UI设计如何配色,才会更受欢迎?
在UI 设计中,色彩是很重要的一个设计元素。运用得当的色彩搭配,可以为UI设计加分。UI 要给人简洁整齐、条理清晰感,依靠的就是界面元素的排版和间距设计,以及色彩的合理、适度搭配。
如果想在UI 设计中合理地运用色彩,就要了解不同色彩的特性、功能及对比效果等基础知识。混乱的配色会给用户带来距离感,合理的配色可以吸引用户的目光,带给用户更好的体验。
色彩的基本理论
色相
色相是色彩的一种属性,指色彩的相貌,准确来说是按照波长来划分色彩的相貌。在可见光谱中,人的视觉能够感受到红、橙、黄、绿、青、蓝、紫等这些不同特征的色彩,色相环中存在数万种色彩。
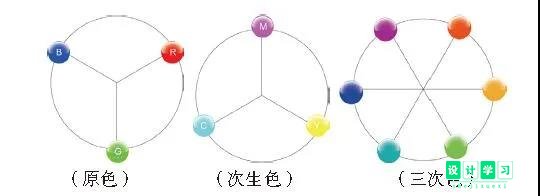
原色是最原始的色彩,原色按照一定的颜色比例进行配色,就能够产生多种颜色。色彩的混合模式不同,原色也有所区别。屏幕显示使用光学中的红、绿、蓝作为原色;而印刷使用红、黄、蓝作为原色。对任意一种邻近的原色进行混合,得到一种新的颜色,即为“次生色”。而三次色是由原色和次生色混合而成的颜色,在色环中处于原色和次生色之间。

明度
所谓明度指的是色彩光亮的程度,所有颜色都有不同的光亮。亮色就称其为“明度高”;反之,则称其为“明度低”。在无彩色中,明度最高的是白色,中间的是灰色,最后随着灰度不断降低,得到黑色。
纯度
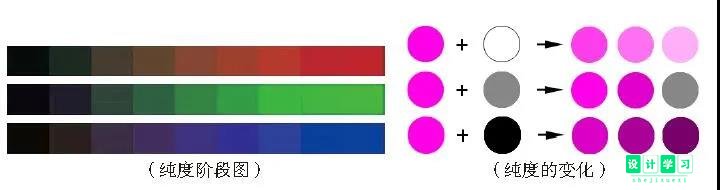
纯度是指色彩的饱和度,或称为“色彩的纯净程度”,也可以称为“色彩的鲜艳度”。原色的纯度最高,与其他色彩混合,纯度降低。尤其是与白色、灰色、黑色、补色混合,纯度明显降低。越是纯度高的色彩,越容易残留影像,也越容易被记住。

对比度
对比度是指不同颜色之间的差异程度。两种颜色之间的差异越大,对比度越大。当冷色和暖色放在一起,对比度大,如红色和绿色、黄色和紫色、蓝色和橙色。
可视性
色彩的可视性是指色彩在多长距离范围内能够看清楚,以及在多长时间内能够被辨识的程度。纯度高的色彩可视性也强,对比度越大,可视性越强。
基础配色
色彩搭配可以分为单色、类似色、补色、邻近补色、无彩色等。下面介绍一些基本的配色方法。
单色
单色配色是指选取单一的色彩,通过在单一色彩中加入白色或黑色,从而改变该色彩明度进行配色的方法。

单色配色的效果
类似色
类似色又称为“邻近色”,是指色相环中邻近的色彩,色相差别较小。在12 色相环中,凡夹角在60°范围之内的颜色为类似色关系。类似色配色是比较容易的一种色彩搭配方法。

类似色配色的效果
补色
补色与相似色正好相反,色相环中相对的色彩,另一面所对立的色彩就是补色。补色配色可以表现出强烈、醒目、鲜明的效果。例如,黄色是蓝紫色的补色,它可以使蓝紫色更蓝,而蓝紫色也增加了黄色的红色氛围。

使用补色配色的效果
邻近补色
邻近补色可有两种或三种颜色构成,选择一种颜色,在色相环的另一边找到它的补色,然后使用与该补色相邻的一种或两种颜色,便构成了邻近补色。

使用邻近补色配色的效果
无彩色
无彩色系是指黑色和白色,以及由黑白两色混合而成的各种深浅不同的灰色系列,其中黑色和白色是单纯的色彩,而由黑色、白色混合形成的灰色,却有着各种深浅的不同。无彩色系的颜色只有一种基本属性,那就是“明度”。


使用无彩色进行配色的效果
tips:无彩色系虽然没有彩色那样鲜艳夺目,却有着彩色无法替代和比拟的重要作用。在生活中,肉眼看到的颜色或多或少地包含了黑、白、灰的成分,也因此,设计的色彩变得丰富多姿。
软件界面中的色彩搭配原则
色彩搭配可以说是软件界面设计中的关键,恰当地运用色彩搭配,不但能够美化软件界面,并且还能够提高用户的兴趣,引导用户顺利完成操作。
1 色调的一致性
色调的一致性是指在整个软件界面系统中要采用统一的色调,就是指软件界面拥有一个主色调。
例如,使用绿色表示运行正常,那么软件的色彩编码就要始终使用绿色表示运行正常,如果色彩编码改变了,用户就会认为信息的意义变了。所以,在开始软件界面设计之前,设计师应该统一软件界面中的色彩应用方式,并且在软件系统的整体界面设计过程中严格遵守。


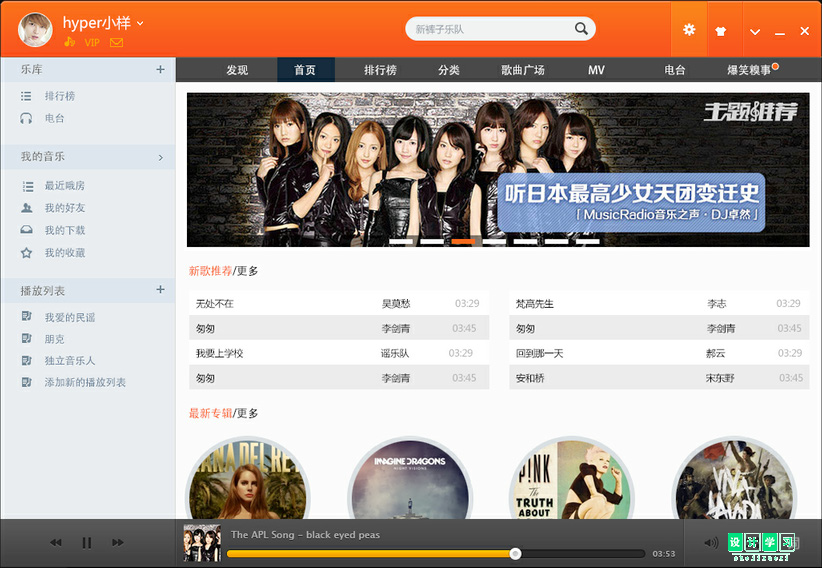
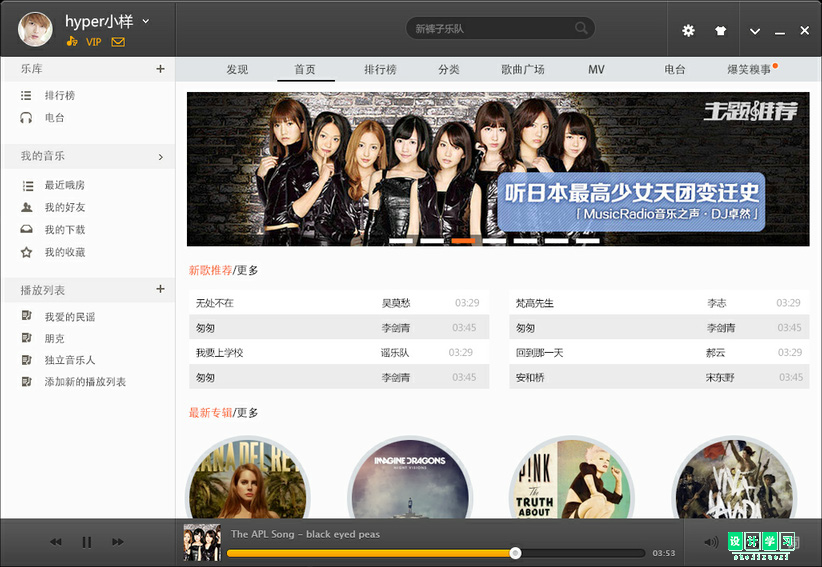
软件系统中每个界面的配色都是统一的
2 保守地使用色彩
所谓保守地使用色彩,主要是考虑大多数用户的审美,根据软件所针对的用户不同,在软件界面的设计过程中使用不同的色彩搭配。
在软件界面设计过程中提倡使用一些柔和的、中性的颜色,以便于绝大多数用户能够接受。因为如果在设计过程中急于使用色彩突出的界面显示效果,反而会适得其反。例如,有些软件界面中使用较大的字号,并且每个文字还使用不同的颜色进行显示,远距离观看,屏幕耀眼压目,可是这样的软件界面并不利于用户使用和操作。


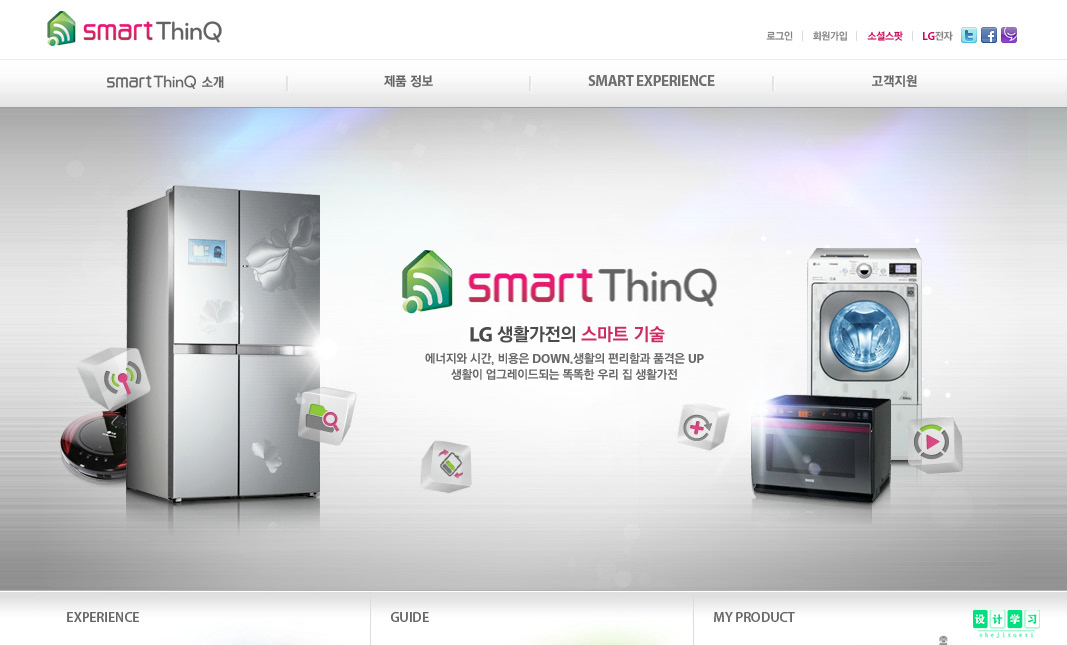
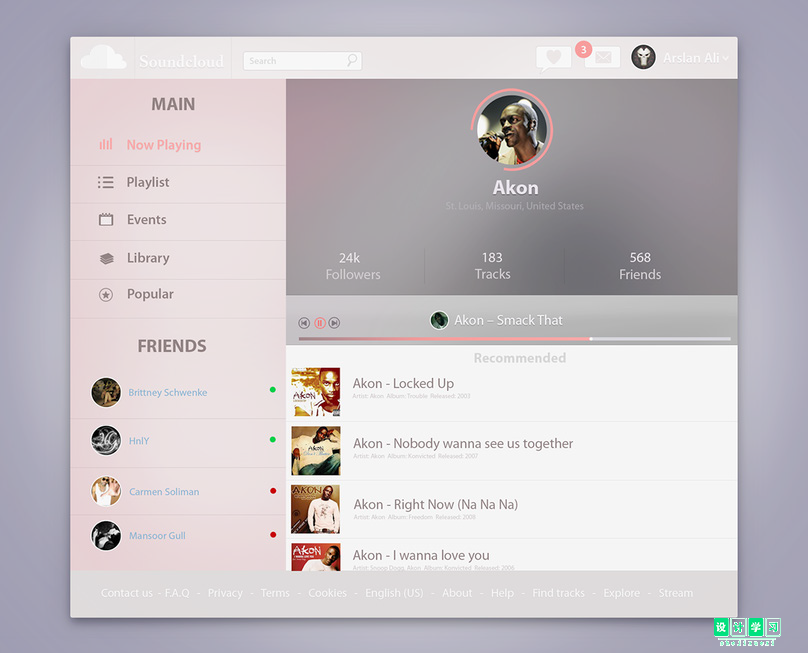
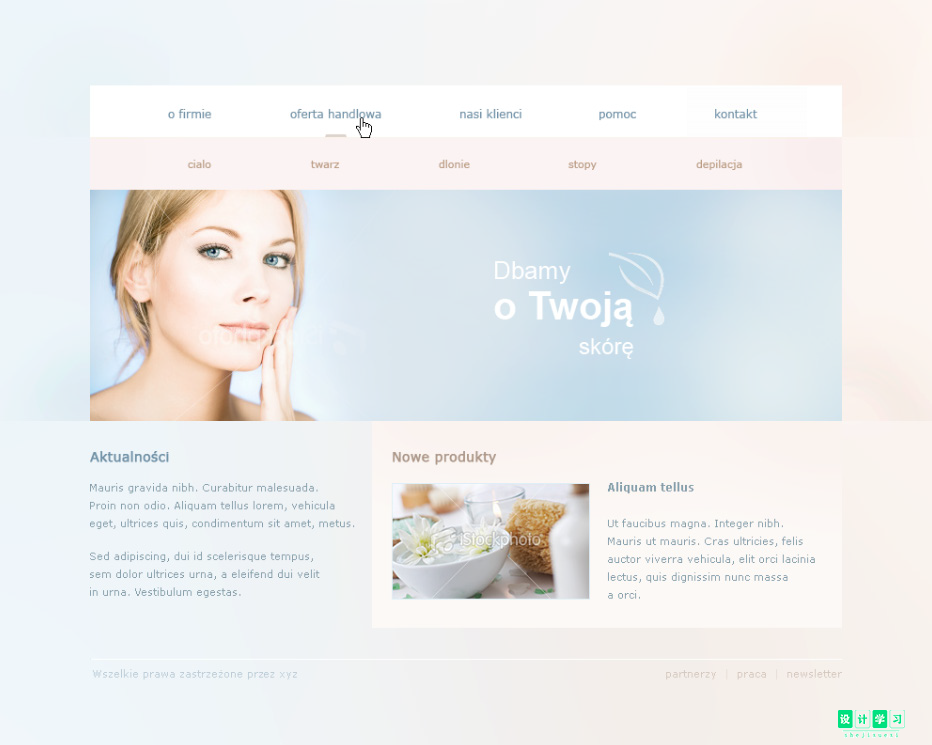
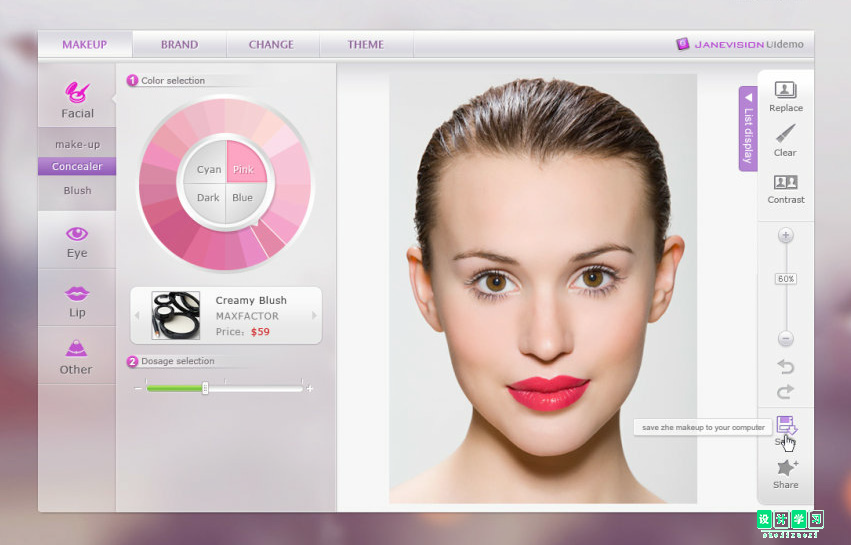
使用柔和的中性色彩搭配
3 色彩的选择尽可能符合人们的视觉习惯
对于一些具有很强针对性的软件,在对软件界面进行配色设计时,需要充分考虑用户的喜好。

使用鲜艳色彩设计的儿童软件界面
4 使用色彩作为功能分界的识别元素
不同的色彩可以帮助用户加快对各种数据的识别,明亮的色彩可以有效地突出或者吸引用户对重要区域的注意力。

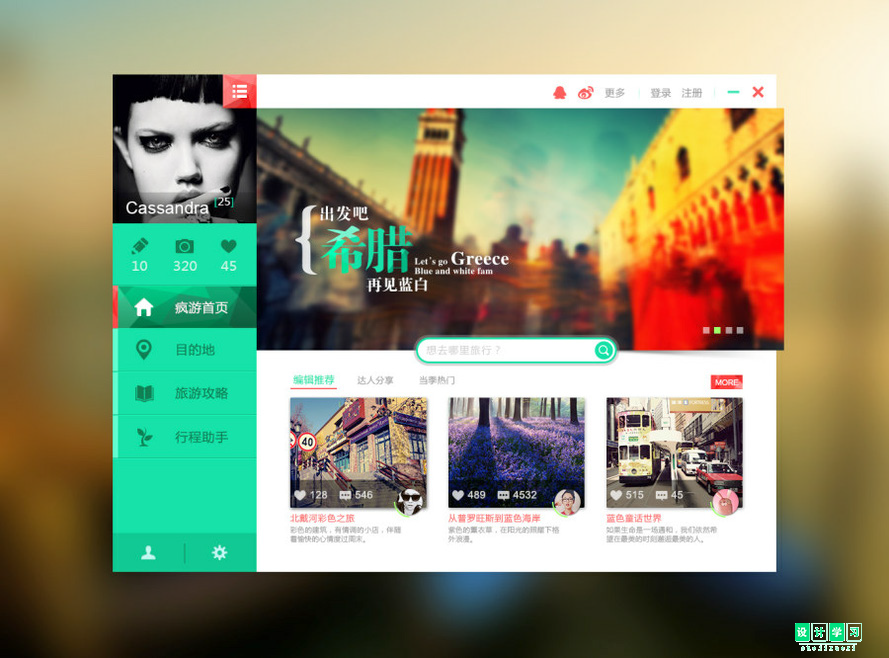
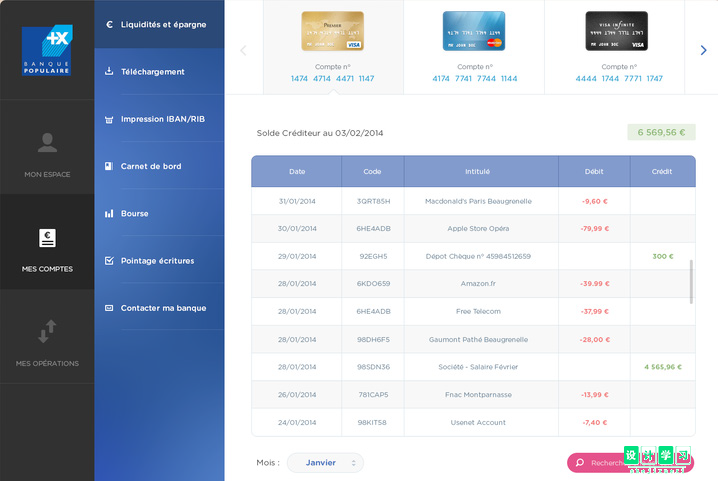
使用色彩区分软件界面中不同的功能区域
5 用户拥有调整界面的配色方案
设计师在设计软件界面的过程中,可以考虑设计出多种配色方案,以便用户在使用过程中自由选择,更好地满足用户的个性化需求。


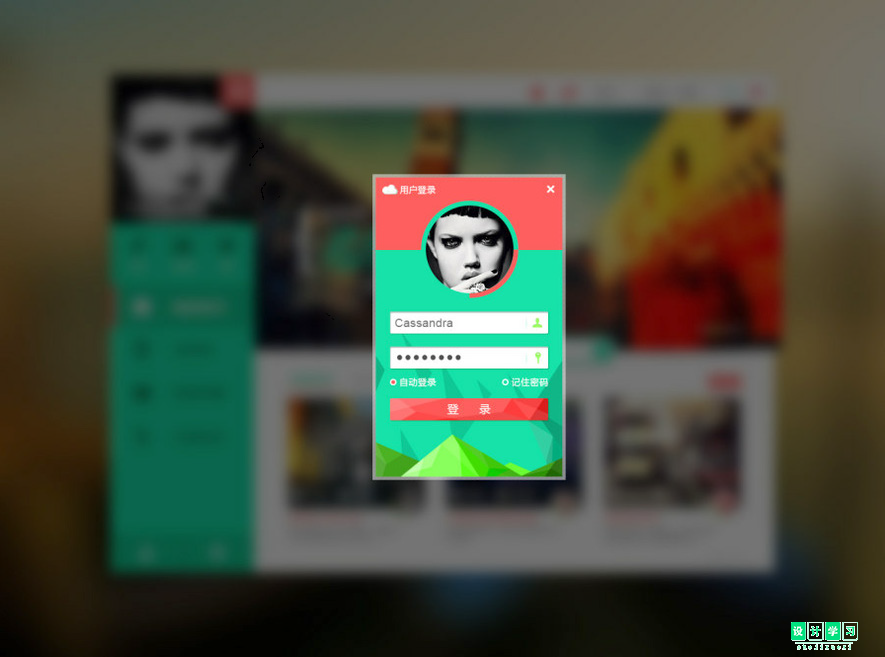
软件界面的不同配色方案效果
6 色彩搭配要便于阅读
要确保软件界面的可读性,就需要注意软件界面设计中色彩的搭配,有效的方法就是遵循色彩对比的法则。在浅色背景上使用深色文字,在深色的背景上使用浅色文字等。通常情况下,在软件界面设计中动态对象应该使用比较鲜明的色彩,而静态对象则应该使用较暗淡的色彩,这样能够做到层次分明,重点突出。

7 控制色彩的使用数量
在软件界面设计中不宜使用过多的色彩,建议在单个软件界面设计中最多使用不超过四种色彩进行搭配,整个软件系统中色彩的使用数量也应该控制在七种左右。

本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
