游戏设计中的辅助功能:设计前沿
随着游戏行业,尤其是独立游戏行业的不断成熟,对包容性标准的需求变得更加明显。
游戏的可访问性不仅仅是让一部分游戏玩家可以享受你的工作——尽管这当然是一个很大的因素。这也是为了让所有用户更容易理解您的游戏,尽可能消除他们体验中不必要的压力。
考虑到可访问性的游戏可以让游戏玩家玩得更久,对视力的负面影响更少。让我们详细了解为什么这很重要,以及我们如何为游戏中的文本显示添加更多可访问性。
为什么可访问性在游戏中很重要
对于许多玩家来说,他们玩的游戏范围受到我们大多数人认为理所当然的小事的严重限制。例如,根据全国盲人联合会的说法,颜色对比度和亮度可能会使仅在美国就有多达 1000 万玩家无法阅读游戏的对话。那是 3% 的美国人口无法玩您的游戏,而且在多个国家/地区发行的游戏中,这一数字呈指数级增长。
无论如何,保持文本显示可访问对每个玩家都很重要。更清晰的显示可改善整体体验并防止对眼睛造成额外压力。玩家经常对不可读的文本感到沮丧——尤其是在 RPG 中,它出现得最为普遍。
例如,羊皮纸背景上的小而风格化的字体并不是最容易阅读的。为了帮助防止您自己的游戏中出现这些问题,让我们来看看提高可访问性的一些常见方法。
游戏中的无障碍设计
目前没有视频游戏的可访问性标准,因此我们将研究由 W3C 创建的适用于网页设计的指南。他们将视觉可访问性分为七个主要类别,但我们将专注于前两个类别:亮度、颜色和跟踪。
亮度和颜色
第一部分不仅对于使游戏体验愉快至关重要,而且在某些情况下实际上可能是防止玩家感到不适的必要部分。让我们更深入地了解这些主题中的每一个。
亮度
当涉及到人工创造的亮度时,对于视力不佳的人来说,这可能会成为一个问题,尤其是通过高对比度,如人造霓虹灯字体。对于有阅读障碍(例如阅读障碍)的玩家,可能无法阅读屏幕上的任何文字。许多游戏已经包含一些允许改变亮度的基本选项,但将其提升到一个新的水平并不困难 - 并且为玩家创造了一个不同的世界。
一个好的解决方案是为游戏的各个部分添加多个亮度滑块——例如,用于整体亮度、文本亮度、文本背景亮度和 HUD 亮度。仅这些就可以让大多数对光敏感的人以适合他们的方式享受您的游戏。
这可以在大多数游戏引擎中通过向对象组添加标识符来轻松实现(例如实现一个称为亮度的变量,使用“text_brightness”类型来确定要使用的设置),然后使用已经存在的功能来改变亮度.
文字对比
颜色选择是确保游戏中适当对比度的重要部分。调整您的视觉效果尤其重要,因为它会影响我们将涵盖的最大的人口统计数据之一:随着年龄增长而失去对比敏感度的人。除此之外,能够清楚地阅读文本对于许多玩家来说很重要,以减少眼睛疲劳。
要确定您的文本颜色与背景颜色的对比度是否足够,请使用此计算器之类的工具来提供帮助。此外,提供一些有关文本背景和字体颜色的选项将进一步扩展您的游戏范围,允许包含亮度过高或对比度敏感问题的玩家。
色彩依赖
由于可能导致低视力的问题有很多,因此不可能针对每个边缘情况进行规划。幸运的是,人类足智多谋,通常能够在没有文字的情况下进行视觉交流。
为了最大限度地提高游戏的可访问性,请考虑使用其他视觉显示甚至其他感官。当文本出现在屏幕上时,将它与唯一识别的声音和符号配对,如果做得好,将普遍地描述您的意图。
这种组合的一个很好的例子出现在合金装备系列中,该系列通过使用大感叹号和标志性的警报声音来定期传达士兵的警觉性。
文字追踪
跟踪指的是阅读的两个不同部分。第一个是从头到尾跟随一行文本的能力,第二个是从一行文本的末尾跟随到下一行的开头。尽管对于大多数用户来说这似乎是阅读的典型部分,但如果您曾经迷失在一个特别杂乱的页面上,那么您就遇到了文本跟踪问题。
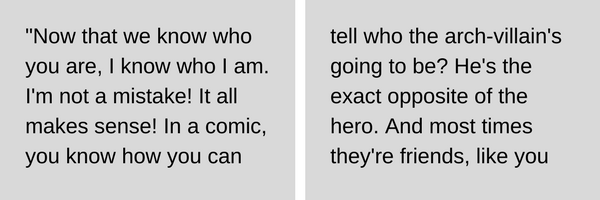
避免多列
显示文本时,尽可能将其放入一列非常重要。出于格式化目的,可以并排放置两个单独的文本部分,但对于单个文本,继续进入第二列可能会很麻烦导航。对于可通过网络浏览器玩的游戏来说,这一点更是如此,因为对于使用辅助设备的人来说,第二列可能无法以正确的顺序显示。


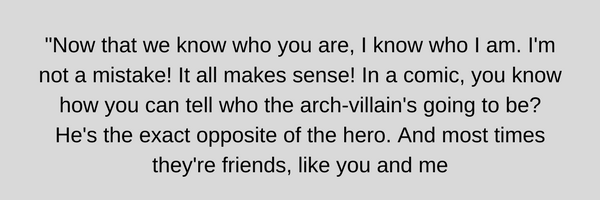
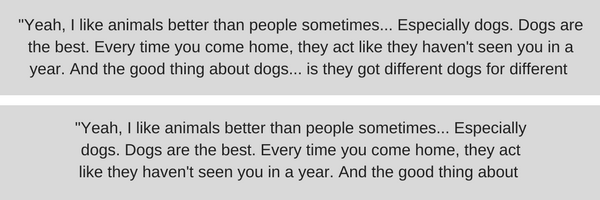
线长
曾经玩过游戏或在电视上阅读过很长一行文字的文章吗?它很难阅读,如果长行堆叠在一起,从一行到下一行可能会很乏味。除此之外,许多玩家的视野范围有限,因此为了阅读整个文本,他们需要每行移动几次头部。

为此创建一个解决方案可能需要一些工作,因为最好的解决方案是允许设置文本框的宽度。实现一个滑块来决定文本框的宽度相当简单。但是,添加获取任何文本片段并允许其滚动的功能因您使用的框架或引擎而异。
通过变革的高潮构建无障碍游戏
虽然这些变化中的每一个看起来都很小,但通过它们的组合,我们开始创造更容易获得的体验。一个任何人都可以享受探索广阔未知世界和错综复杂故事情节的游戏世界。除此之外,将这种可用性设计到您的游戏世界中可以让所有用户的体验更加愉快。
实施这样的改变往往是吃力不讨好的,许多玩家甚至都没有意识到他们在那里。但是,少数这样做的人会因为少了一个头痛和少了一个眯眼而感恩。这些类型的系统是完整游戏和高度抛光游戏之间的区别。
无障碍要点
我们涵盖了很多方面,所以让我们将所有这些浓缩成一个简短的解决方案列表。
处理亮度:一个简单的亮度滑块在这里可以发挥很大的作用,对不同的图层(HUD、文本背景、文本等)使用多个亮度滑块是理想的。
文本对比度:使用比率计算器来确定文本中的对比度是否足够。或者(或除此之外),让用户在可能的情况下交换文本背景和字体颜色。
颜色依赖:对于主要的游戏事件,尽可能将它们与其他听觉和视觉标志配对。
多列:避免将单个文本分成多列。
行长:允许用户为密集区域调整文本框的宽度,特别是对于可能在宽屏幕上播放的游戏。
包起来
这只是可访问性的冰山一角,整个游戏中还有更多潜在的变化。实施这些变化为独立开发者带来了许多紧迫的问题。
一款游戏应该有多容易上手?呈现艺术和可访问性之间的平衡在哪里?在下面的评论中让我知道你的想法!
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
