ps教程-如何创建柔和的渐变背景
你将创造什么
在以下步骤中,您将学习如何在 Adobe Illustrator 和 Adobe Photoshop 中创建柔和的渐变背景。这种永恒的趋势将为任何设计带来舒缓的效果。您所要做的就是寻找最佳的渐变组合。
想要下载一些柔和的渐变背景?前往Envato Elements,在那里您可以找到大量优质背景,包括带有 AI 和 JPG 文件的时尚柔和渐变背景。
你将在这个柔和的渐变教程中学到什么
- 如何在 Illustrator 中创建柔和的渐变背景
- 如何在 Photoshop 中创建柔和的渐变背景
你需要什么
您将需要以下图像来创建淡蓝色渐变背景:
- 照片上方的厚云
1.如何在 Illustrator 中创建柔和的渐变背景
步骤1
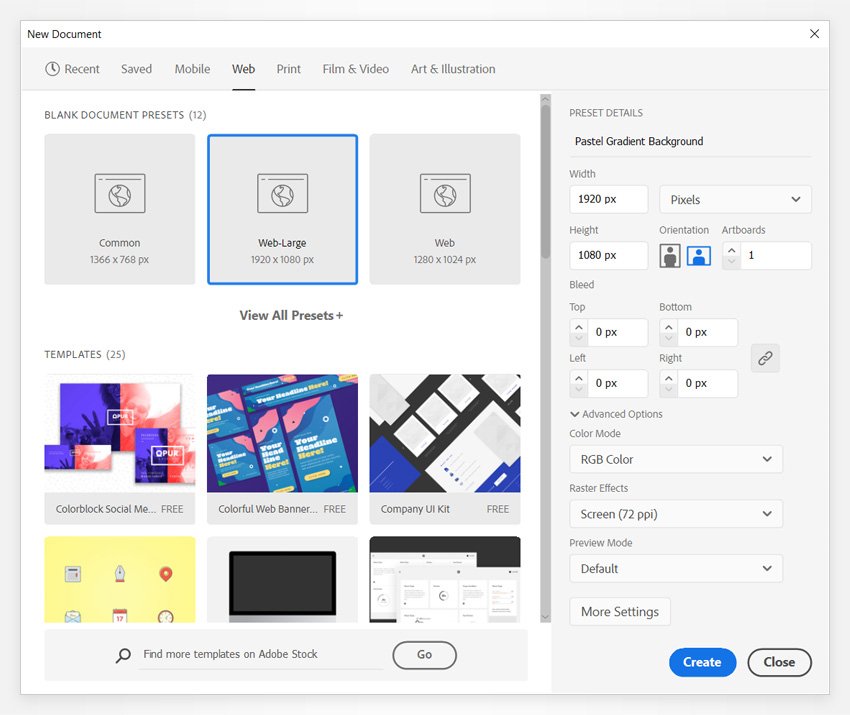
按Control-N创建一个新文档。从单位下拉菜单中选择像素,在宽度框中输入1920,在高度框中输入1080,然后单击更多设置按钮。为Color Mode选择RGB,将Raster Effects设置为Screen (72 ppi),然后单击Create Document。

第2步
选择矩形工具(M)并创建一个与画板大小相同的形状(1920 x 1080 像素)。您可以手动执行此操作,也可以单击画板以打开矩形窗口。输入大小值,然后单击确定。
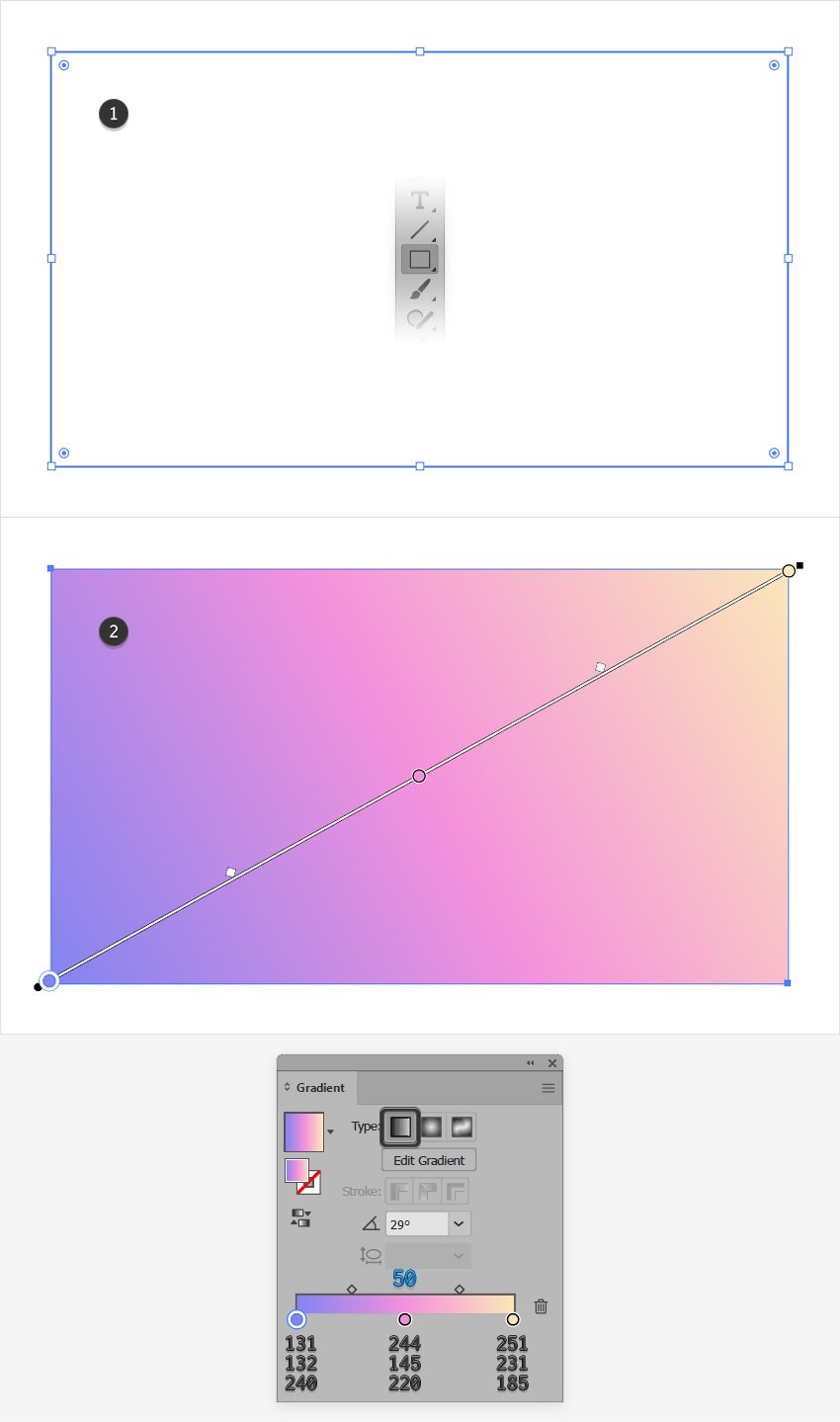
让我们从最基本的方法开始,您可以使用它来创建柔和的美学背景。确保选择了矩形,打开渐变面板(窗口 > 渐变),然后单击渐变缩略图以应用默认的黑色到白色线性渐变。
双击左侧渐变色,将其更改为R=131 G=132 B=240,然后双击右侧渐变色,将其更改为R=251 G=231 B=185。只需单击渐变条添加第三种渐变颜色,将位置设置为50%,并将颜色更改为R=244 G=145 B=220。
您可以从“渐变”面板中设置这种粉红色渐变的角度,也可以从工具栏中选择渐变工具 (G)并直接在形状上调整渐变的角度。

第 3 步
可用于创建柔和美学墙纸的第二种渐变类型是径向渐变。您可以使用渐变面板中的按钮轻松应用一个。
选择渐变工具 (G)调整渐变的大小,并使用黑点手柄根据需要挤压或拉伸渐变。

第四步
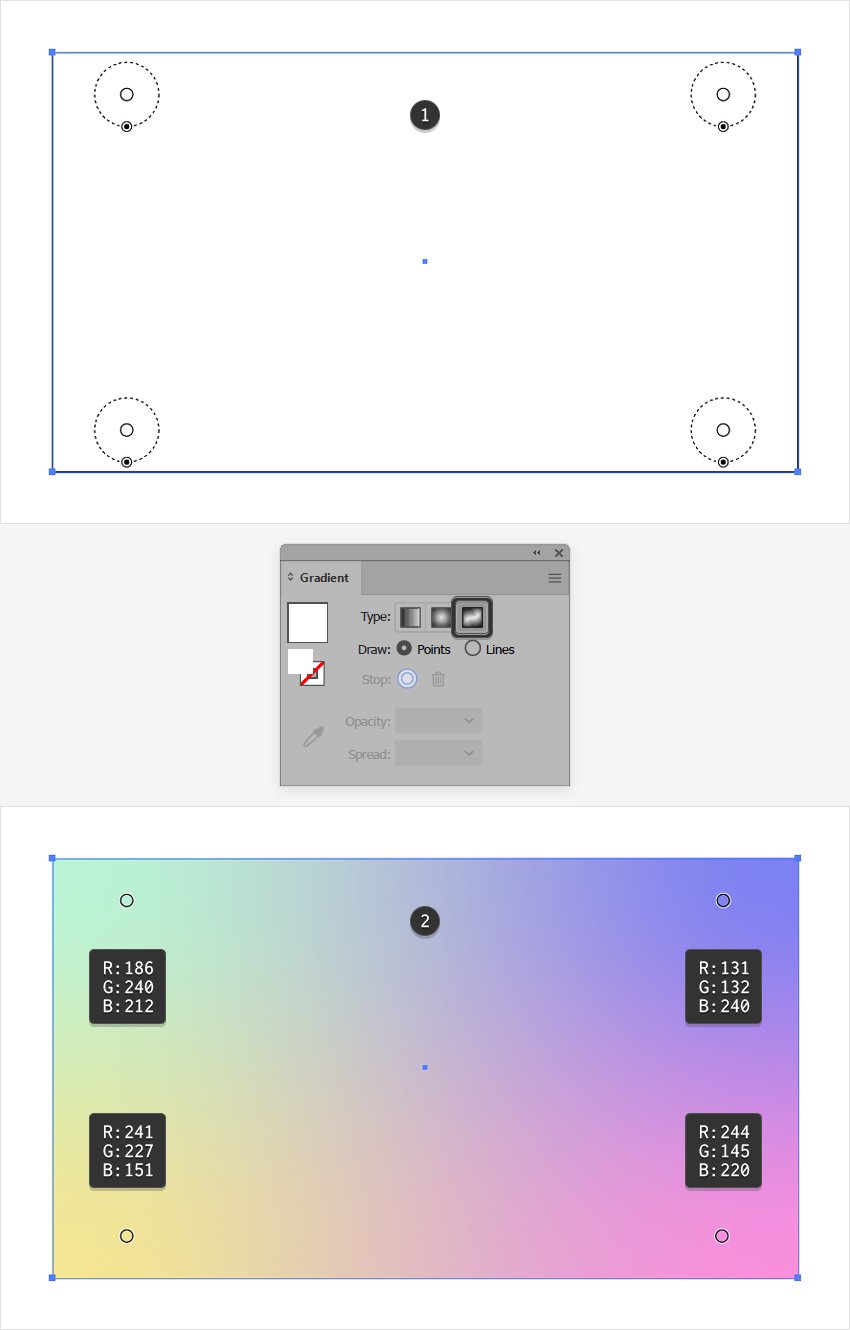
可用于创建柔和美学背景的第三种渐变类型是自由形式渐变。您可以使用渐变面板中的按钮轻松应用一个。
Illustrator 将为您的矩形添加四个色标。一一选择色标,如下图调整颜色。

第 5 步
您始终可以通过简单的单击添加新的色标,也可以删除选定的色标。
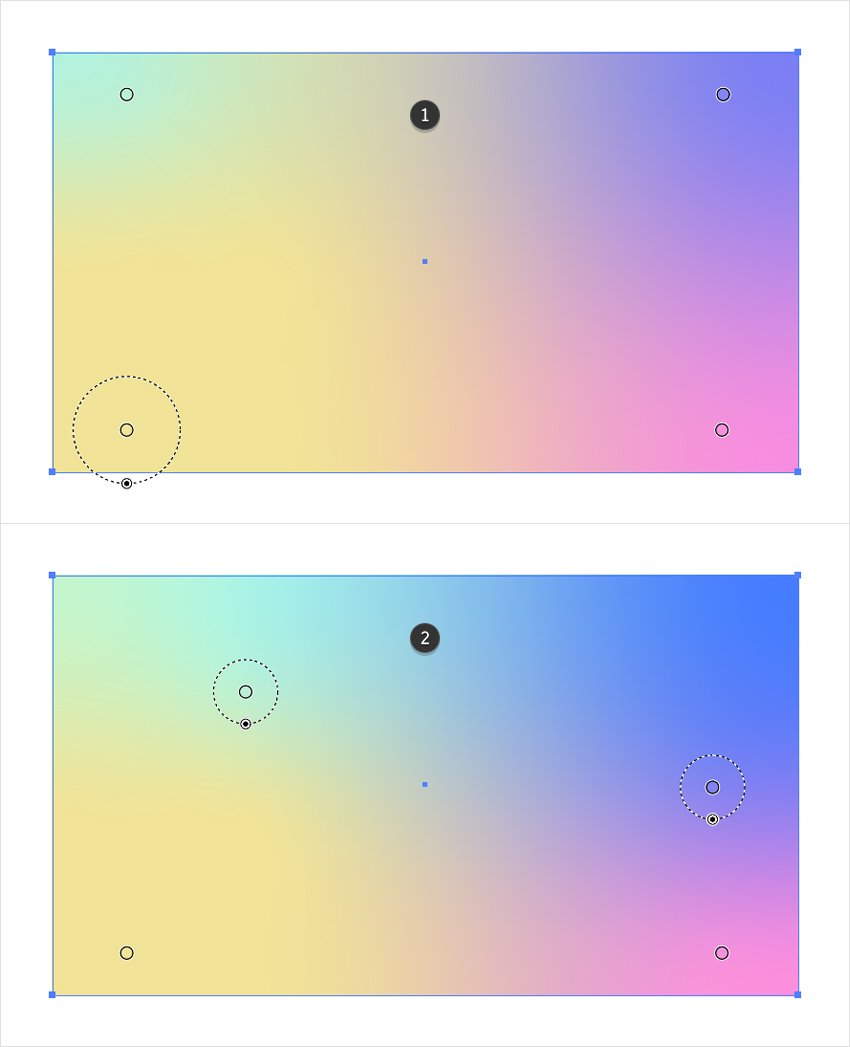
使用色标周围的圆形区域,您可以增加或减少该颜色的扩散。该值也可以从渐变面板进行调整。选择左下角的色标,将Spread增加到100%。
只需单击并拖动色标即可更改其位置。

第 6 步
创建柔和渐变墙纸的另一种方法是使用网格。
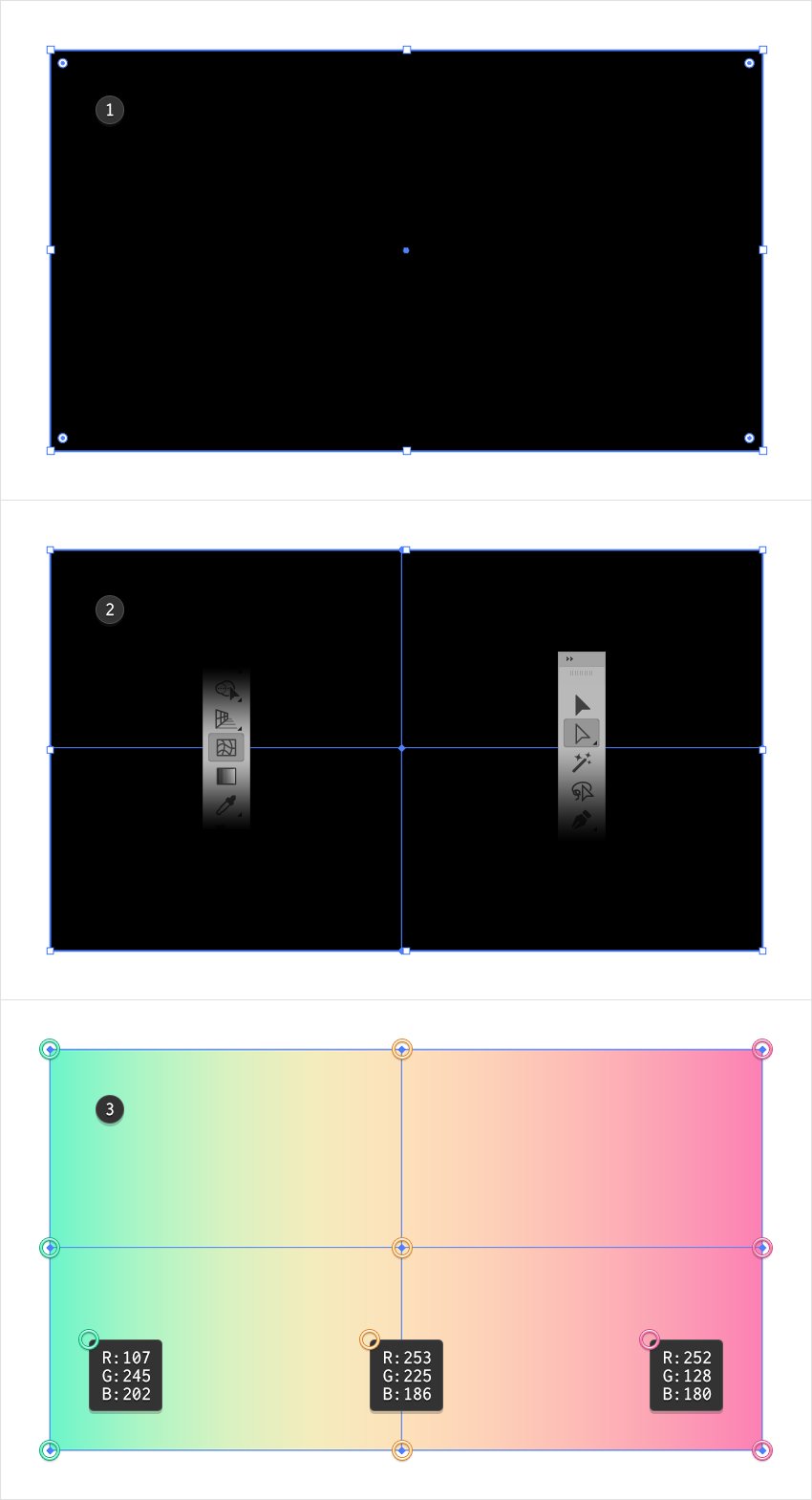
创建一个覆盖整个画板的矩形,并确保它保持选中状态。从您的工具栏中选择网格工具 (U),然后单击您选择的中心以将您的形状变成网格。现在您可以轻松选择这些网格点并根据需要更改它们的颜色。
切换到直接选择工具 (A)以选择最左边的网格点并将颜色更改为R=107 G=245 B=202。选择最右边的网格点并将颜色设置为R=253 G=225 B=186。然后选择中间的网格点并将颜色更改为R=252 G=128 B=180。

第 7 步
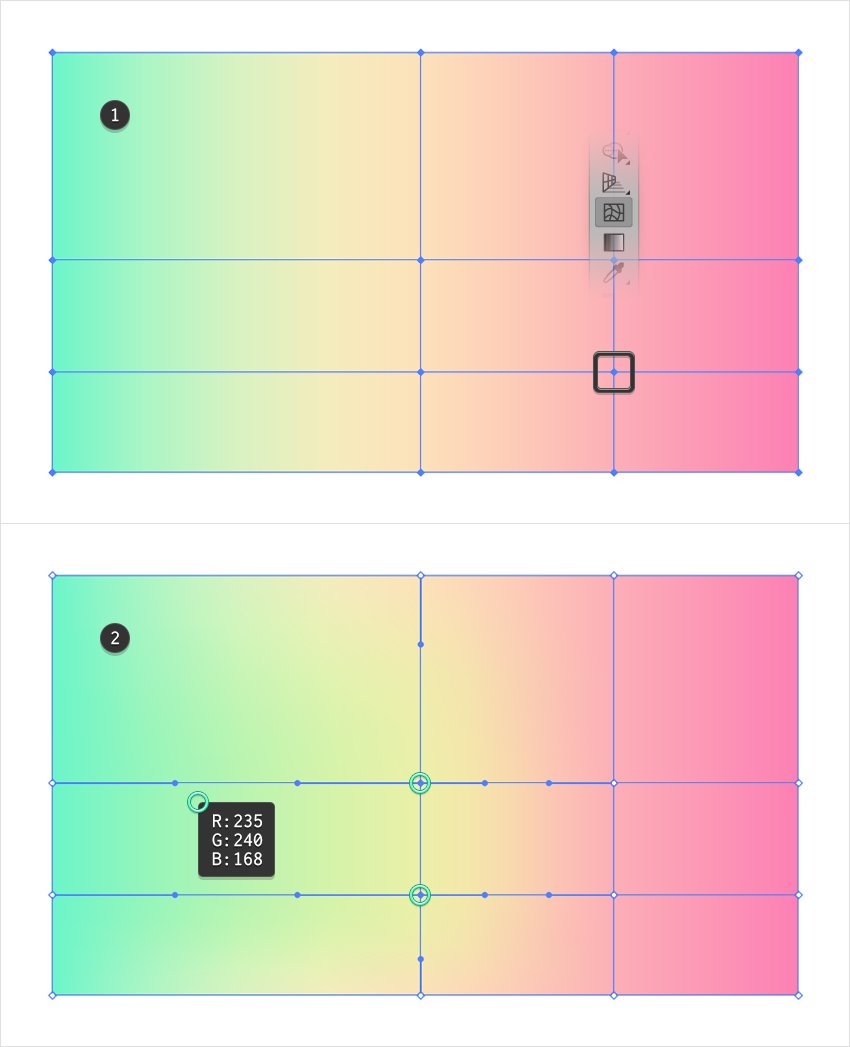
在您的网格和网格工具 (U)仍处于选中状态的情况下,添加一个新点,如第一张图像所示。
切换到直接选择工具 (A),选择第二张图像中突出显示的网格点,并将颜色更改为R=235 G=240 B=168。

第 8 步
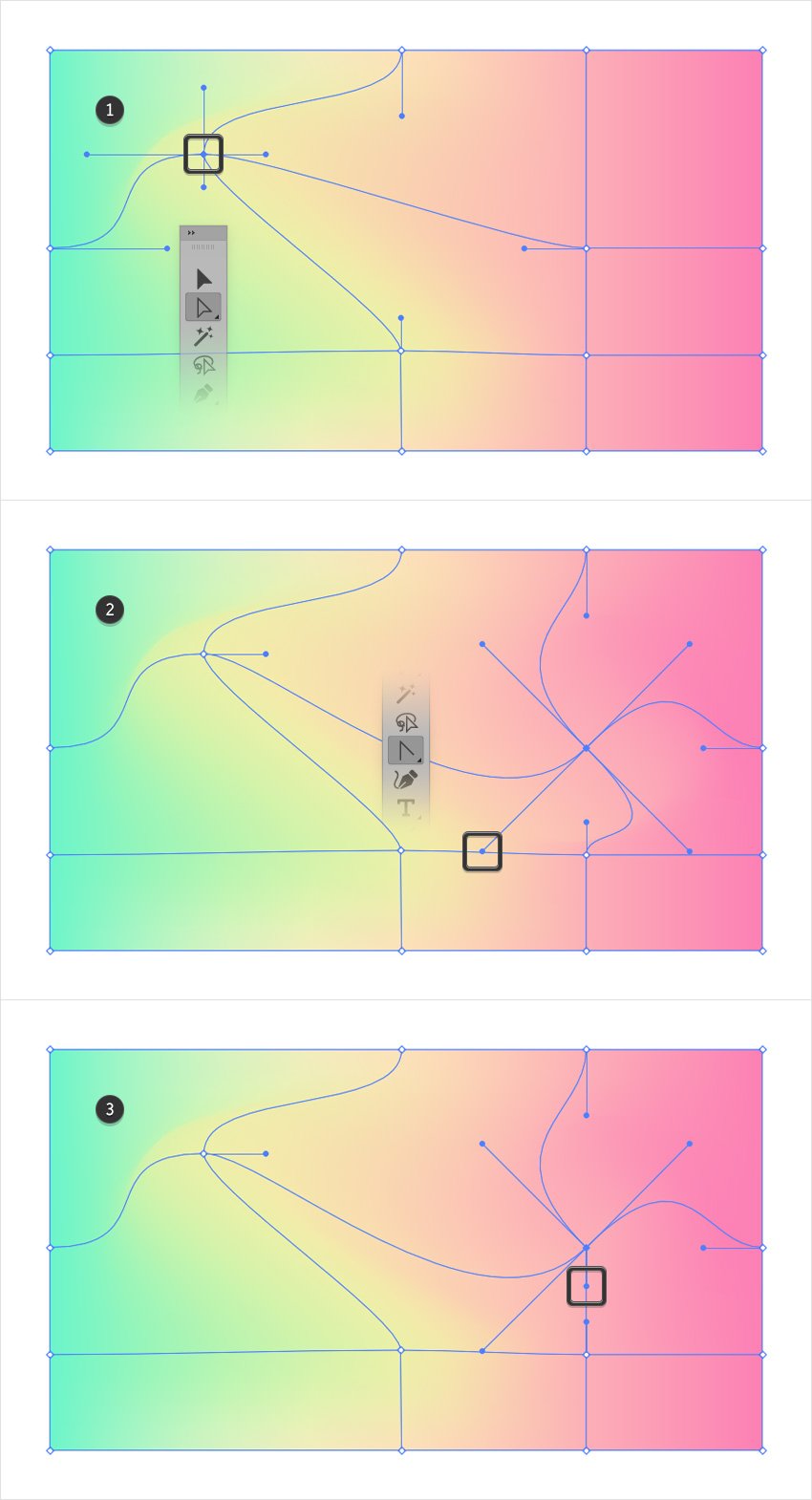
如果要调整网格点或网格点手柄的位置,只需使用直接选择工具 (A)单击并拖动它即可。
当您想要单独拖动网格点手柄或想要单击网格点并拖动新手柄时,选择锚点工具( Shift-C )。

步骤 9
让我们为这个网格添加一个微妙的纹理。选择它并按Control-G 对其进行分组。
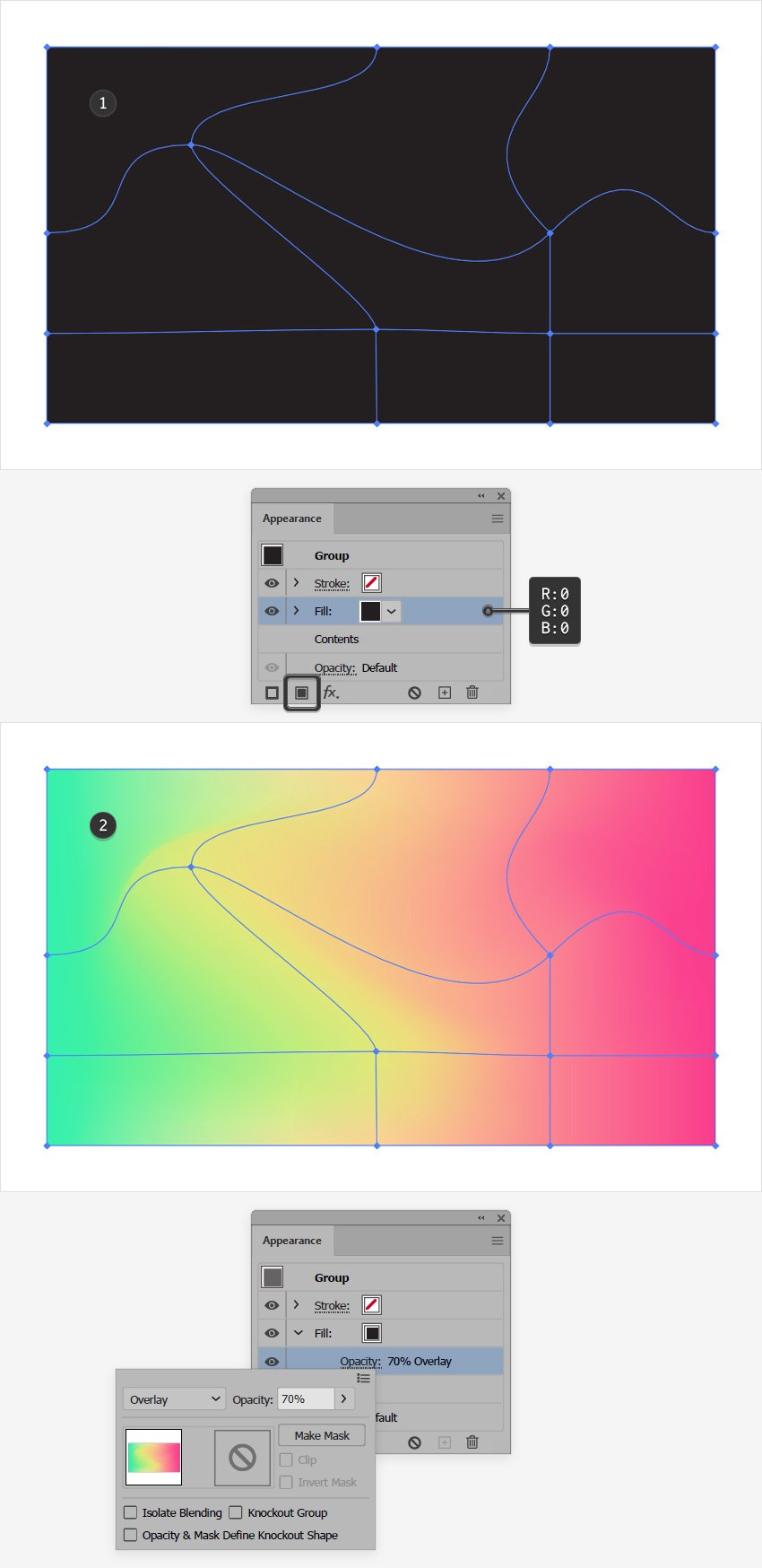
确保您的组保持选中状态,打开外观面板(窗口 > 外观),然后使用添加新填充按钮添加新填充。
选择它并将颜色设置为黑色(R=0 G=0 B=0),然后将其不透明度降低到70%并将混合模式更改为叠加。

第 10 步
在仍然选择黑色填充的情况下,转到Effect > Sketch > Reticulation。输入下图所示的设置,然后单击“确定”。

2.如何在 Photoshop 中创建柔和的渐变
步骤1
让我们从您可以用来在 Photoshop 中创建柔和渐变的最基本方法开始。
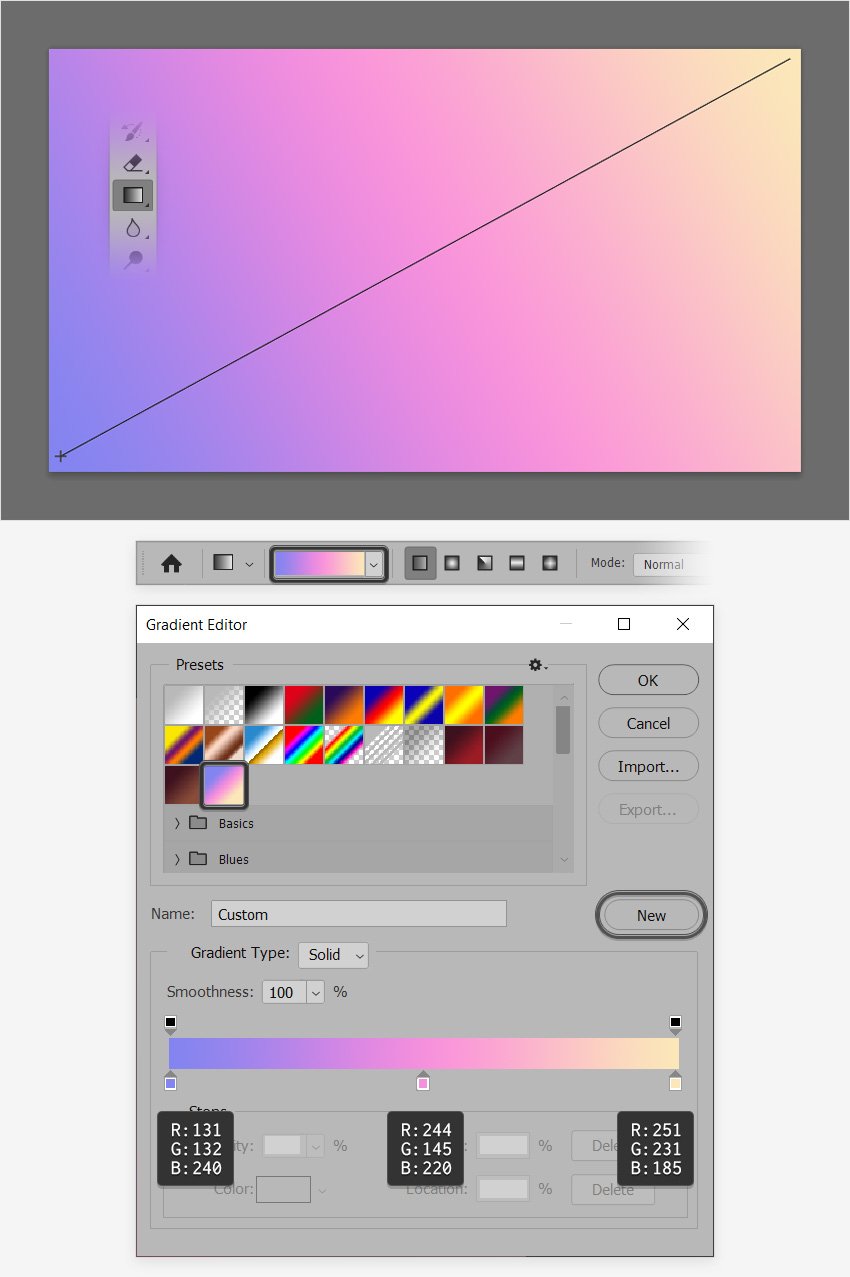
创建一个1920 x 1080 像素的文档并从工具栏中选择渐变工具 (G),然后从控制面板中单击渐变缩略图以打开渐变编辑器。
双击左侧渐变滑块将颜色更改为R=131 G=132 B=240,然后双击右侧渐变滑块将颜色更改为R=251 G=231 B=185。单击靠近渐变条底部边缘的某处以添加第三个渐变滑块。选择这个新的色标,将位置设置为50%,并将颜色更改为R=244 G=145 B=220。
完成后,您可以单击“新建”按钮将您的柔和渐变保存在“预设”面板中,这将使以后使用起来更加容易。
单击确定关闭渐变编辑器面板。专注于您的画布,从左下角拖动一条路径到右上角,以轻松应用柔和的粉红色渐变。

第2步
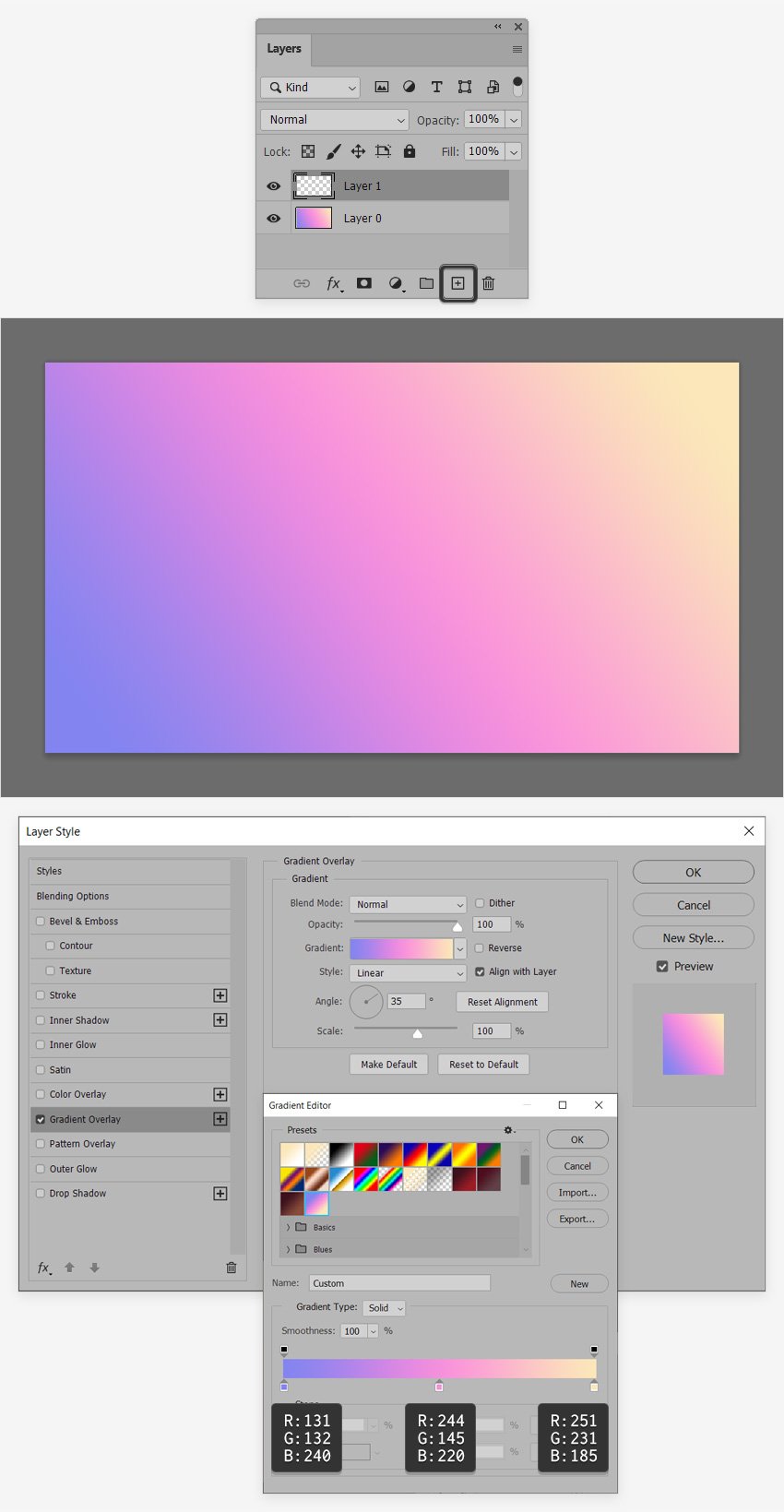
或者,您可以使用“图层样式”对话框在图层上应用柔和的渐变。
移动到图层面板(窗口 > 图层)并使用创建新图层按钮添加第二个图层。
双击这个新图层打开图层样式对话框,并启用渐变叠加。单击渐变缩略图并从该列表中选择您保存的渐变,然后根据需要随意调整角度或其他属性。

第 3 步
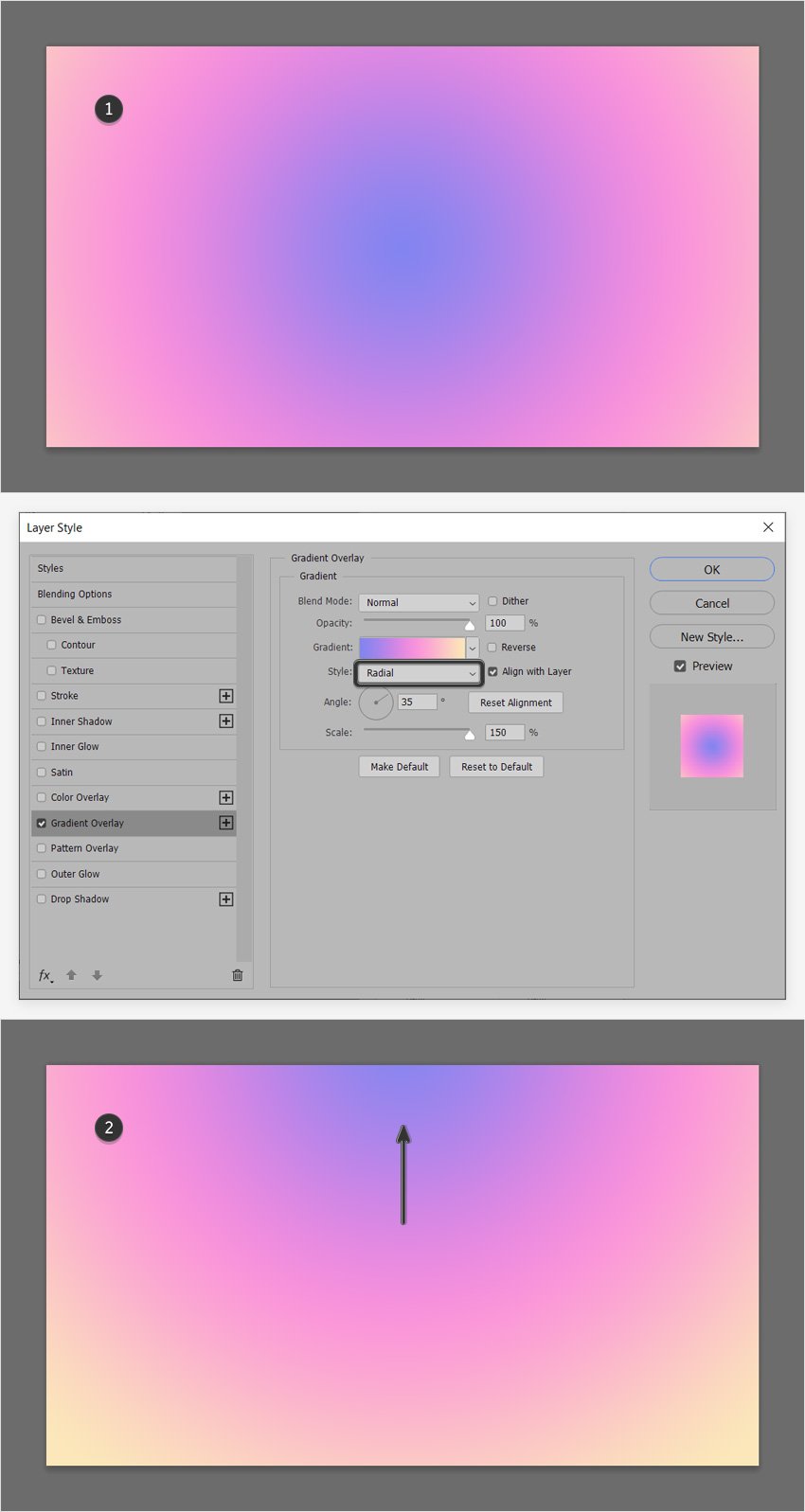
可用于创建柔和渐变背景的第二种渐变类型是径向渐变。
您可以使用样式下拉菜单轻松切换到径向渐变。请记住,您可以直接在画布上手动调整渐变的中心点。只需单击并拖动即可更改此位置。

第四步
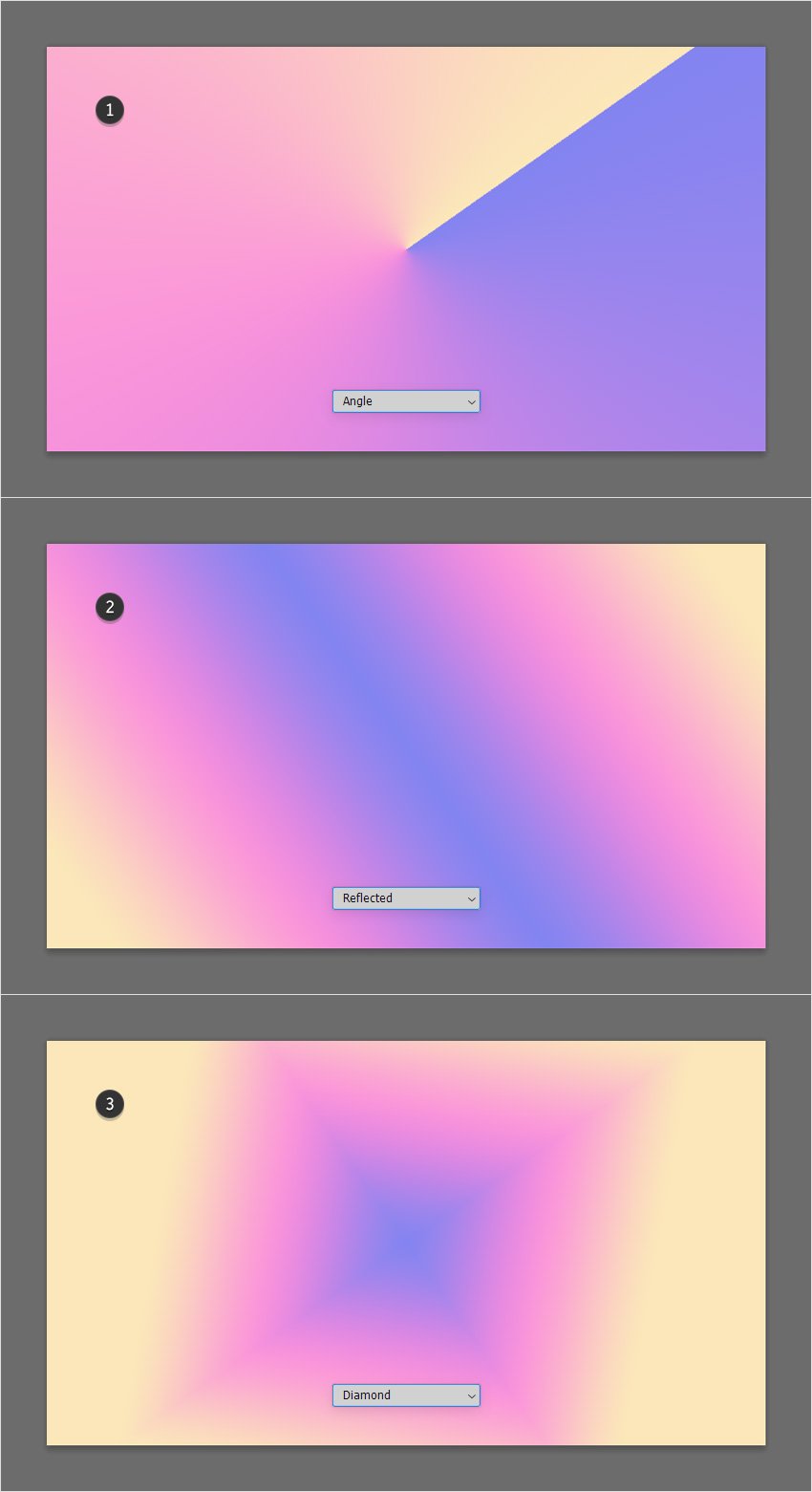
除了线性和径向渐变,在 Photoshop 中您还可以应用角度渐变、反射渐变或菱形渐变。

第 5 步
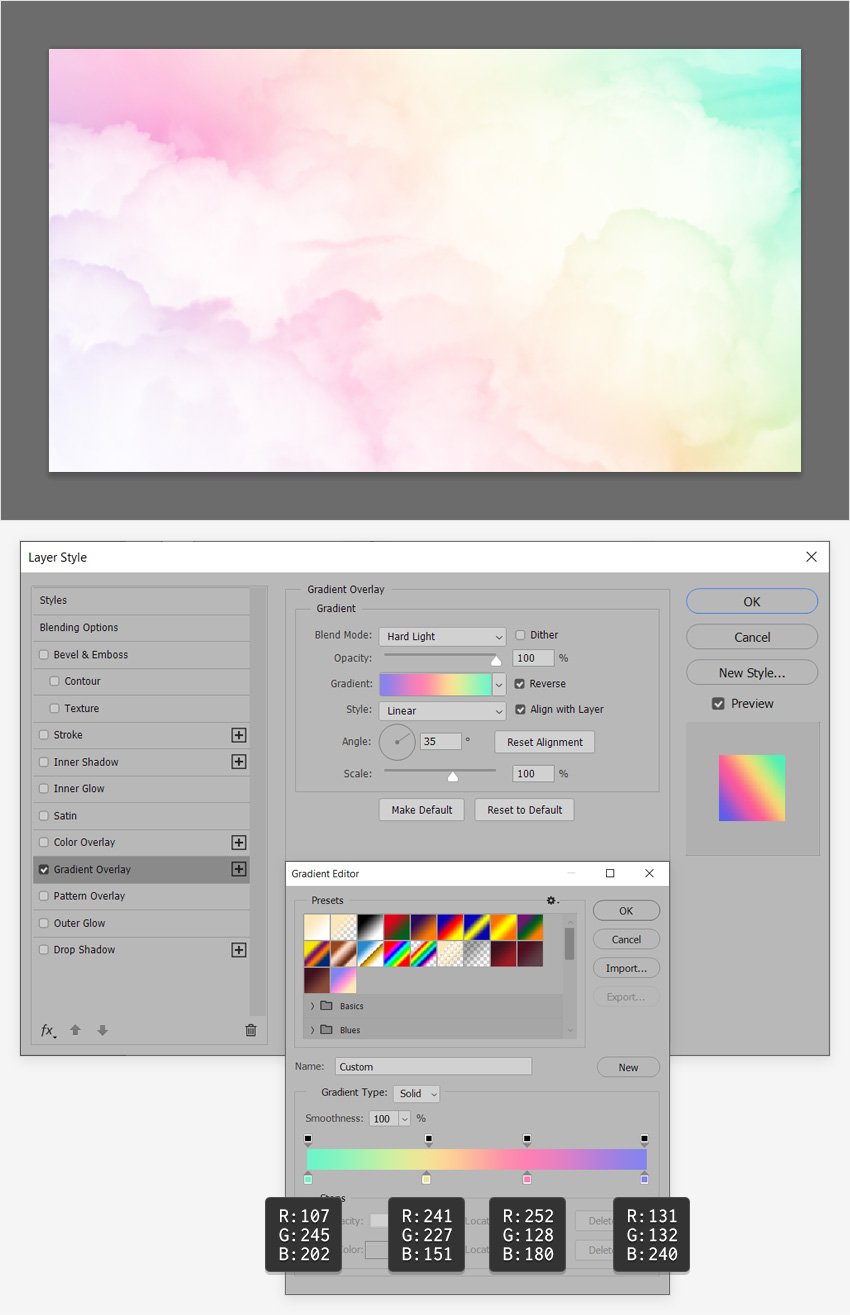
的渐变叠加技术还可以用于将柔和的梯度适用于照片。
从上面的照片下载这个厚重的云并将其拖到您的文档中。在图层面板中双击这个新图层以打开图层样式对话框并激活渐变叠加。
应用已保存的梯度和改变混合模式,以强光,使与照片的渐变混合。

第 6 步
您可以随时尝试不同的渐变或混合模式。随意使用这种柔和的彩虹渐变或寻找适合您需要的最佳渐变组合。

恭喜!你完成了!
这是您的炫酷渐变背景的外观。我希望您喜欢本教程并且可以在您未来的项目中应用这些技术。不要犹豫,在评论部分分享您的最终结果。
随意调整最后的柔和彩虹渐变,如您所愿。您可以在GraphicRiver上找到一些重要的灵感来源,并提供有趣的解决方案来改善您的柔和渐变墙纸。

来自 Envato Elements 的流行柔和美学背景
Envato Elements是柔和美学壁纸的绝佳资源。这是您可以找到的一些最受欢迎的柔和美学壁纸的简短列表。
柔和的渐变背景 (JPG, EPS)
这款柔和的粉红色渐变为您的设计增添柔和感。您将在此包中获得其他 24 个很酷的渐变背景。

柔和的背景 (JPG)
这些柔和的背景非常适合演示文稿、模板、横幅、传单、网页设计,或作为照片和艺术品的叠加层。

矢量柔和渐变:最佳渐变颜色 (AI,JPG)
除了这个柔和的蓝色渐变背景,您还会发现另外 24 个很酷的渐变背景,它们可以轻松调整为任何比例。

淡粉色渐变 (AI,PNG)
不要浪费时间寻找最佳渐变颜色。该系列具有最佳渐变组合,可轻松用于为您的演示文稿增添色彩。

50 张全息背景 (JPG)
大量明亮而充满活力的柔和美学背景可用于演示背景、前景、网站、书籍封面等。

本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.

