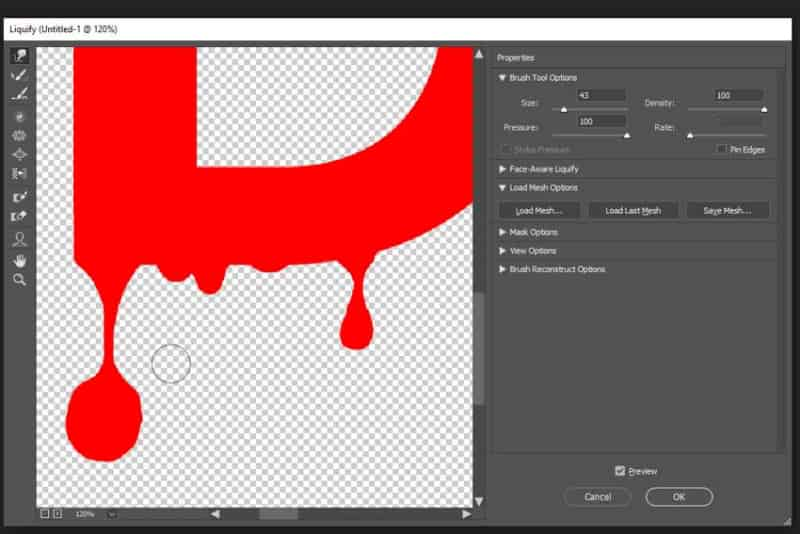
使用相同的方法涂抹更多滴。随意尝试并创建不同类型的滴水元素。
使用相同的方法涂抹更多滴。随意尝试并创建不同类型的滴水元素。

创建滴水元素
第 5 步
使用相同的向前变形工具使您的字母线条不那么笔直 。

使线条不那么直
对所有剩余的字母添加相同的效果:

应用液化过滤器的结果
3. 如何在 Photoshop 中使用画笔制作滴水文字
步骤1
让我们使用我们的免费画笔应用更多滴水元素。使用Shift-Control-N创建一个新图层,并添加与我们的文本颜色相同的画笔描边。

应用画笔描边
第2步
添加更多笔触,直到获得您喜欢的结果。

应用笔触的最终结果
4.如何在 Photoshop 中创建出血字母
步骤1
步骤1
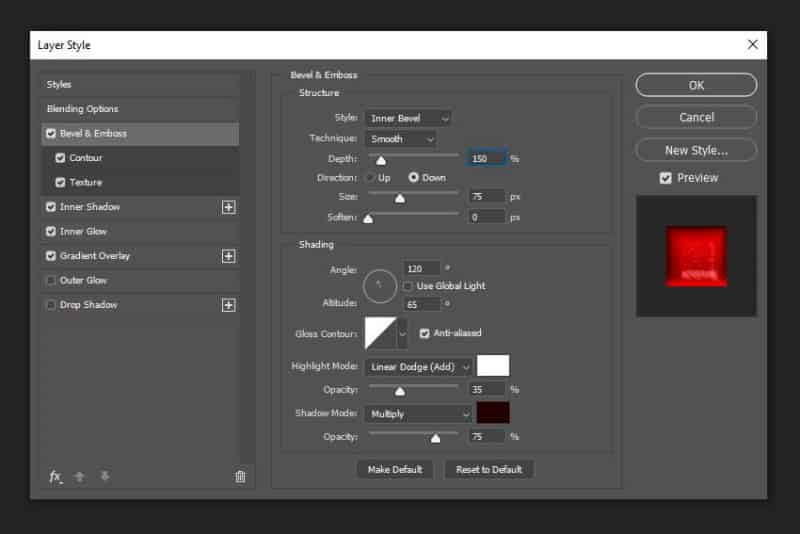
现在我想向您展示如何为您的滴水文本添加逼真的血液效果。让我们使用以下设置添加斜面和浮雕图层样式:
款式:内斜面
技术:平滑
深度:150%
尺寸:75
软化:0
角度:120;态度:65
高光模式:线性减淡(添加);白颜色; 不透明度:35%
阴影模式:相乘;颜色:#220000; 不透明度:75%

添加斜面和浮雕
第2步
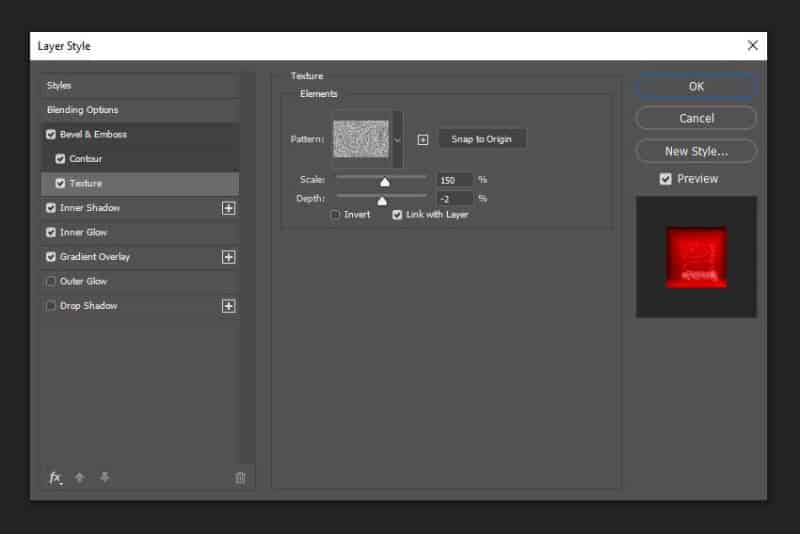
在Contour 上打勾,然后从我们的资产中添加一个Pattern并将Scale设置为150%并将Depth 设置为-2%。

添加纹理图层样式
第 3 步
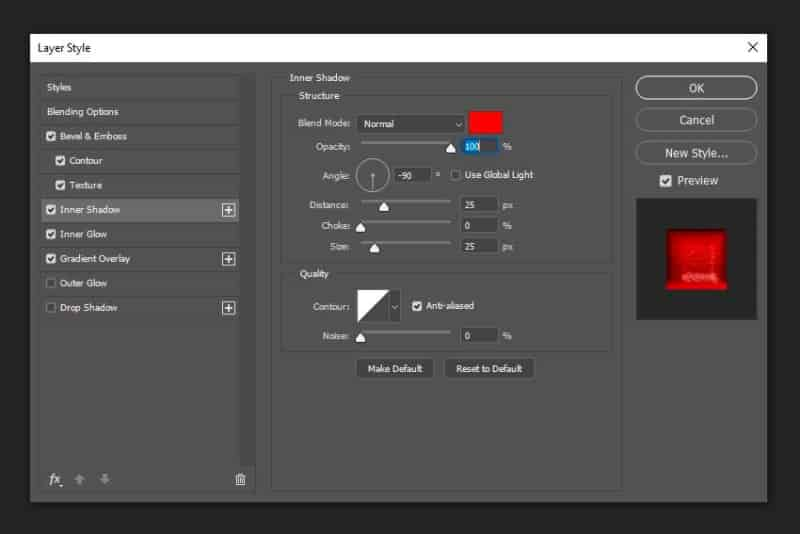
添加具有以下设置的内阴影图层样式:
添加具有以下设置的内阴影图层样式:
混合模式:正常
颜色: #de0101
角度:-90
距离和大小:25

添加内阴影层样式
第4步
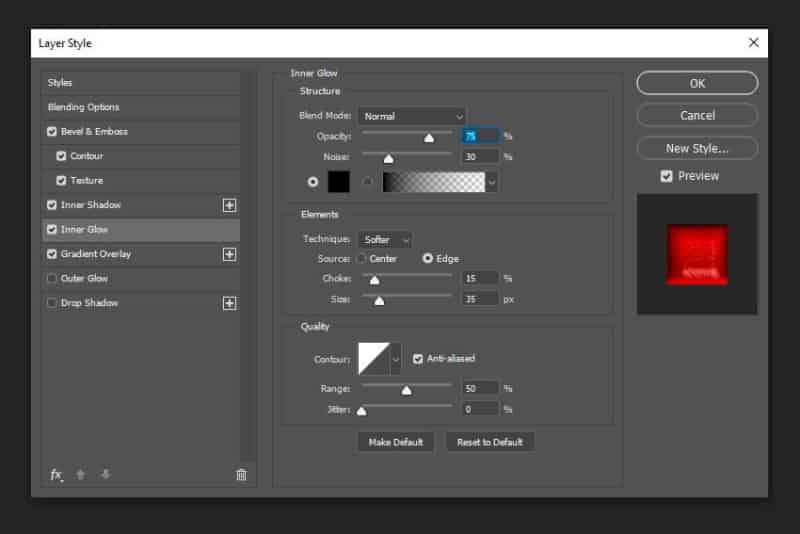
之后,使用以下内发光图层样式:
混合模式:正常
不透明度:75%
噪音:30%
颜色:黑色
窒息:15%
尺寸:35 像素

添加内发光图层样式
第 5 步
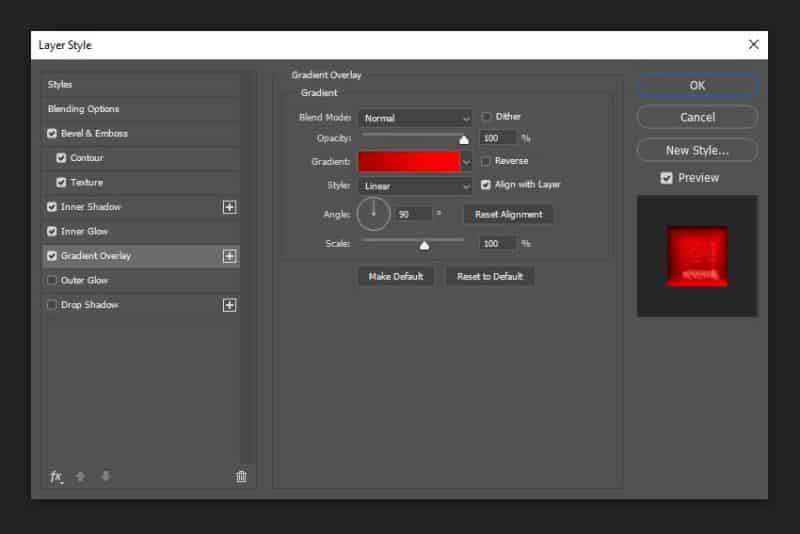
最后,让我们添加渐变叠加并使用以下设置:
最后,让我们添加渐变叠加并使用以下设置:
混合模式:正常
渐变:从#7a0000到#d60404
风格:线性
角度:90
比例:100%

第 6 步
让我们转到“文件”>“放置”并在我们的滴水文本下方放置来自教程资产的背景。
让我们转到“文件”>“放置”并在我们的滴水文本下方放置来自教程资产的背景。

放置背景纹理
第 7 步
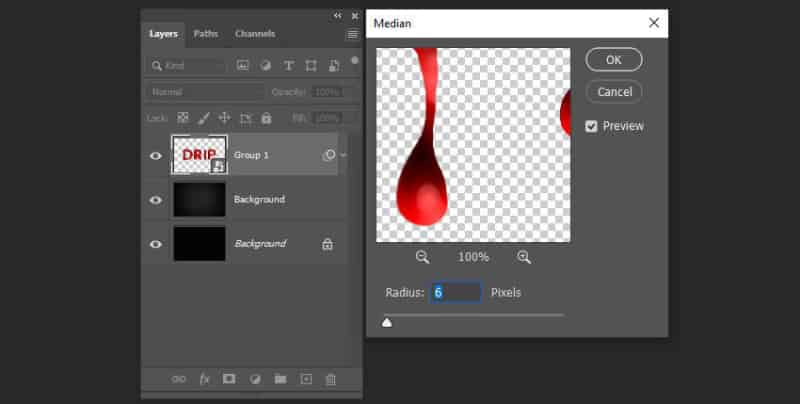
最后,如果你想使整个效果有点顺畅,你可以右键点击>转换为智能对象上的层组,然后添加一个中值滤波与半径设置为6像素。
最后,如果你想使整个效果有点顺畅,你可以右键点击>转换为智能对象上的层组,然后添加一个中值滤波与半径设置为6像素。

应用中值滤波器
这是应用此过滤器后我们的滴水文本效果的样子:

中值滤波器的最终结果
很棒的工作,你现在完成了!
今天,您已经学会了如何使用一些简单的技术在 Photoshop 中使文本滴落。随意尝试并结合它们以获得完美的结果。

带纹理的最终结果
让我们来看看Envato Elements提供的一些最佳滴水效果 Photoshop 产品:
湿漆 Photoshop 动作 (ATN、ABR)
该产品不仅可以帮助您创建滴水的文字,还可以为任何图像添加惊人的绘画效果!每次点击播放时,动作都会产生独特的、完全可定制的结果,因此最终外观的变化几乎是无穷无尽的。试试这个!

湿漆Photoshop动作
滴金 Photoshop 动作(ATN,ABR)
想知道如何制作带有金色纹理的滴水字母吗?检查这个惊人的动作,它将任何图像或文本图层转换为美丽的金色艺术品。视频教程和文字说明将帮助您轻松使用本产品。像迈达斯国王一样将您的形象变成黄金!

滴金Photoshop动作
油漆滴落文字效果 (PSD)
您是否正在寻找一个简单的滴水效果 Photoshop 模板?这个易于使用的 PSD 让您只需点击几下即可创建滴水的文本效果。您可以使用任何字体并更改最终外观以满足您的需要——只需按照 TXT 指南进行操作即可!

油漆滴落文字效果
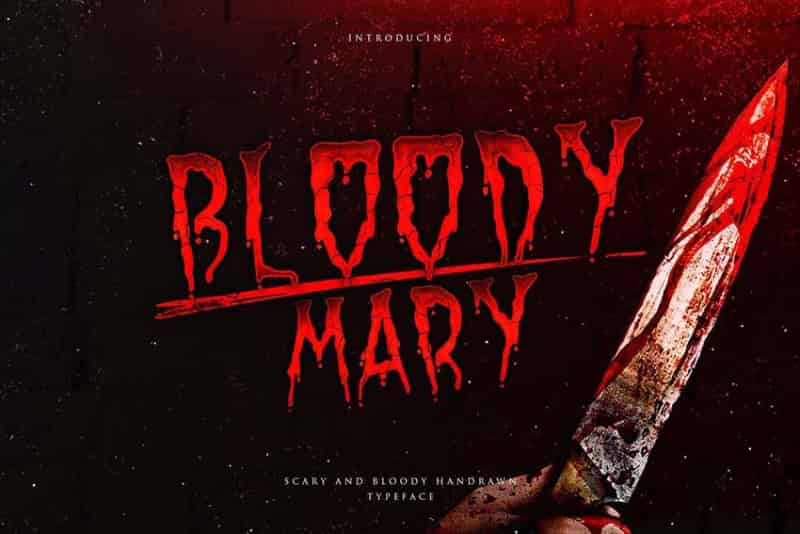
血腥玛丽:血腥惊悚字体
如果您需要滴血字体,我们有这款包含所有字母、数字和标点符号的惊人产品。如果您需要制作万圣节海报、恐怖电影片名或任何其他类似风格的作品,这种滴血字体非常有用。

血腥玛丽 - 血腥惊悚字体
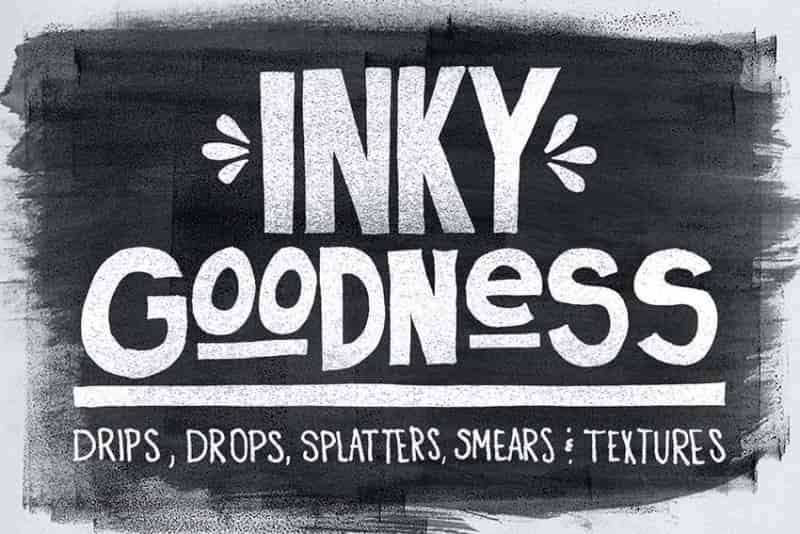
Inky Goodness (AI、ABR、TIFF)
如果你想创建一个滴水的文字效果,你还需要一个像这样的滴水刷Photoshop包。它包含了大量不同的水滴、水滴、滚轮和笔触,共有 61 种独特的高品质画笔。这个滴灌画笔 Photoshop 包将是您创建惊人艺术品的工具的一个很好的补充。

漆黑的善良
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
