AI教程,如何用AI制作咖啡波纹
注:此教程为英翻ai教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处或者有错别字,自行脑补一下哦。

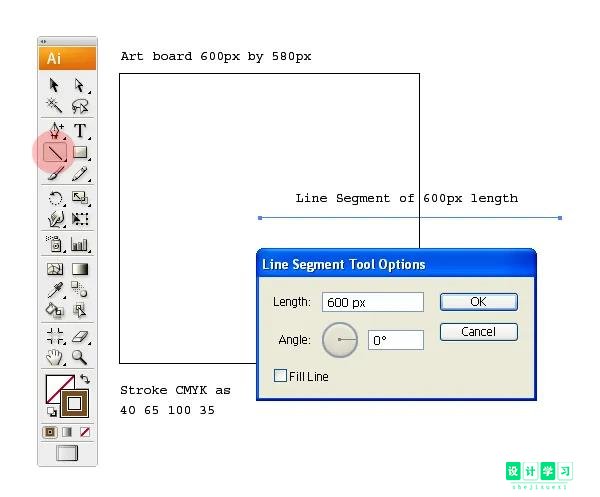
步骤1
创建一个新的文档,大约为600px x 580px。接下来,使用“线段工具”(反斜杠),绘制一条600px长的线,并使用CMYK值对其进行描边:C = 40,M = 65,Y = 100和K = 35。

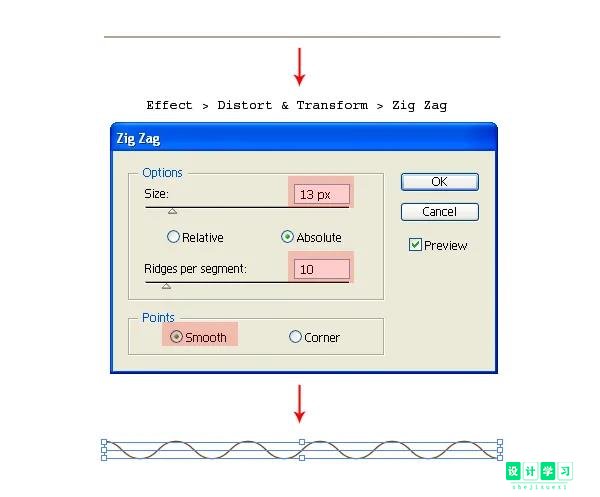
步骤2
选择该行,然后转到“效果”>“扭曲和变形”。输入如下红色所示的值。就像在液体中看到的那样,这将产生类似波浪的效果。

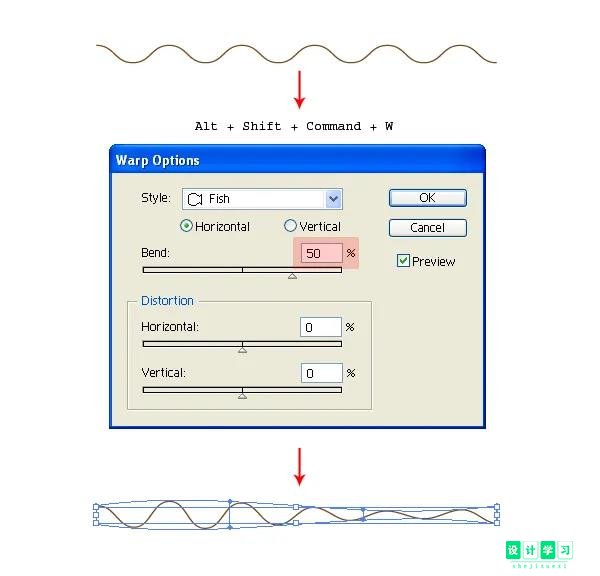
步骤3
液体中产生的波浪随着向外移动而消失。为此,我们将使用一些失真。选择该行,然后转到“对象”>“信封扭曲”>“扭曲变形”(Alt + Shift + Ctrl + W)。在“扭曲选项”中,选择“弯曲50%”的“鱼”效果。这将使所需的波的末端消失。

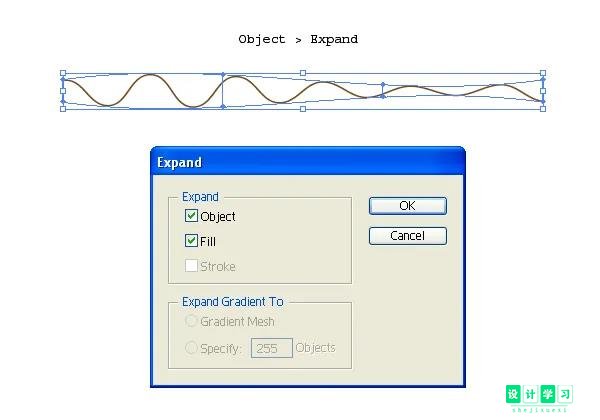
步骤4
选择波形,然后使用“对象”>“展开”将其展开。

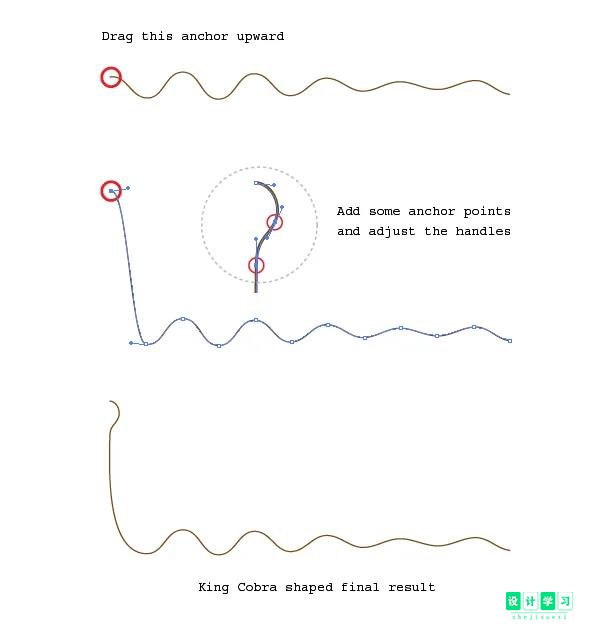
步骤5
接下来,我们将添加跌落反弹效果。使用直接选择工具(A),选择第一个锚点并将其向上拖动。使用添加锚点工具(+),添加几个锚点并调整手柄以得到如下所示的结果。您会看到像眼镜蛇一样的眼镜王蛇。保留该图的备份副本,因为我们稍后将使用它进行反射。

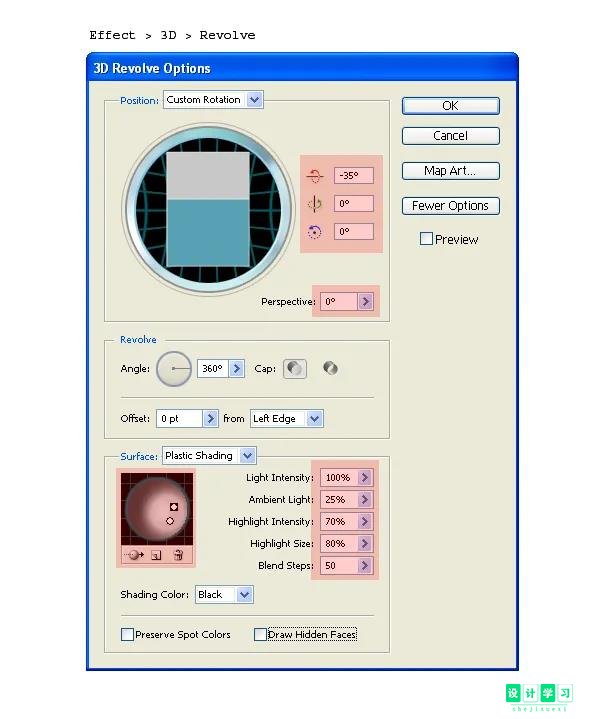
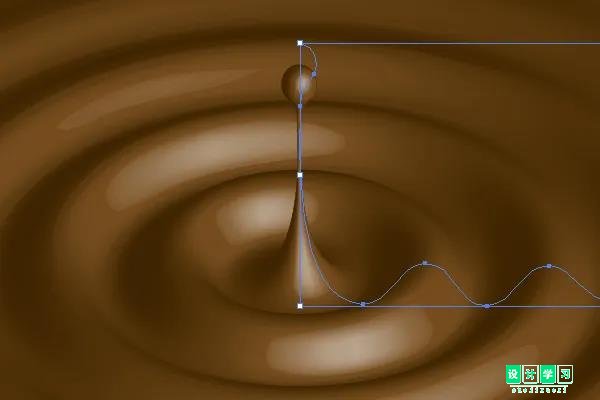
步骤6
我们焦糖效果的基础已经准备就绪。接下来,选择图形并转到“效果”>“ 3D”>“旋转”。单击更多选项,然后输入以下红色区域中所示的值。


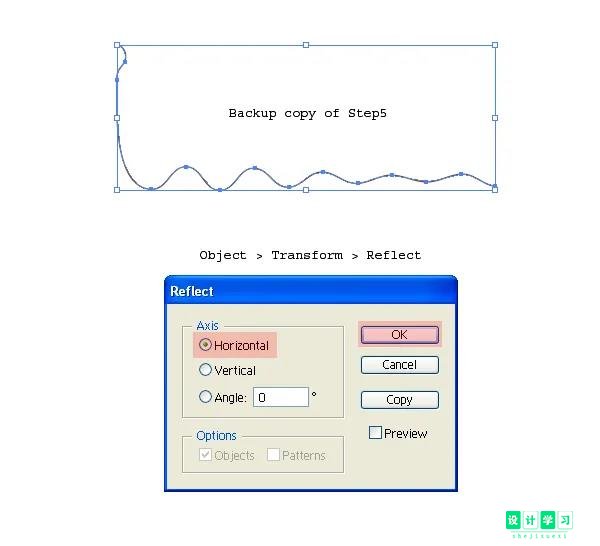
步骤7
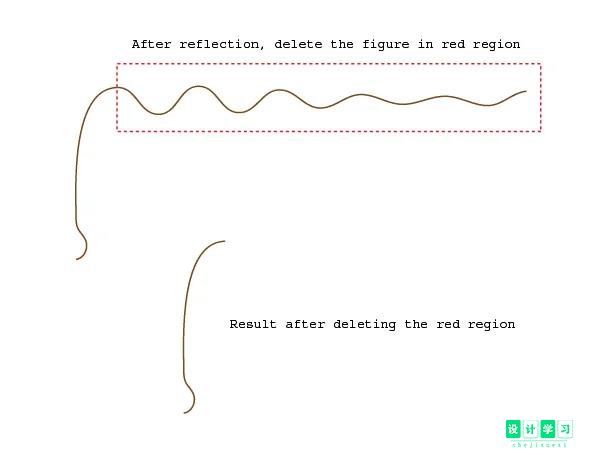
现在,我们将对弹跳滴添加一些反射。抓取步骤5的备份副本,然后使用“对象”>“变换”>“反射”将其水平反射。接下来,使用直接选择工具(A)删除红色显示的区域。


步骤8
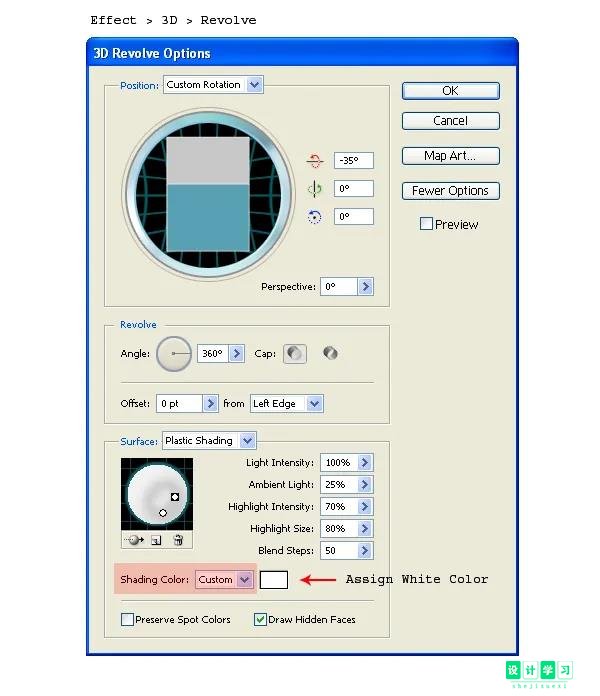
选择反射的图形,然后转到“效果”>“ 3D”>“旋转”。输入与步骤6中相同的值。将“阴影颜色”更改为“自定义”并分配一个白色阴影。


步骤9
将阴影图形与弹跳线对齐。接下来,将其“透明度”调整为20%,并减小其高度以与整个图形的透视图相匹配。

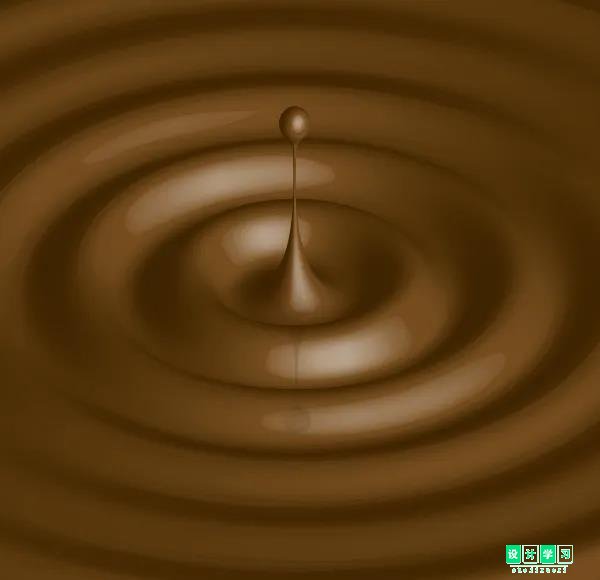
适当放置阴影后,最终的焦糖效果将类似于下面的效果。

本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
