绘图类型的基础知识和创建自己的手写字体
曾经想为您的数字布局和设计带来真正的个人风格吗?在本版式绘图教程中,我们将了解如何根据自己的笔迹创建字体,以便在计算机上使用。
排版绘图教程将分为三个部分。首先,我们将了解绘制字体的基础知识。然后,一旦我们热身,我们将看到您如何优化您的笔迹以确保高质量和多功能性。最后,我们将分析一些不同的方法来将您的字体导入计算机并将您的手绘字母转换为数字字体。

正在寻找即用型手写字体?在本教程之后向下滚动。我们有一系列来自 Envato Elements的顶级手写字体。您还可以尝试使用Envato Elements 提供的您将在本版式绘图教程中学到什么
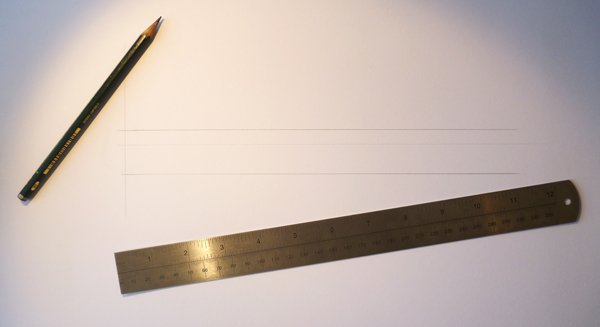
将标尺平放在页面上,水平角度,尽可能直。拿起你削尖的铅笔,适度用力按下,在尺子的顶部边缘上方画一条线。
标出线之间总高度的前10 毫米三分之一处,并用尺子和铅笔画第三条水平线,更轻地压下,使线稍微变暗。这条线代表x-height。在我关于The A to Z of Typography 的文章中,对您的排版术语(例如 x 高度和基线)进行 了评估。

第2步
您可以使用与步骤 1相同的测量值来重复线条序列,以创建一个填充线条的页面。这是您自己的书写网格,您可以在上面练习绘制字体。

第 3 步
打开一个可以轻松编辑文本的软件程序,例如Adobe InDesign,甚至Microsoft Word或Pages。
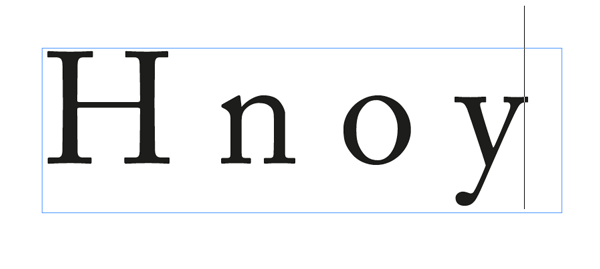
选择经典的Serif字体,例如此处显示的Adobe Caslon Pro或Garamond。要练习绘制字体,最好先选择衬线字体进行绘制,因为无衬线字体具有更微妙的特征,如果您是初学者,要准确绘制可能会更加棘手。
键入以下字符:'H no y',每个字符之间有一个空格。这些是很好的字符选择,因为它们显示了一系列不同的特征:“H”上的两个垂直茎和一个横杆,“n”上的一个光圈和衬线,“o”上的一个完全封闭的计数器,以及一个小写字母“y”上的横扫下降器和对角线臂。

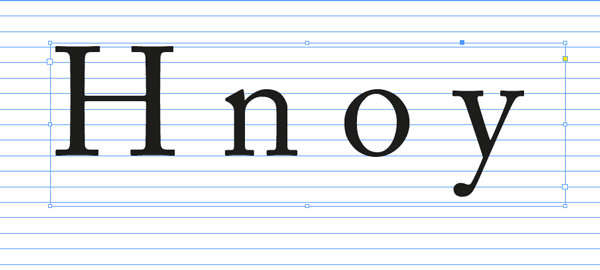
如果您在InDesign 中工作,您还可以打开基线网格(“视图”>“网格和参考线”>“显示基线网格”)以更轻松地查看字符的比例如何相互对齐。

将屏幕上的字符放大或放大。现在您可以开始绘制字符了。在使用标尺和手工绘制笔画之间交替。如果您的尝试看起来有点混乱,请不要担心 - 本练习的目的是让您熟悉绘图类型,并观察字体的特征以及每个字符之间的相似(或不同)之处。

您会注意到衬线字体基于对称和顺序原则。从字符的边缘延伸笔画并注意角度和比例。不管是什么字符,词干几乎总是相同的宽度,但您可能会注意到大写字母“H”上的衬线字体略大。另请注意,字符的某些部分更薄;这些类型的中风被称为发际线。
第四步
虽然我们不会将所有这些特征都应用到我们的手写字体中,但认识到所有字体都受一组规则控制非常重要,无论是正式的(在 serif 和 sans serifs 类型中更常见),还是非正式的,这是更常见于手绘、彩绘或手写字体。
一旦您练习了绘制一种字体或几种字体(如果需要),您应该开始对手写字体进行一些研究,以帮助您考虑如何组织您的手写字体。
转到字体资源站点,如FontSquirrel 或DaFont, 并查看那里可用的手写字体。选择一种您认为与您自己的笔迹具有共同特点的字体并下载。
选择允许您查看字体中完整字符集的软件程序。Adobe InDesign是一个不错的选择,但您也可以使用Glyphs,我们稍后会详细介绍。
在 InDesign 中,创建一个文本框架并将字体设置为您新下载的字体。在这里,我选择了Wagnasty。转到“窗口”>“文字和表格”>“字形”以打开“字形”面板。您将能够看到字体中可用的完整字符集。

记下存在的字符类型,以及明显不存在的字符。例如,在 Wagnasty 中,我们有:
- 全套大写字母,A 到 Z
- 没有小写字母
- 一整套数字,1 到 9
- 句号 (.)、逗号 (,)、冒号 (:)、分号 (;)、感叹号 (!)、问号 (?)
- 撇号 (')
- 圆(括号)括号 ()、方括号 []、大括号/大括号 {} 和 V 形<>
- 一些基本的数学/方程符号 (= + %)
- 井号 (#)
- 一些货币符号
- 星号 (*)
- 正斜杠 (/)、反斜杠 ()、破折号 (-)、摆动破折号 (~)、竖线 (|)
这是一组基本的字符,可以让您用英语编写大部分内容而不会出现太多问题。
您还应该注意字体是否有任何额外的权重,例如bold或italic。通常情况下,手写字体只有一个常规粗细,因为字体需要看起来真实。应用不同的权重可能看起来不自然。
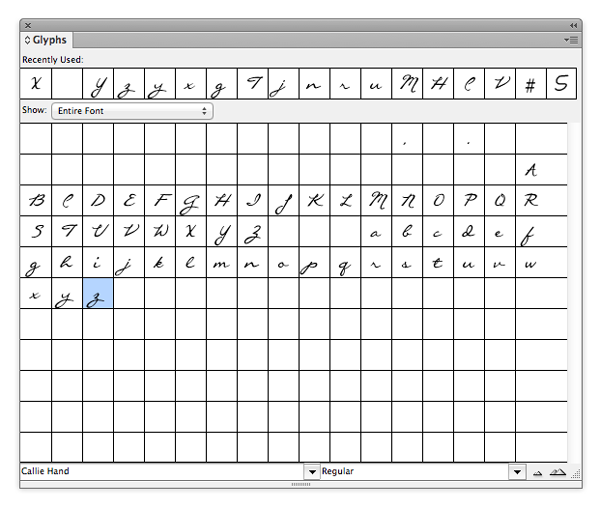
大多数手写字体都具有类似的基本字符集。像Callie Hand一样:

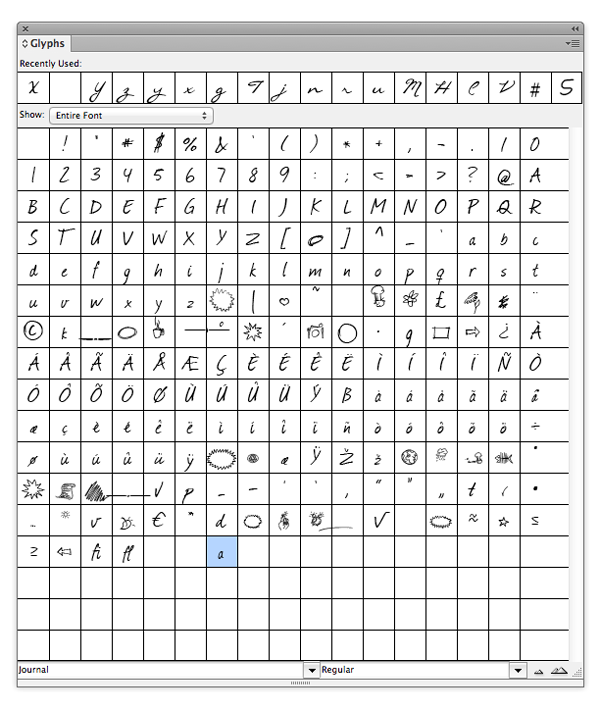
或者有些可能包括更多,例如Journal,其中包括一些古怪的手绘符号或图像:

2.如何编写自己的角色
现在您已经练习了字体绘制,并了解了现有的手写字体范围以及每个字体集中可用的字符,您可以开始考虑将自己的个性化字体组合在一起。
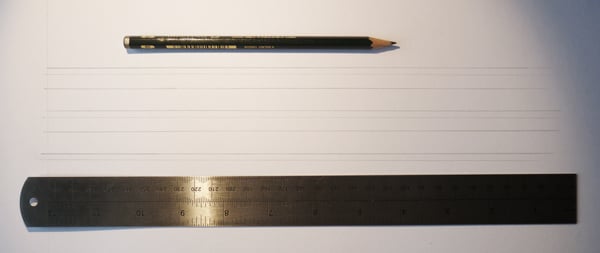
对于排版绘图教程的这一部分,您需要以下内容:
- 横格纸(脏兮兮的旧笔记本就足够了)
- 绘图纸(白色;如果你想给你的角色一个更随意、更质朴的外观,可以加上一些纹理)
- 削尖的 HB 或 1H 铅笔
- 带有毫米测量值的标尺
- 黑色细点液体墨水笔(我喜欢使用 Pilot Hi-TecPoint)
- 橡皮
步骤1
随着时间的推移,许多人会发展出两种或更多的笔迹变体。当我写下较长的文本段落时,我的笔迹倾向于连接在一起,并稍微向右倾斜,形成斜体草书字体。

但是,尝试将草书或脚本手写体转换为数字字体时会遇到许多问题。您必须确保非常精确地设置字距调整(字符之间的空间),以便字符始终看起来完美地连接在一起。您还必须确保每个字符组合看起来都完美结合,这非常困难,而无需花费数小时在计算机上对脚本进行后期编辑。
因此,除非您正在寻找头疼的问题,否则建议您将非草书的笔迹数字化。取而代之的是,它应该具有独立的字符,不需要对其进行细化以与任何给定的相邻字符精确对应。
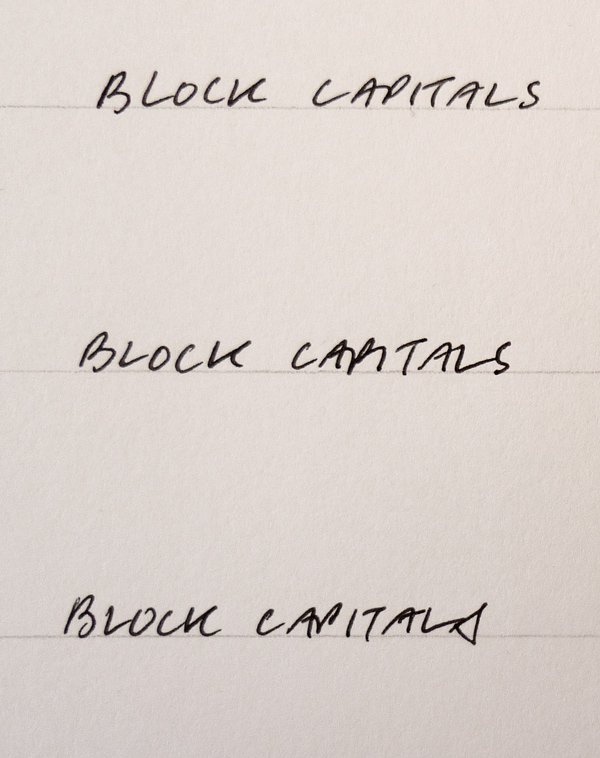
幸运的是,我经常使用不同的笔迹变体,通常用于注释文档或写快速笔记。它全部设置为大写,并且未连接。它也有轻微的斜体倾斜。

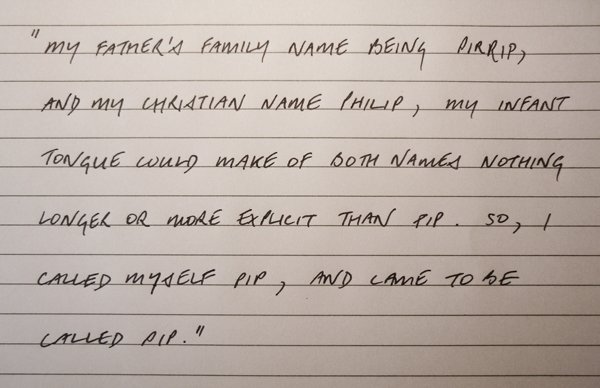
从书中挑出一小段文字,用你自然的笔迹将文本抄到横格纸上。在尽最大努力保持文字自然的同时,尽量确保人物没有连在一起或接触太多。如果混合使用大写和小写字母并不重要。但请注意,如果您想这样做,您最终必须创建一组完整的大写字符和一组完整的小写字符。

您还可以练习写出一些符号,例如感叹号或括号。

您可以将本书段落用作开始创建最终手写样本时的有用参考。以 A 到 Z 的顺序编写单个字符并不总是很自然,因此您可以查看段落并了解您是如何创建“G”或“F”的,例如,当您在写作时一种流动的、自然的方式。
第2步
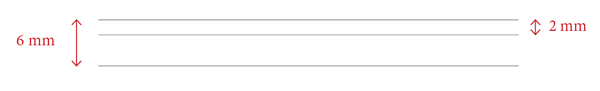
回到你的绘图纸。把你的铅笔和直尺和,以下步骤1和2的第一部分的教程(上图),画的三条线的序列,表示盖的高度,x高度和基线。
在第一部分中,我们创建了一组总高度为 30 毫米的线。但是,如果您尝试以这种规模自然地写作,您肯定会很挣扎!将Cap Height和Baseline之间的总高度降低到6 mm;标出顶部2 mm 的三分之一以显示x-height。

您甚至可能会发现这仍然太大,无法让您自然地写作而不会紧张。在纸上写几个字符,看看你自然写出的字符大小。
如果您更愿意以较小的比例书写,请将总高度降低到4或5 毫米。
重复行的顺序,直到填满页面。

第 3 步
拿起你的墨水笔(黑色墨水会为以后的扫描创造良好的对比度),逆时针旋转纸张。这是为了避免在写作时手臂过度紧张。
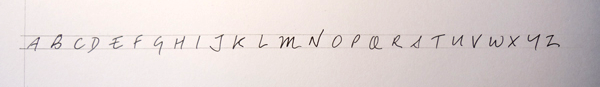
以您通常编写的速度,一口气写下从 A 到 Z 的大写字符,如果有空间,则沿着同一行。

如果您犯了任何错误,只需在下一行再试一次。但是不要担心写作中的任何小错误或怪癖。你希望文字看起来有机和自然,过度完善它会摆脱它。
回顾我们在教程第一部分中提到的字符列表,以相同的自然风格和相同的比例写下其他字符。如果你愿意,你也可以写一组小写字母,a 到 z。

第四步
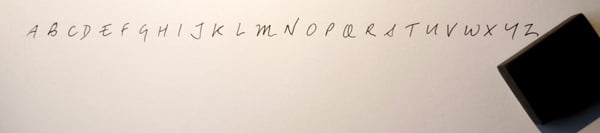
让墨水完全干燥,然后拿一块橡皮擦,小心地擦掉字符周围的铅笔线,这样你就会留下一组可爱的干净字符,准备好进行扫描。

3.如何扫描和数字化你的手写字体
在这一部分中,您将学习如何在 Illustrator 中制作手写字体。对于本教程的最后一部分,您将需要:
- 扫描仪(或三脚架和数码相机)
- Adobe Illustrator
- 访问字体编辑器/转换软件程序,例如 FontLab Studio 或 Glyphs(您可以获得 Glyphs 的 30 天免费试用,并且在 Mac 应用程序上提供迷你版本)
注意:在本教程中,我们将带您完成使用Glyphs的过程,但是那里有很多很棒的文字编辑程序。我个人认为Glyphs 非常人性化,但许多印刷师也会为FontLab 和RoboFont提出强有力的案例。
步骤1
将扫描仪设置为高 dpi(我以1600 dpi扫描),扫描您的手写样本。
将文件另存为TIFF或JPEG。然后打开Adobe Illustrator并创建一个新文档。
转到文件 > 放置并选择您扫描的图像。选择图像后,打开图像跟踪面板(窗口 > 图像跟踪)。随着预览框中选中,设置模式,以黑色和白色,并调整阈值,路径和角落的水平,直到你与跟踪的准确性快乐。单击跟踪。

然后,在仍然选中图像的情况下,转到Object > Image Trace > Expand。最后一步,按住 Control 单击 (Mac OS) 或右键单击 (Windows) > 取消组合。
现在您需要去除图像上的所有白色部分。打开图层面板(窗口 > 图层)并创建一个新图层。将其向下拖动以将新层置于图像层下方。选择矩形工具 (M)并拖动以创建一个横跨整个画板的矩形。将填充设置为对比鲜明的亮色。
现在您可以更轻松地看到图像上有白色的地方。选择外部周围的白色区域并删除。选择碗和字符计数器内较小的白色区域,然后删除。

你已经成功地矢量化了你的笔迹——太棒了!
第2步
现在打开您的字体编辑软件。在这里,我将带您完成使用Glyphs将手写字体数字化的过程。
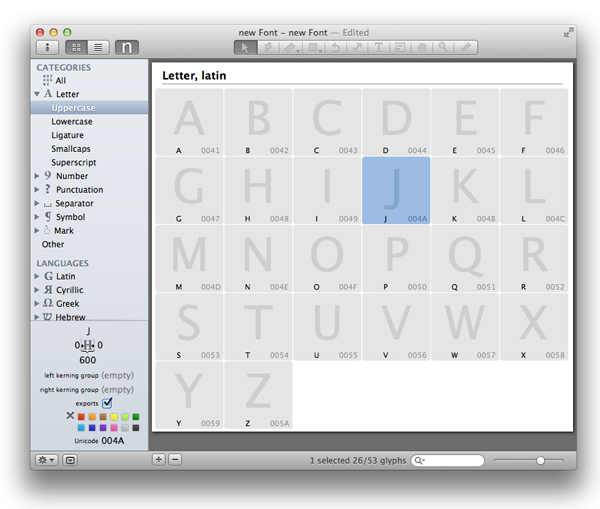
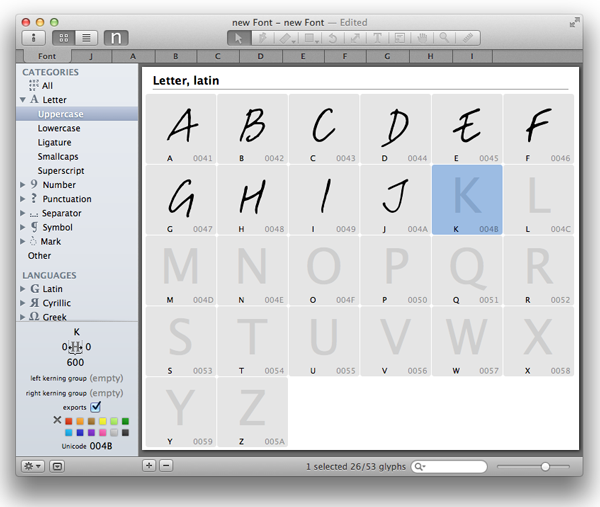
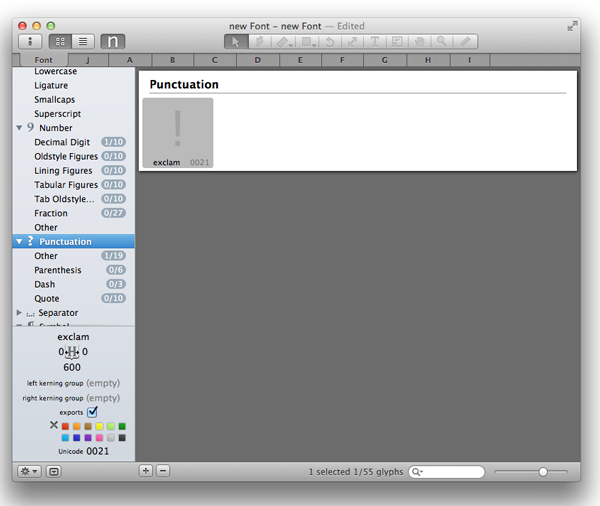
转到“文件”>“新建”以创建新的 Glyphs 字体。在打开的 Glyphs 窗口的左侧,您将看到一个选项菜单,列出了您可以添加到字体中的字符组。
单击字母可查看完整的菜单选项集。要插入大写字母,请选择大写。一整套大写字符,从 A 到 Z,出现在窗口中。
双击字符可直接对其进行编辑。

跳回到Illustrator并选择相关的矢量字符。转到“编辑”>“复制”。

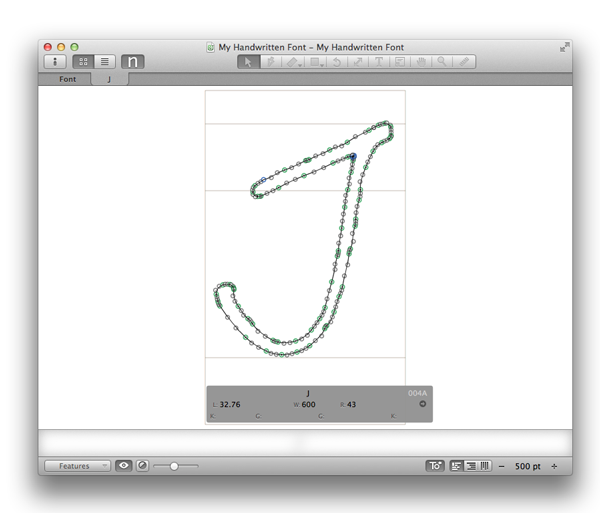
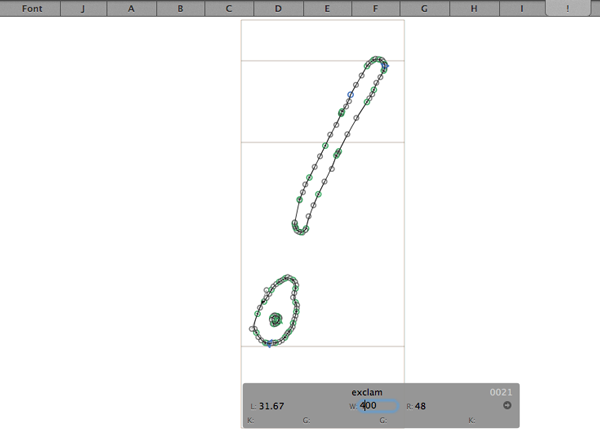
返回Glyphs,然后转到Edit > Paste。Glyphs 会将矢量放置在窗口中,供您缩放和调整。屏幕底部的数值是可编辑的,允许您调整字符左右两侧的空间,影响字距。

在窗口的左侧,您可以看到“-”和“+”符号,它们允许您缩放字符。您还可以使用沿窗口顶部运行的工具面板中的缩放 (S)工具手动调整比例。

您应该使用屏幕上的参考线作为参考线,将字符的底部放在Baseline 上,字符的顶部(如果是大写)与Cap Height线相交。
第 3 步
您可以通过单击窗口顶部的“字体”选项卡向后滑动以查看完整的字符集。
重复上述过程,双击 Glyphs 中的字符将其打开,然后在 Illustrator 和 Glyphs 之间来回滑动,复制和粘贴字符。


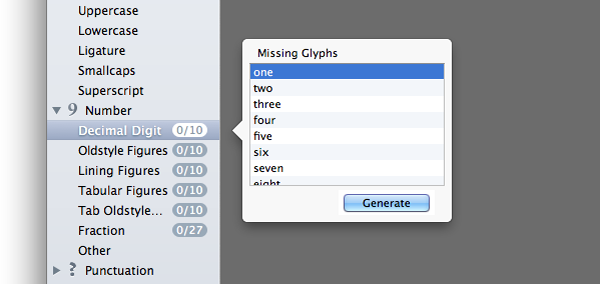
您还可以使用 Glyphs 窗口中的左侧菜单开始添加其他类型的字符。您必须手动添加数字和标点符号,从弹出菜单中选择它们并选择Generate。



第四步
添加字体的所有字符后,您可以为其命名。
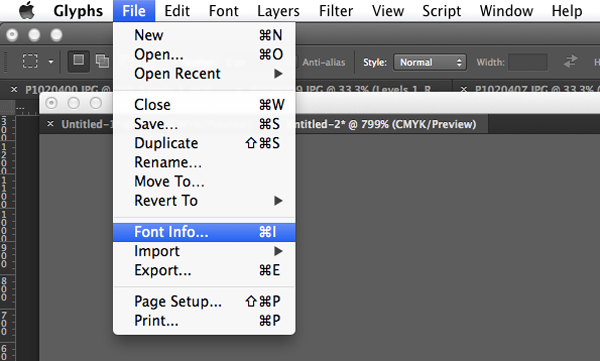
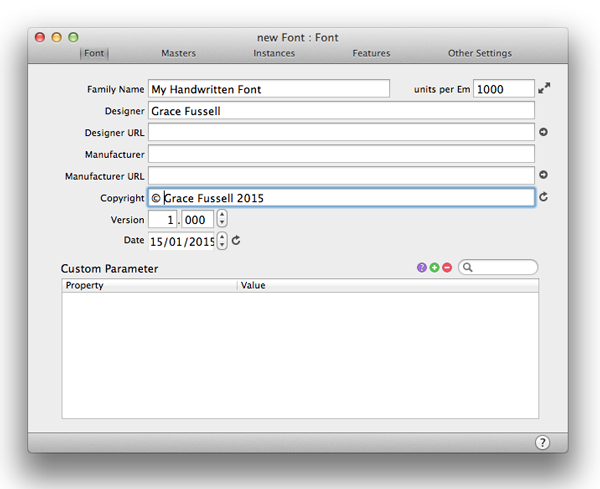
转到文件 > 字体信息以打开一个新窗口。

为字体指定一个合适的名称,您还可以添加其他详细信息,例如您的姓名、您的网站和您的版权信息。完成后,只需关闭窗口即可。

第 5 步
编辑字体中的字符后,您可以将其导出为数字字体。
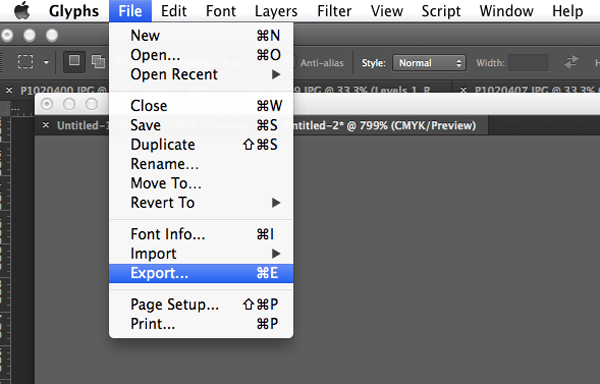
转到文件 > 导出。

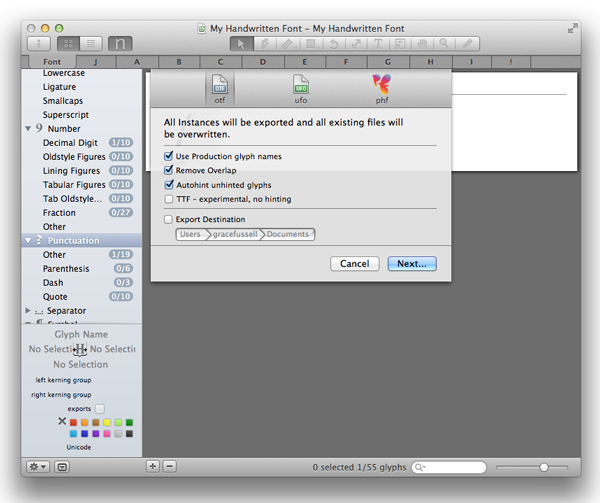
保持默认选项不变,以创建OpenType Font,然后单击Next。将字体保存在易于搜索的文件夹中。

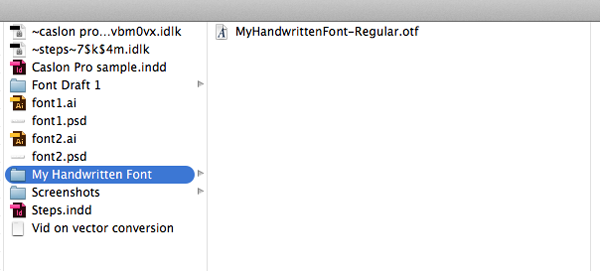
您可以退出 Glyphs 并导航到您选择的文件夹,以查看字体文件。

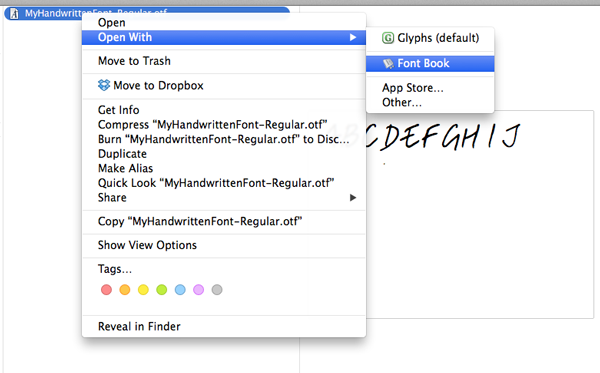
然后,您可以像安装任何标准 .otf 字体一样在您的计算机上安装它。

您自己的手写脚本字体已准备就绪!
您的手写字体现已完成,可以在您自己的文档中用作数字字体。使用它为笔记或注释添加个人风格,或将其整合到设计布局中,让您的作品真正独一无二!

让我们回顾一下我们在本教程中涵盖的课程。我们看了:
- 如何练习绘图类型,并识别跨字体的常见元素和规则
- 如何将这些经验教训应用到您自己的笔迹中,优化它以实现数字化
- 如何在 Illustrator 中扫描您的作品以制作手写字体
- 如何将您的矢量转换为数字字体,使用 Glyphs 或其他字体编辑软件进行编辑
很棒的工作!享受创作更多自己的字体的乐趣——何不尝试不同的手绘或彩绘风格呢?
来自 Envato Elements 的 5 种顶级手写脚本字体
现在您知道如何在 Illustrator 中绘制字体以及如何制作手写字体。但是,如果您想节省工作时间,则需要准备好使用的手写徽标字体。
Envato Elements 是获取手写脚本字体的最佳场所。如果您是数字创作者,您会喜欢我们基于订阅的市场。以低廉的月费,享受无限的手写字体。您还可以获得无限的高级字体、图形模板、动作和预设等等。
以下是Envato Elements 的一些最佳手写徽标字体:
1. Bellmounts:手写脚本字体(OTF、TTF)

如果您正在寻找最新、最酷的手写字体,Bellmounts 就是您的最佳选择。这种很酷的手写签名字体具有 OpenType 连字,非常适合品牌推广。
像这样的手写徽标字体具有多语言支持,因此它们在任何语言中看起来都很棒。
2. Shifters:手写标记字体(OTF、TTF、WOFF)

Shifters 是一种很酷的现代手写标记字体。如果您喜欢您的设计和品牌的质朴手写外观,请查看此内容。
这种手写笔刷字体带有数字、标点符号、重音符号、多语言字符、连字和替代符号。它是我们最完整的手写徽标字体之一。
3. Rovey:手写衬线字体(OTF、TTF)

手写衬线字体因其独特的外观而成为流行趋势。Rovey 是我们顶级的手写衬线字体之一。
这种手写衬线字体非常适合创意设计、徽标和品牌。它带有文体集和额外的手写脚本字体!结合两者来创造最好的设计!
4. Maska:薄手写字体(OTF、TTF)

你是细手写字体的粉丝吗?Maska 是我们最酷的超薄手写签名字体之一。
Maska 带有 OpenType 功能,如站立连字。这种细长的手写字体在邀请函、文具、品牌和手写徽标字体上看起来很棒。
5. The Edensick:厚手写字体(OTF、TTF、WOFF)

谁不喜欢厚厚的手写字体?Edensick 是一种不错的手写标记字体,非常适合文具和品牌推广。
这是一个完整的厚手写字体。它具有许多 OpenType 功能、PUA 编码字符、字形和多语言支持。
替代字符分为几个 OpenType 功能,例如样式集、样式替代、上下文替代、花体和连字。试试这个很酷的手写标记字体!
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
