(设计尺寸规范)Android设计尺寸规范及iOS设计尺
Android设计尺寸规范及iOS设计尺寸规范
Android 字体
Android 字体
5.X以上版本∶思源黑体/ Noto Sans Han
5.0以下版本∶Droid SansFallack,可用「文泉驿微米黑」代替
英文、数字∶ Roboto
| 屛慕大小 | 低密度(120 ) | 中等密度(160 ) | 高密度(240 ) | 超高密度(320 ) |
| 小屏幕 | QVGA (240x320) | 480x640 | ||
| 普通屛幕 | WQVGA400 ( 240x400 ) WQVGA432 C 240x432) | HVGA ( 320x480) | WVGA800 (480x800) WVGA854 (480x854 ) 600 x 1024 | 640x 960 |
| 大屏幕 |
WVGA800* (480x800) WVGA854 * (480x854) |
WVGA800* (480x800 ) WVGA854* (480x854) 600x1024 |
||
| 超大屏幕 | 1024x600 | 1024x768 1280x768WXGA (1280x800) | 1536x1152 1920x1152 1920 xl200 | 2048x1536 2560x1600 |
Android 模拟机尺寸
| 屏幕大小 | 启动图标 | 操作栏图标 | 上下又图标 | 系统通知图标(白色) | 最畑笔画 |
| 320x480 px | 48x48 px | 32x32 px | 16x16 px | 24x24 px | 不小于2 px |
| 480x800px 480x854px 540x960px | 72x72 px | 48x48 px | 24x24 px | 36x36 px | 不小于3 px |
| 720x1280 px | 48x48 dp | 32x32 dp | 16x16 dp | 24x24 dp | 不小于2 dp |
| 1080x1920 px | 144x144 px | 96x96 px | 48x48 px | 72x72 px | 不小于6px |
Android 图标尺寸
| 名称 | 分辨率 | 比率rate (针对320px) | 比率rate (针对640px) | 比率rate (针对750px) |
| idpi | 240x320 | 0.75 | 0.375 | 0.32 |
| mdpi | 320x480 | 1 | 0.5 | 0.4267 |
| hdpi | 480x800 | 1.5 | 0.75 | 0.64 |
| xhdpi | 720x1280 | 2.25 | 1.125 | 1.042 |
| xxhdpi | 1080x1920 | 3.375 | 1.6875 | 1.5 |
Android系统dp/sp/px换算表
| 设备 | 尺寸 | 分辨率 | 没备 | 尺寸 | 分辨率 |
| 魅族MX2 | 4.4英寸 | 800x1280 px | 魅族MX3 | 5.1英寸 | 1080x1280 px |
| 魅族MX4 | 5.36英寸 | 1152x1920 px | 港族MX4 Pro未上市 | 5.5英寸 | 1536x2560 px |
| 三塁GALAXY Note 4 | 5.7英寸 | 1440x2560 px | 三星GALAXY Note 3 | 5.7英寸 | 1080x1920 px |
| 三星 GALAXY S5 | 5.1英寸 | 1080x1920 px | 三星GALAXY NoteⅡ | 5.5英寸 | 720x1280 px |
| 索尼Xperid Z3 | 5.2英寸 | 1080x1920 px | 索尼XL39h | 6.44英寸 | 1080x1920 px |
| HTC Desire 820 | 5.5英寸 | 720x1280 px | HTC One M8 | 4.7英寸 | 1080x1920 px |
| OPPO Find 7 | 5.5英寸 | 1440x2560 px | OPPO N1 | 5.9英寸 | 1080x1920 px |
| OPPO R3 | 5英寸 | 720x1280 px | OPPO N1 Mini | 5英寸 | 720x1280 px |
| 小米M4 | 5英寸 | 1080x1920 px | 小米红米Note | 5.5英寸 | 720x1280 px |
| 小米M3 | 5英寸 | 1080x1920 px | 小米红米IS | 4.7英寸 | 720x1280 px |
| 小米M3S未上市 | 5英寸 | 1080x1920 px | 小米M2S | 4.3英寸 | 720x1280 px |
| 华为亲耀6 | 5英寸 | 1080x1920 px | 锤子T1 | 4.95英寸 | 1080x1920 px |
| LGG3 | 5.5英寸 | 1440x2560 px | OnePlus One | 5.5英寸 | 1080x1920 px |
主流Android手机分辨率和尺寸
iOS 字体
iOS中文字体∶苹方/PingFang SC;繁体∶PingFang HK
iOS中文字体∶苹方/PingFang SC;繁体∶PingFang HK
CSS∶ font-family∶ PingFang SC(简体)
font-family∶ PingFang HK (繁体)
iOS 英文字体∶ San Francisco Pro
CSS: font-family:SF Pro Text, SF Pro Display
| 设备 | 分辩率(px) | 逻辑分辩率(pt) | 切图规格 | 尺寸 | PPI | 状态栏高度(px) | 导航栏高度(px) | 标签栏高度(px) |
| iPhone 12 Pro Max | 1284 x 2778 | 428 x 926 | @3x | 6.7 in | 458 | |||
| iPhone 12,12 Pro | 1170 x 2532 | 390 x 844 | @3x | 6.1 in | 460 | |||
| iPhone 12 mini | 1080x2340 | 360x780 | @3x | 5.4 in | 476 | |||
| iPhone XS Max, 11 Pro Max | 1242x 2688 | 414 x 896 | @3x | 6.5 in | 458 | |||
| iPhone XR 11 | 828 x 1792 | 414x 896 | @2x | 6.1 in | 326 | |||
| IPhone X, XS, 11 Pro | 1125 x 2436 | 375x 812 | @3x | 5.8 in | 458 | 132 | 132 | 147 |
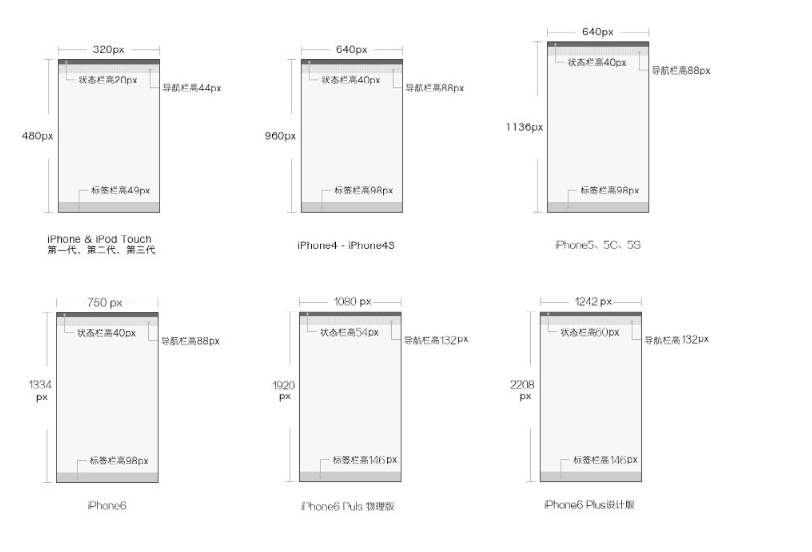
| iPhone 6+, 6s+, 7+, 8+ | 1242x2208 | 414 x736 | @3x | 5.5 in | 401 | 60 | 132 | 147 |
| IPhone 6, 6s, 7, 8 | 750 x 1334 | 375 x 667 | @2x | 4.7 in | 326 | 40 | 88 | 98 |
| IPhone 5, 5s, 5c, SE | 640 x 1136 | 320x 568 | @2x | 4.0 in | 326 | 40 | 88 | 98 |
| IPhone 4, 4s | 640x960 | 320x480 | @2x | 3.5 in | 326 | 40 | 88 | 98 |
| IPhone 2G, 3G, 3GS | 320x480 | 320x480 | @1x | 3.5 in | 163 | 20 | 44 | 49 |
| iPad Pro 12.9 | 2048x2732 | 1024 x 1366 | @2x | 12.9 in | 264 | 40 | 88 | 90 |
| iPad Pro 10.5 | 1668x2224 | 834 x 1112 | @2x | 10.5 in | 264 | 40 | 88 | 90 |
| iPad Pro, iPad Air 2, Retina | 1536x 2048 | 768 x 1024 | @2x | 9.7 in | 401 | 40 | 88 | 90 |
| iPad Mini 2/3/4 | 1536x 2048 | 768 x 1024 | @2x | 7.9 in | 326 | 40 | 88 | 90 |
| iPad 1/2 | 768 x 1024 | 768 x 1024 | @1x | 9.7英 | 132 | 20 | 44 | 49 |

IPhone界面尺寸
| ios | App Store | 程序应用 | 主屏幕 | Spotlight 搜索 | 标签栏 | 工具和导航栏 |
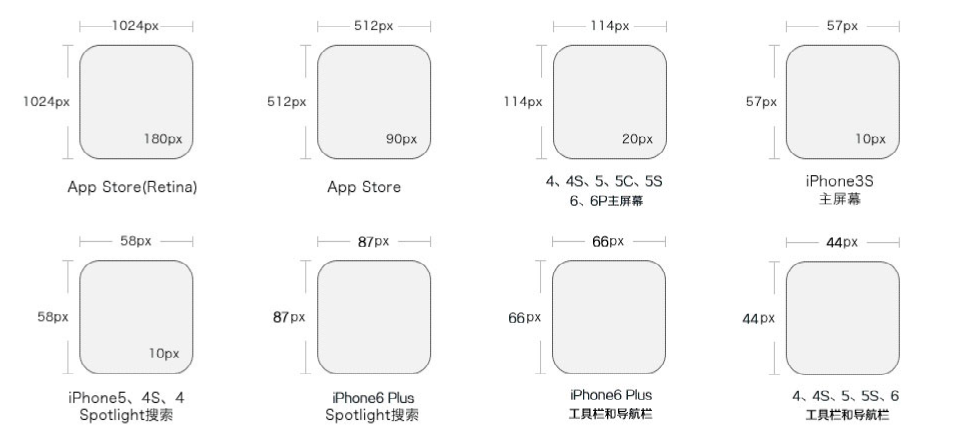
| IPhone6 Plus(@3x) | 1024x1024 px | 180x180 px | 114x114 px | 87x87 px | 75x75 px | 66x66 px |
| IPhone6(@2x) | 1024x1024 px | 120x120 px | 114x114 px | 58x58 px | 75x75 px | 44x44 px |
| iPhonc5 5C 5S(@2x) | 1024x1024 px | 120x120 px | 114x114 px | 58x58 px | 75*75 px | 44*44 px |
| iPhone4 - 4S(@2x) | 1024x1024 px | 120x120 px | 114x114 px | 58x58 px | 75x75 px | 44x44 px |
| iPhone & iPod Touch第一代 第二代 第三代 | 1024x1024 px | 120x120 px | 57x57px | 29x29 px | 38x38 px | 30x30 px |

IPhone图标尺寸
| 设备 | 尺寸 | 介辨率 | 状态栏高度 | 导航栏高度 | 标签栏高度 |
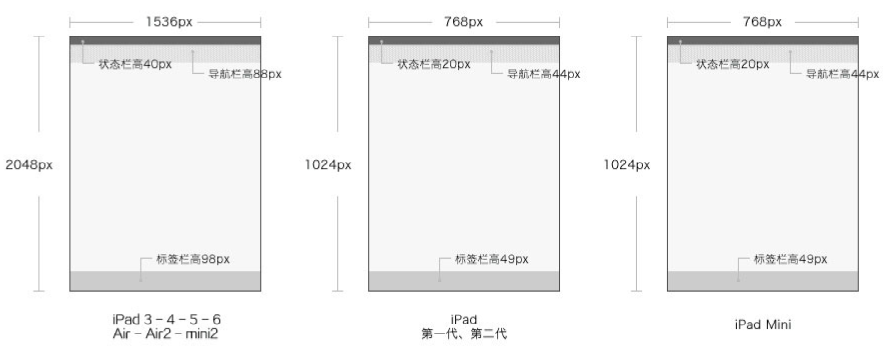
| iPad 3 - 4 - 5 - 6 - Air - | 2048x1536 px | 264PPI | 40px | 88px | 98px |
| Air2 - mini2 | |||||
| IPad 1 - 2 | 1024x768 px | 132PPI | 20px | 44px | 49px |
| iPad Mini | 1024x768 px | 163PPI | 20px | 44px | 49px |

ipad的尺寸设计
| 设备 | App Store | 程序应用 | 主屛幕 | Spotlight 搜索 | 标签栏 | 工貝栏和导航栏 |
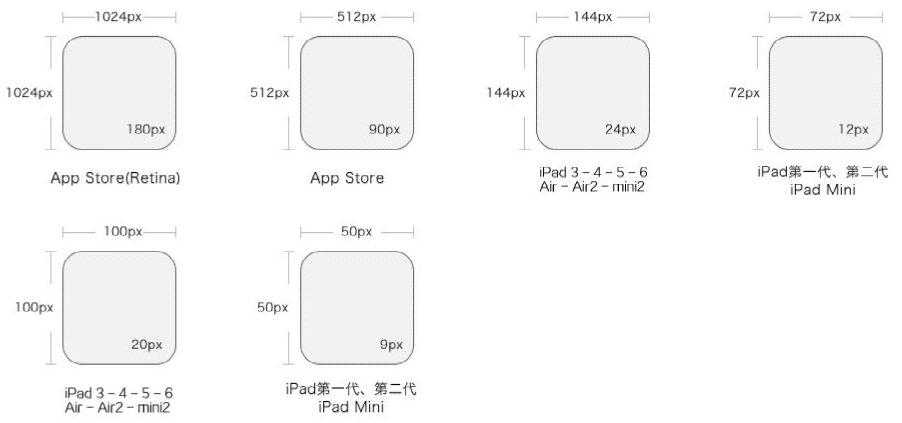
| iPad 3 - 4 - 5 - 6 - Air -Air2 - mini2 | 1024xl024px | 180x180 px | 144x144 px | 100x100 px | 50x50 px | 44x44 px |
| iPad 1-2 | 1024x1024 px | 90x90 px | 72x72 px | 50x50 px | 25x25 px | 22x22 px |
| iPad Mini | 1024xl024px | 90x90 px | 72x72 px | 50x50 px | 25x25 px | 22x22 px |

ipad图标设计
| 浏览器 | 状态栏 | 菜单栏 | 滚动条 | 市场份额(国内) |
| chrome浏览器 | 22px(浮动出现) | 60px | 15px | 8% |
| 火狐浏览器 | 20px | 132px | 15px | 1% |
| IE浏览器 | 24px | 120px | 15px | 35% |
| 360浏览器 | 24px | 140px | 15px | 28% |
| 遨游浏览器 | 24px | 147px | 15px | 1% |
| 搜狗浏览器 | 25px | 163px | 15px | 5% |
主流浏览器的界面参数与数额
| 分辨率 | 占有率 | 分辨率 | 占有率 |
| 1336x768 | 15% | 1440x900 | 13% |
| 1920x1080 | 11% | 1600x900 | 5% |
| 1280x800 | 4% | 1280x1024 | 3% |
| 1680x1050 | 2.80% | 320x480 | 2.4% |
| 480x800 | 2% | 1280x768 | 1% |
系统分辨率统计
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
