如何制作 3D 全息图文字效果 Photoshop 动作

您是否想知道如何在 Photoshop 动作中创建全息图效果?今天,我将向您展示如何使用 Photoshop 图层样式创建 3D 文本效果。在图层样式上使用简单的运动模糊过滤器,我们将创建一个惊人的全息文本效果,看起来好像来自星球大战电影。您还将学习如何向 Photoshop 添加动作以及如何使用 Photoshop 动作快速制作出很酷的 Photoshop 文本效果。
如果您正在寻找可帮助您在几秒钟内创建惊人效果的全息 Photoshop 动作,请查看此ps教程:

教程资产
本教程中使用了以下资产:
- KomikaHuna 字体
- 本教程附带的背景图像和图案
您将在本相册 Photoshop 教程中学到什么
- 如何使用图层样式在 Photoshop 中创建全息图效果
- 如何创建全息图效果 Photoshop 动作
1.如何在 Photoshop 中使用图层样式创建全息图效果
步骤1
在开始录制动作之前,我们首先需要创建图层样式。这样,我们可以用更少的步骤创建一个动作,从而更容易在以后编辑它。
下载本教程附带的ps教程并将其解压缩到您喜欢的任何文件夹。然后 用 Photoshop打开 Holo-Tuto-Background.jpg文件。

第2步
现在选择横排文字工具 (T)并将字体大小设置为175 pt并将字体设置为 Komikahuna。然后在文档中央写上HOLO。

第 3 步
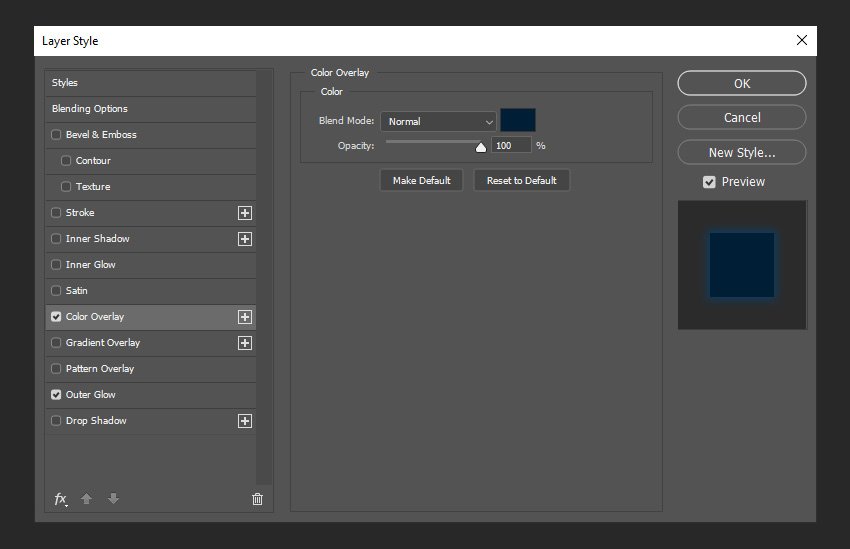
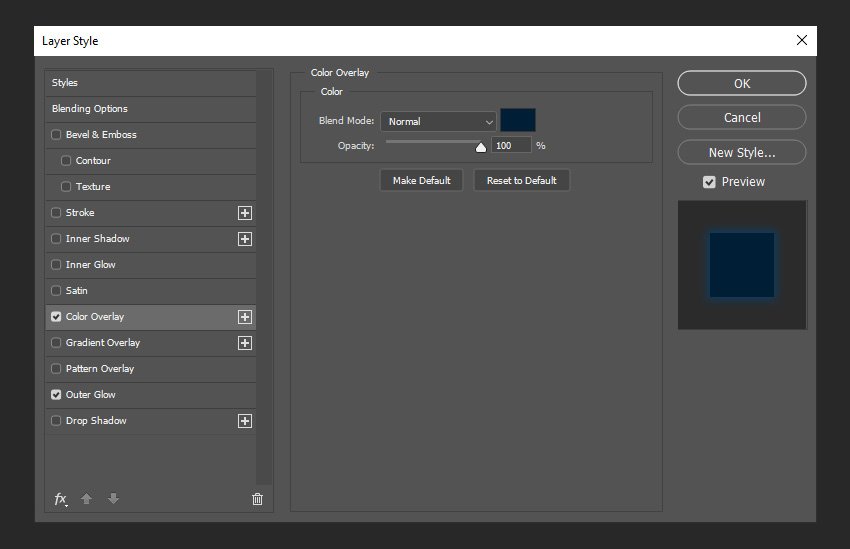
转至图层面板和改变填充所述的HOLO层至0% 。然后双击同一图层打开图层样式 面板。之后,使用以下设置添加颜色叠加:
- 混合模式:正常
-
颜色:
#001f36 - 不透明度: 100%

第四步
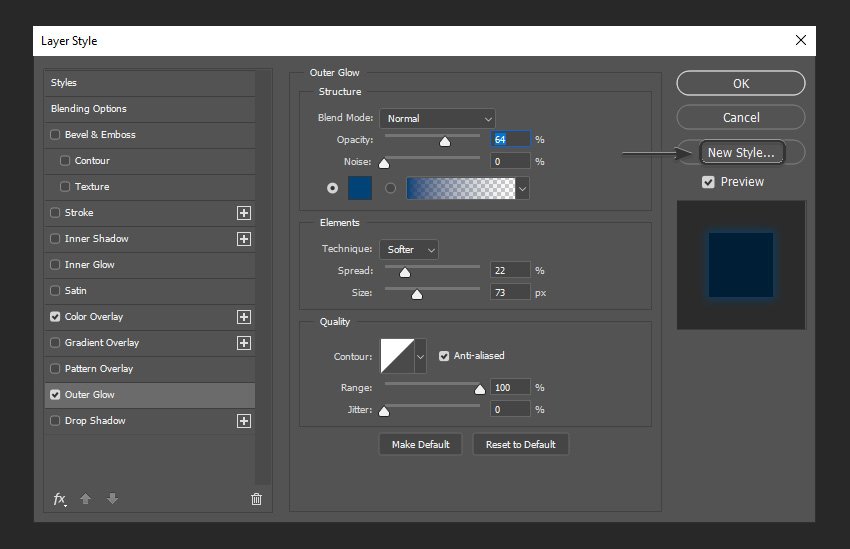
现在使用以下设置添加外发光:
- 混合模式:正常
- 不透明度: 64%
- 噪音: 0%
-
颜色:
#004377 - 技术:更柔软
- 点差: 22%
- 尺寸: 73 像素
- 轮廓:线性
- 抗锯齿:开
- 范围: 100%
- 抖动: 0%
之后,单击New Style并将其另存为HOLO - A。
不要关闭图层样式面板。

第 5 步
第一个图层样式已经完成,现在我们要创建第二个。
取消选中外发光以禁用它。然后使用以下设置编辑颜色叠加:
- 混合模式:柔光
-
颜色:
#12b4ff - 不透明度: 100%

第 6 步
使用以下设置添加斜面和浮雕:
- 风格:浮雕
- 技术:平滑
- 深度: 1000%
- 方向:向上
- 尺寸: 9像素
- 柔化: 12 像素
- 使用全局光:关闭
- 角度: -95º
- 海拔: 36º
- 光泽轮廓:双环
- 抗锯齿:开
-
高光模式:颜色减淡。 颜色:
#7ba4c6不透明度: 86% -
阴影模式:强光。 颜色:
#8fd1ff不透明度: 75%

第 7 步
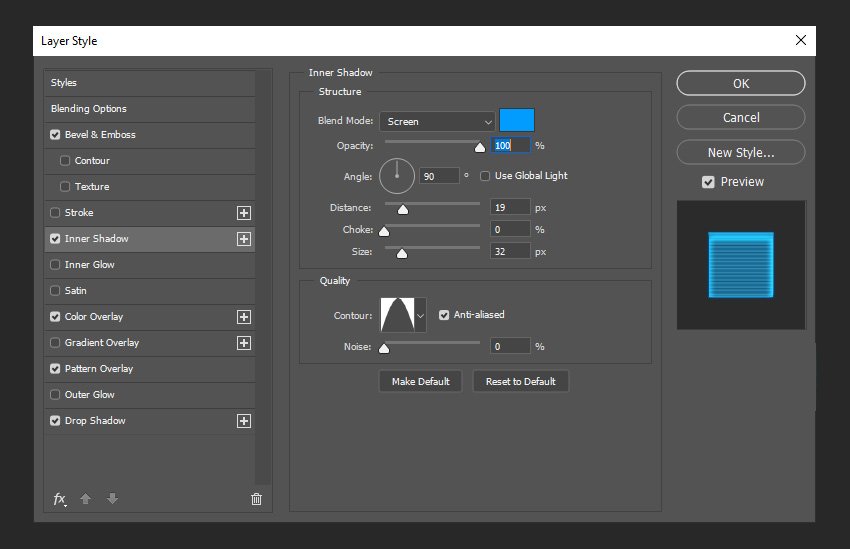
使用以下设置添加内阴影:
- 混合模式:屏幕
-
颜色:
#009cff - 不透明度: 100%
- 使用全局光:关闭
- 角度: 90º
- 距离: 19 像素
- 扼流圈: 0%
- 尺寸: 32 像素
- 轮廓:圆锥
- 抗锯齿:开
- 噪音: 0%

第 8 步
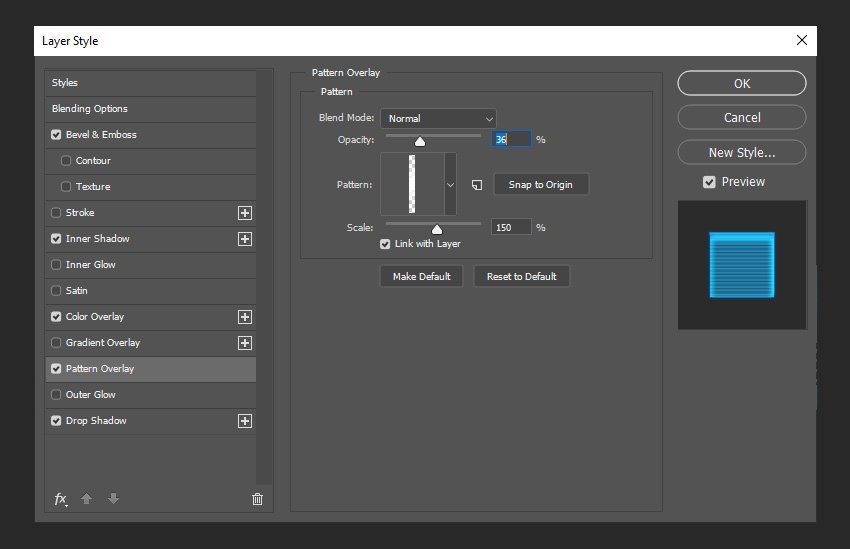
现在,我们将使用本教程附带的 zip 文件中的模式。这是一个非常简单的白色横条纹图案。我用白线和透明背景创建了它。
- 混合模式:正常
- 不透明度: 36%
- 图案: 全息图案(点击图案的缩略图打开图案选择器,然后点击右上角的小齿轮图标并选择加载图案。之后,选择zip文件中的全息图案)。
- 比例: 150%
- 与图层链接:开

步骤 9
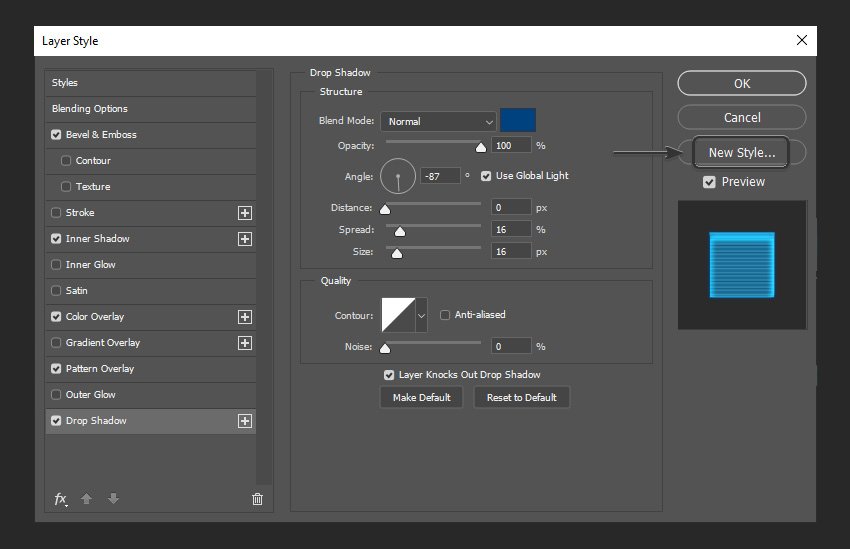
使用以下设置添加投影:
- 混合模式:正常
-
颜色:
#004280 - 不透明度: 100%
- 使用全局光:开
- 角度: -87º
- 距离: 0 像素
- 点差: 16%
- 尺寸: 16 像素
- 轮廓:线性
- 抗锯齿:关闭
- 噪音: 0%
- 图层敲除投影:开
然后单击新建样式并将其保存为HOLO - B。之后,关闭图层样式窗口。

2.如何创建全息效果Photoshop动作
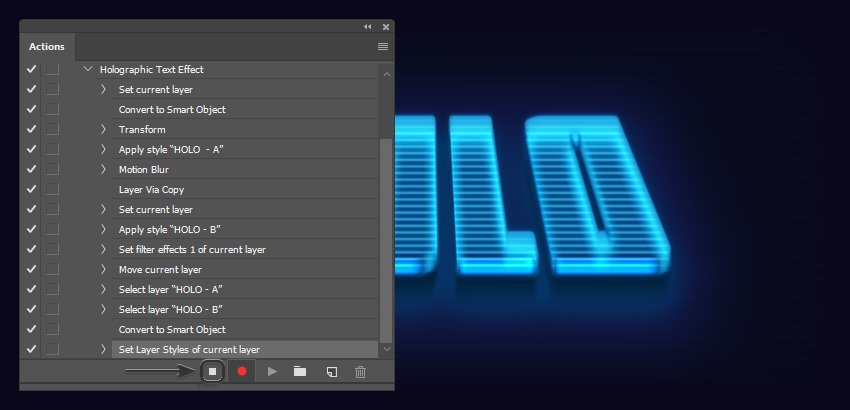
步骤1
转到图层面板并选择HOLO图层。之后,转到“窗口”>“动作”以打开“动作”面板。然后单击 Create new set 并将其命名为My Text effects。之后,单击Create new action并将其命名为Holographic Text effect。
现在 Photoshop 正在记录您所做的动作。请留意“动作”面板。您可以通过选择它并单击垃圾箱图标来删除任何错误。

第2步
重命名HOLO层HOLO -一个(这里要小心-不要取消的HOLO层)。 然后右键单击它并选择 Convert to Smart Object。

第 3 步
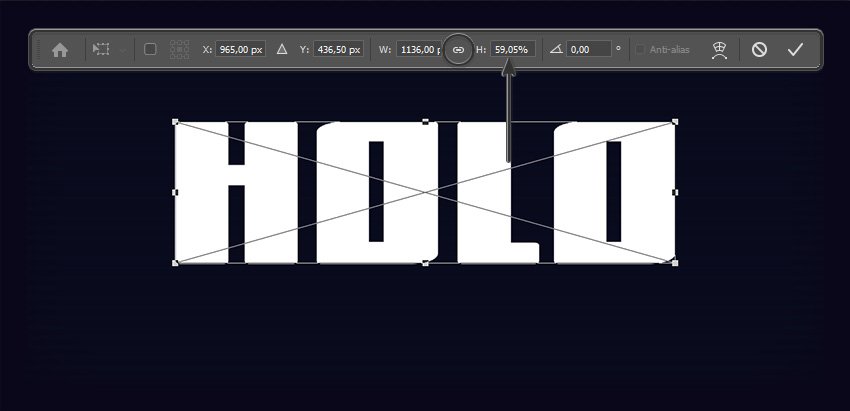
现在按Control-T激活Transform。然后取消选中保持纵横比选项并将文本垂直缩放到59%。不要按 Enter 键;保持转换处于活动状态。

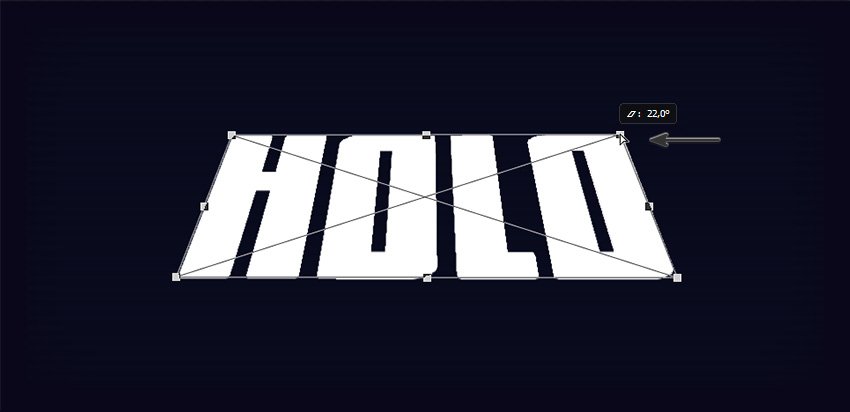
第四步
用鼠标右键单击 在变换框,然后选择视角。然后单击“变换”框的右上角并将其向左拖动22º。之后,按Enter以应用转换。

第 5 步
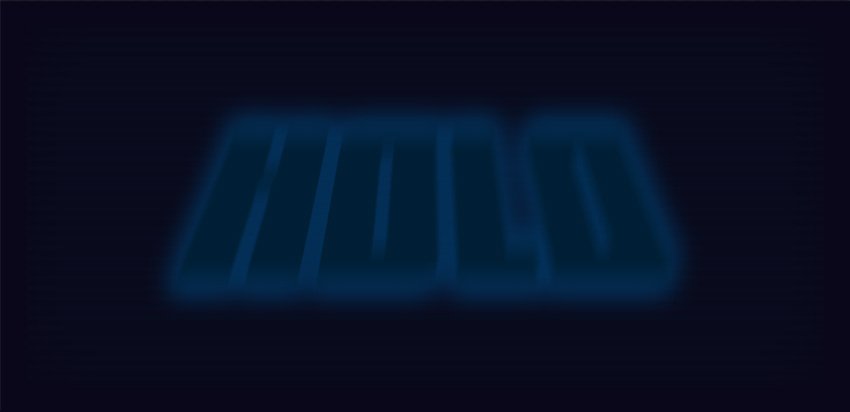
现在转到“窗口”>“样式”以打开“样式”面板。我们之前创建的图层样式将在此面板中。搜索HOLO - A 样式并单击它以将其应用到图层。
之后,转到滤镜 > 模糊 > 运动模糊并将角度设置为80º,距离设置为68 像素。
运动模糊将有助于对最终结果产生 3D 效果。

第 6 步
按Control-J复制图层,并将副本重命名为HOLO - B。之后,转到样式面板并单击HOLO - B样式。

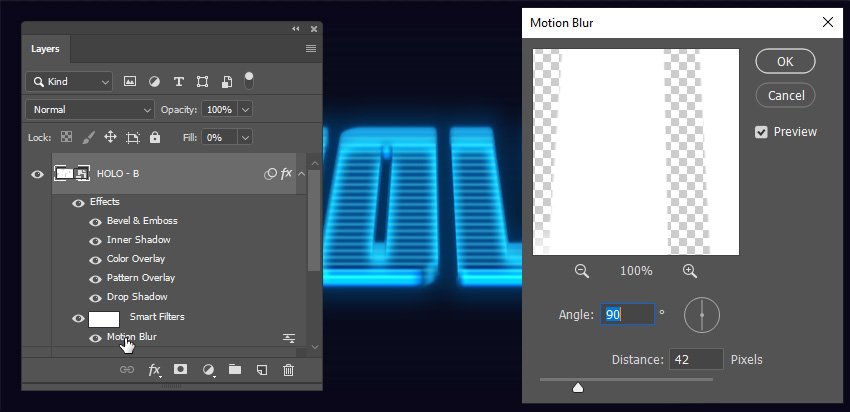
第 7 步
转到图层面板并展开HOLO - B图层以查看其所有效果。然后双击该运动模糊过滤器来编辑它。将角度设置为90º,距离设置为42 像素。
之后,选择移动工具 (V)并将HOLO - B层向上移动60 像素。

第 8 步
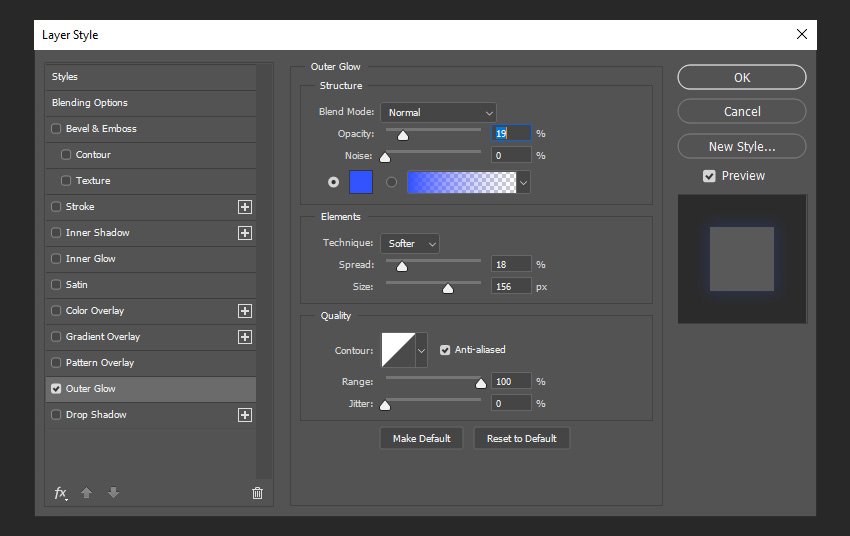
选择HOLO - B和HOLO - A图层并将它们转换为一个智能对象。然后双击新图层打开图层样式面板。之后,使用以下设置添加外发光:
- 混合模式:正常
- 不透明度: 19%
- 噪音: 0%
-
颜色:
#3253ff - 技术:更柔软
- 点差: 18%
- 尺寸: 156 像素
- 轮廓:线性
- 抗锯齿:开
- 范围: 100%
- 抖动: 0%
然后,单击确定关闭图层样式面板。

步骤 9
转到“ 动作” 面板,然后单击“ 停止录制” 图标。

我们完成了!
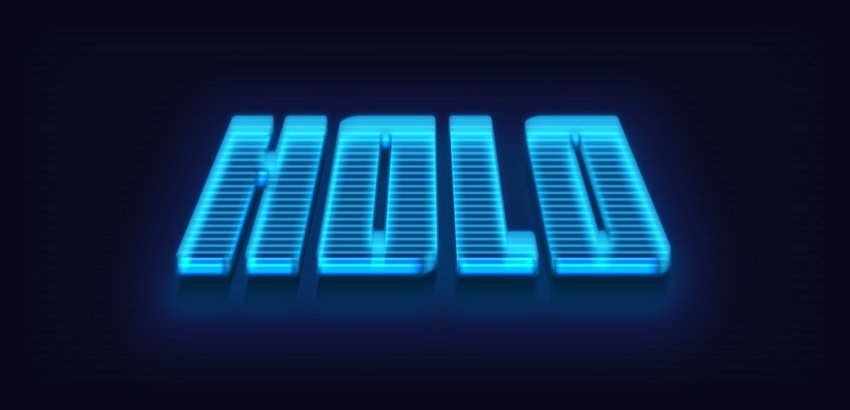
以下是全息图 Photoshop 动作的最终结果:

在本教程中,我们创建了一个全息文本效果 Photoshop 动作。首先,我们创建了两个图层样式,然后将它们合并并应用运动模糊来模拟 3D 效果。现在,您只需单击一下即可将相同的文本效果应用到您想要的任何字体。
要播放它,您需要选择动作全息文本效果并单击 动作 面板 上的 播放。
我希望你喜欢这个全息图 Photoshop 教程。如果您正在寻找更多全息文字效果 Photoshop 效果,请查看Envato Elements 的此系列:
全息文字效果(PDF、ASL、PDF)

在这组 Photoshop 效果中,您不仅会找到与我们的全息图 Photoshop 教程的结果非常相似的样式,还会找到八种绝对令人惊叹的回到 80 年代的样式。所有效果都易于应用,具有完全可编辑的结果。您可以轻松更改全息图设计 Photoshop 效果的颜色和任何元素,ps教程。
全息 Photoshop 动作(ATN、PAT、PDF)

如果您想将全息图设计 Photoshop 效果应用到您的其中一张照片,我们提供了具有六种颜色选项的酷炫动作。由于组织良好的层结构和包含您可能需要的所有说明的 PDF 文件,它易于使用和自定义。不要错过这个!
全息图 Photoshop 动作(ATN)

只需单击几下,这种全息图 Photoshop 效果即可从您的照片中创建出令人惊叹的艺术作品!在本产品的帮助文件中,您将找到一个视频教程的链接,该链接将教您深入的效果自定义技术。这是 Envato Elements 上可用的最佳全息 Photoshop 效果之一。
人工智能 2 Photoshop Action(ABR、ATN、PAT)

这是另一个具有无限自定义可能性和详细视频说明的出色效果。除了经过 30 张照片测试的出色效果外,您还会发现许多颜色预设。这种效果不会让您失望,并且将是您的 Photoshop 全息动作集合的重要补充。
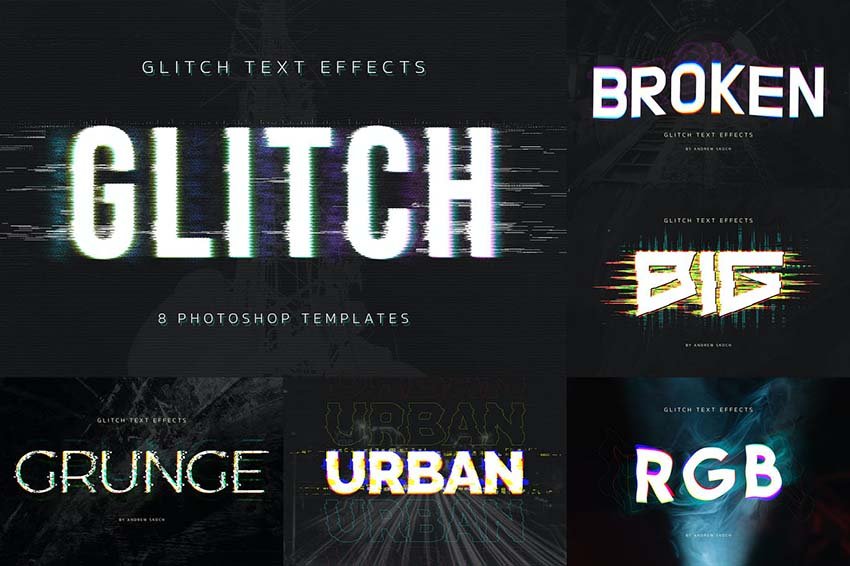
故障标志或文字效果(PSD、PDF)

在这个 Photoshop 文本效果包中,您不仅会找到很酷的全息图样式,还会找到其他故障和霓虹灯样式,您可以将它们应用于任何文本、矢量或徽标。由于帮助文件和组织良好的图层,所有效果都是完全可编辑的 PSD 文件,易于自定义。尝试使用这个来创建 Facebook 封面或 Instagram 帖子,你不会后悔的!
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
