库存分析:iOS13六个互动更新模块
作者对iOS13系统更新的主要模板进行了盘点,分析了相关的用户需求和交互设计,并与大家分享。
IOS 13是苹果公司于2019年6月4日在美国圣何塞麦切尼会议中心推出的新一代手机操作系统,它带来了黑暗模式和新的隐私保护功能。
2019年9月11日,在2019年苹果秋季新产品发布会上,苹果宣布将于2019年9月19日推出iOS 13正式版,支持iPhone 6S及后续机型,iOS 13.1也将于9月30日推出。
2019年9月20日凌晨,苹果正式发布iOS 13系统官方版。根据iOS 13和iPadOS预览页面的更新信息,苹果于9月24日发布了iOS 13.1更新和iPadOS系统。
相信很多同学都更新了iphone的IOS13系统,那么IOS系统是怎么更新的呢?当然最大的亮点还是黑暗模式。此外,一些重要的模块已经改变。我们来看看。
更新主模块:
照片应用全新改版更灵巧的音量提示更轻量的模态视图3D Touch 变 “Haptic Touch”新增三指长按操作分段控件:没做好的设计更新01相册应用程序的新版本
在新修订的相册应用中,相册底部的tab是最大的变化。将最重要的内容“照片”放在第一个标签中。

基于用户目标的导向,满足用户需求。进行了排版和样式修改。我们来梳理一下相册中用户的需求。
基于时间轴为维度,满足用户按照时间先后顺序的浏览需求。通过时间信息精准锁定需要的照片,比如,“我要找到今年国庆天安门阅兵时,我拍的照片“根据以上两个需求分析,时间段是用户浏览或过滤的重要手段。因此,如何降低用户搜索成本成为设计的重点。
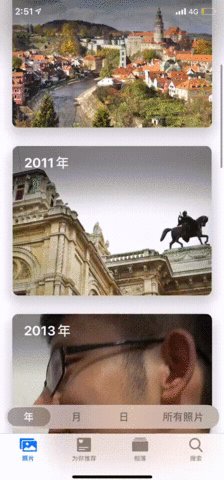
在旧版本中,照片以“照片墙”的形式呈现:在“年”的维度中,照片的大小最小;点击后显示“月”维度,照片尺寸增大;再次点击进入“日”维度,尺寸较大,如下图所示

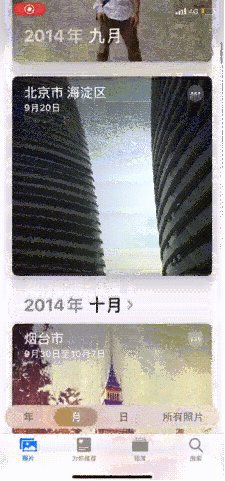
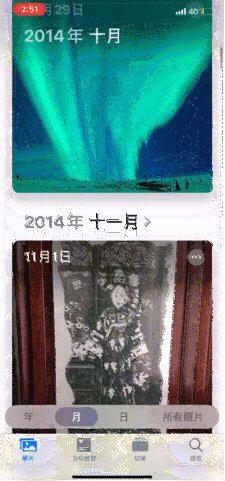
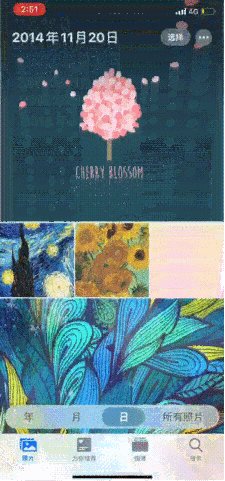
与旧版本相比,在ios13系统中,相册是基于时间段以时间段的形式打包的。
比如用户想看2019年的照片,可以先找到相册“2019”,然后以月的形式搜索。

在每个时间段,每个相册都有唯一的封面图片,用户可以通过封面图片快速获取相应的照片信息。
与旧版本相比,用户的搜索成本比以前没有分类的信息有所降低。
但是也有一些缺陷:比如封面图片只显示一张图片,相册没有时间段概念的概述。为此,苹果设计师的解决方案是,在“年”维度下,当相册处于非滑动静态时,底部位置的封面图片会每4秒钟自动切换一次。

同时,在新版本的照片中,底部标签页增加了一个操作栏,点击可以更改为“年”、“月”、“日”、“所有照片”;同时,它只支持通过滑卡实现下方操作标签的高效左右切换。
02更智能的音量提示
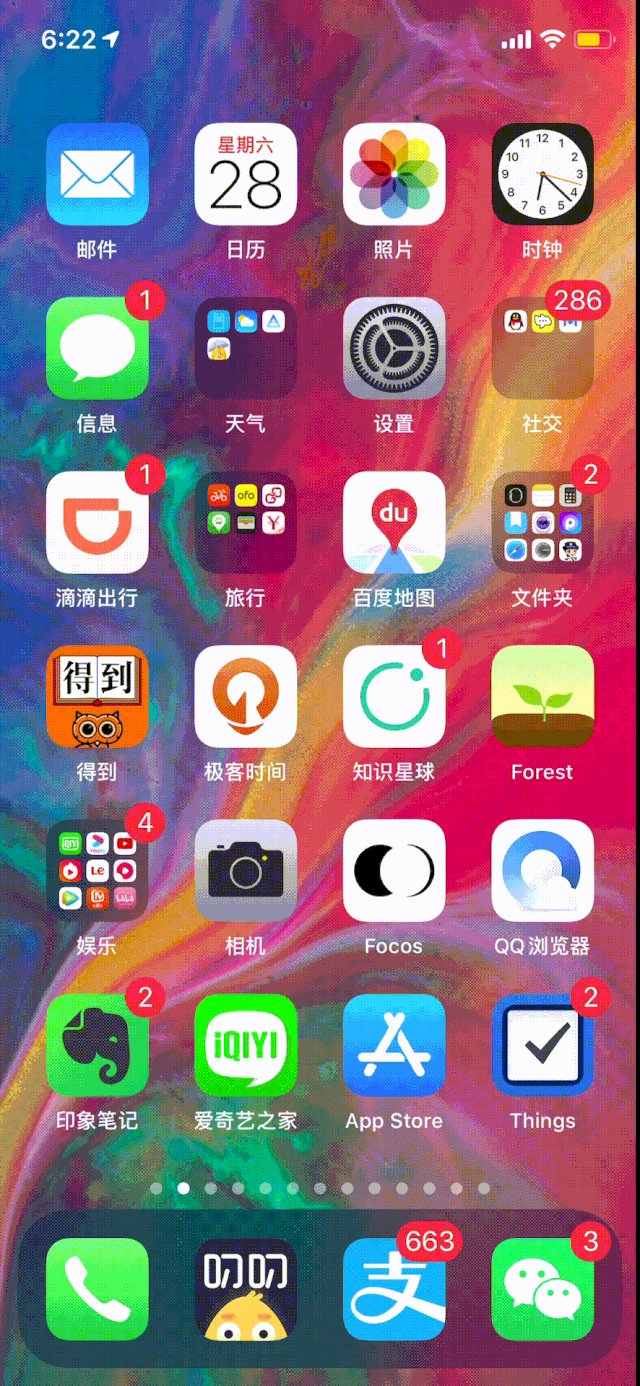
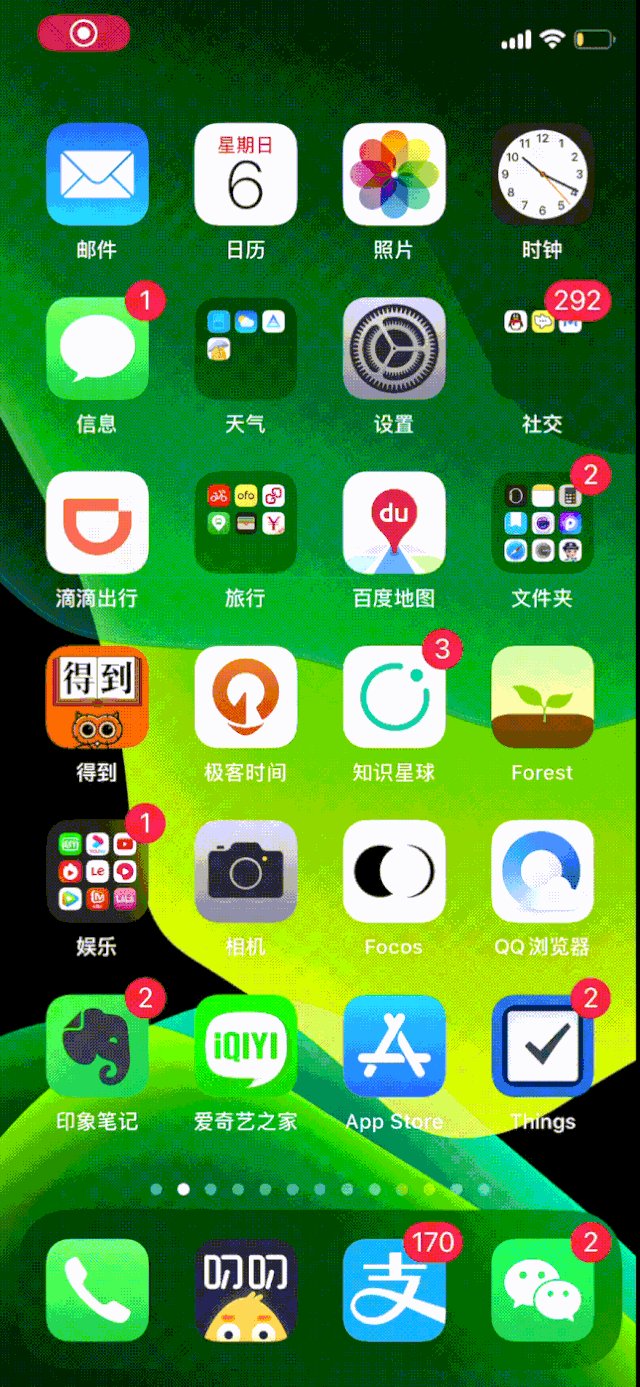
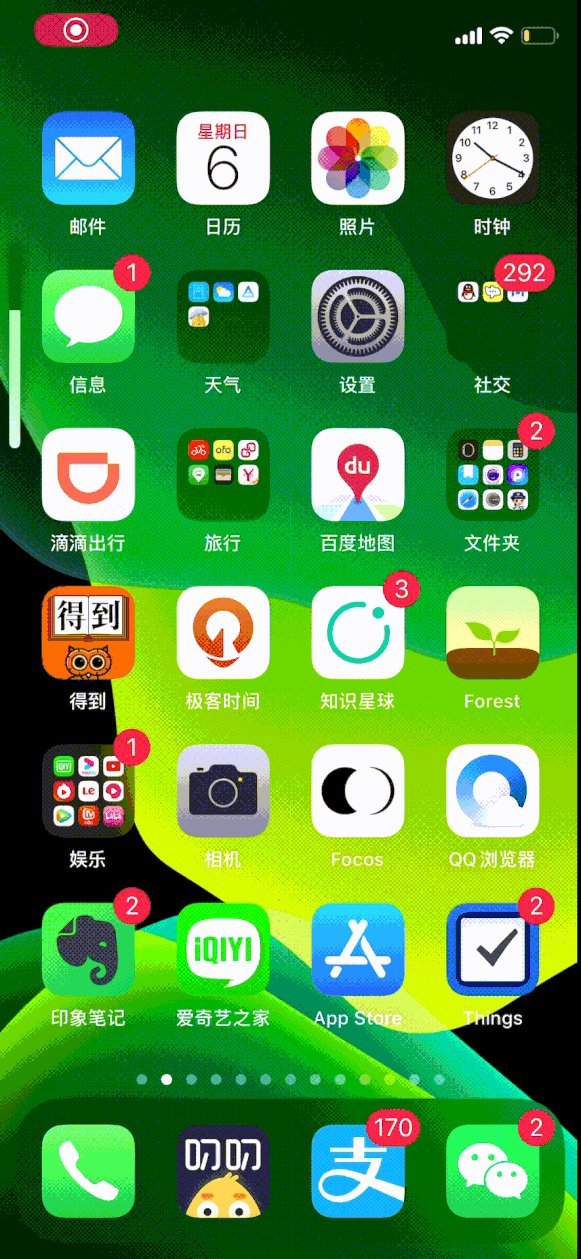
iOS13之前,用户按下手机左上角的物理音量按钮,会出现带音量的HUD,如下图:

提示控件叫HUD,中文名字叫“透明指示层”。这种透明的指示器面积大,位于页面中央,往往会遮挡页面中的关键信息,影响阅读。
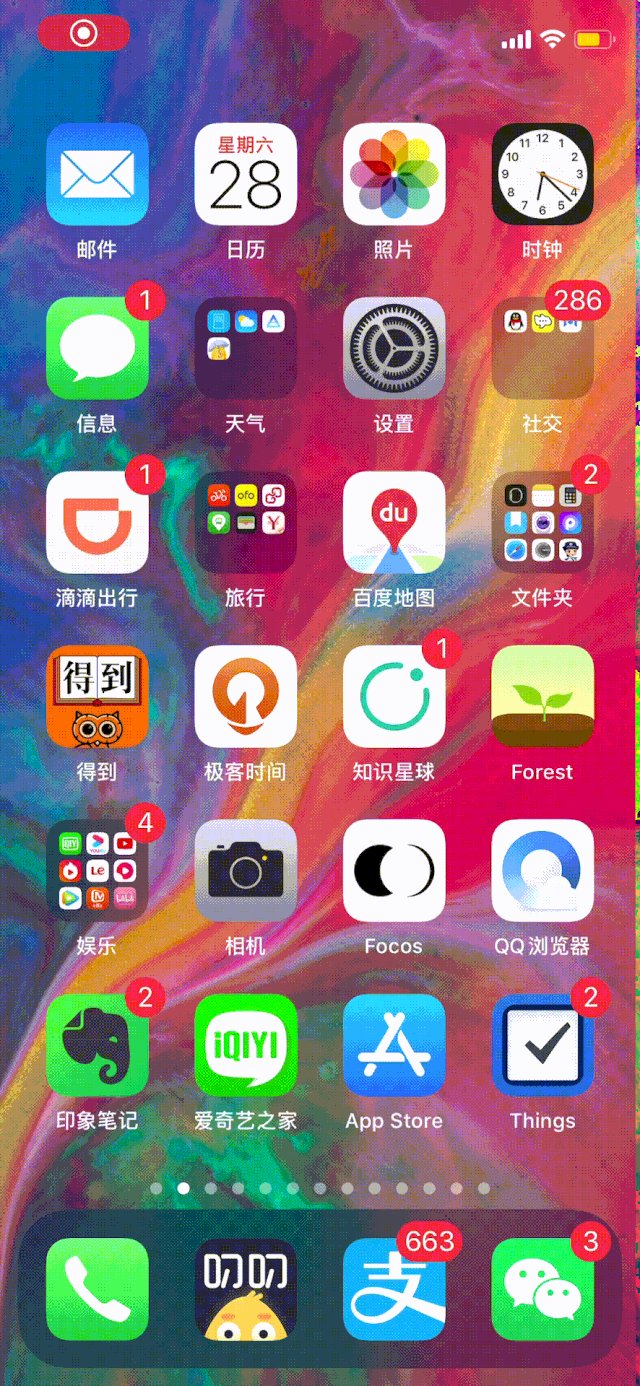
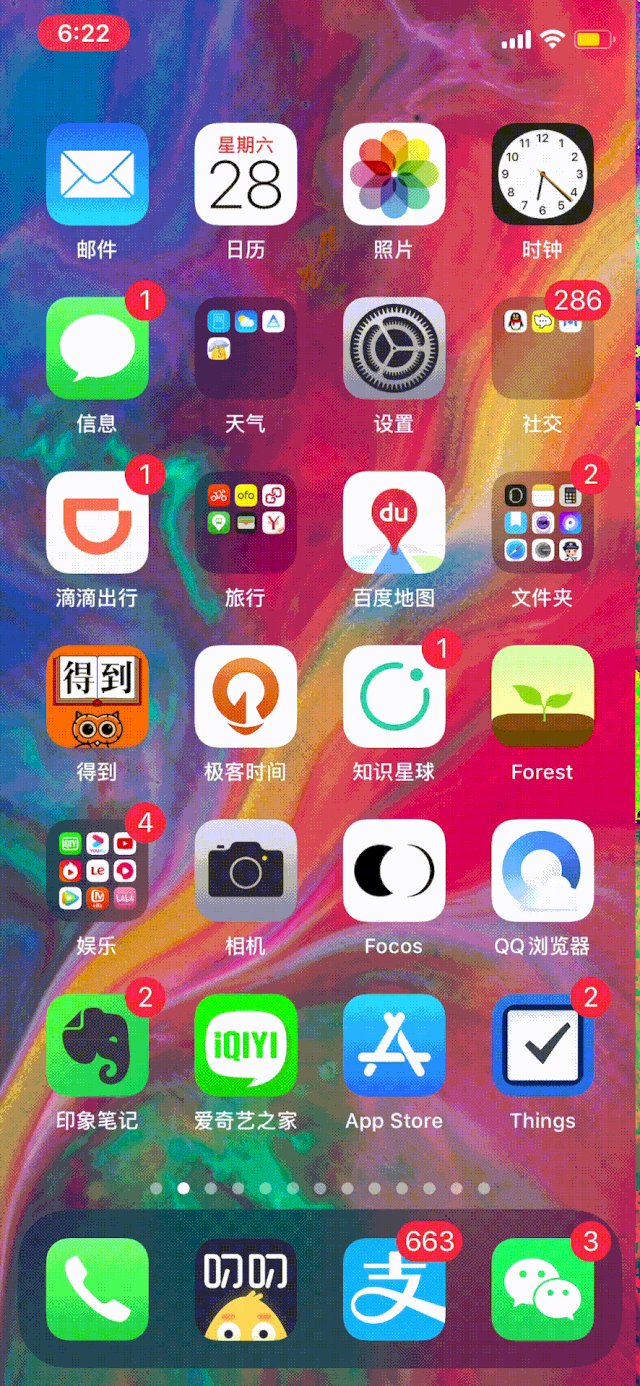
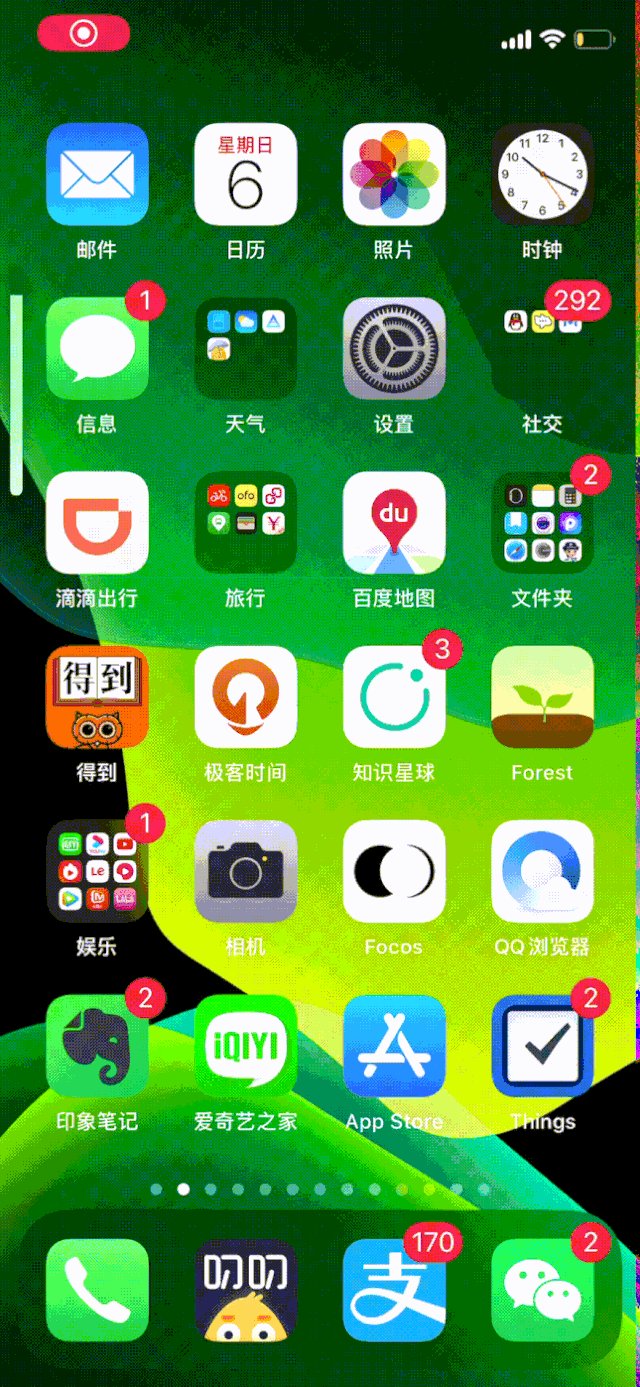
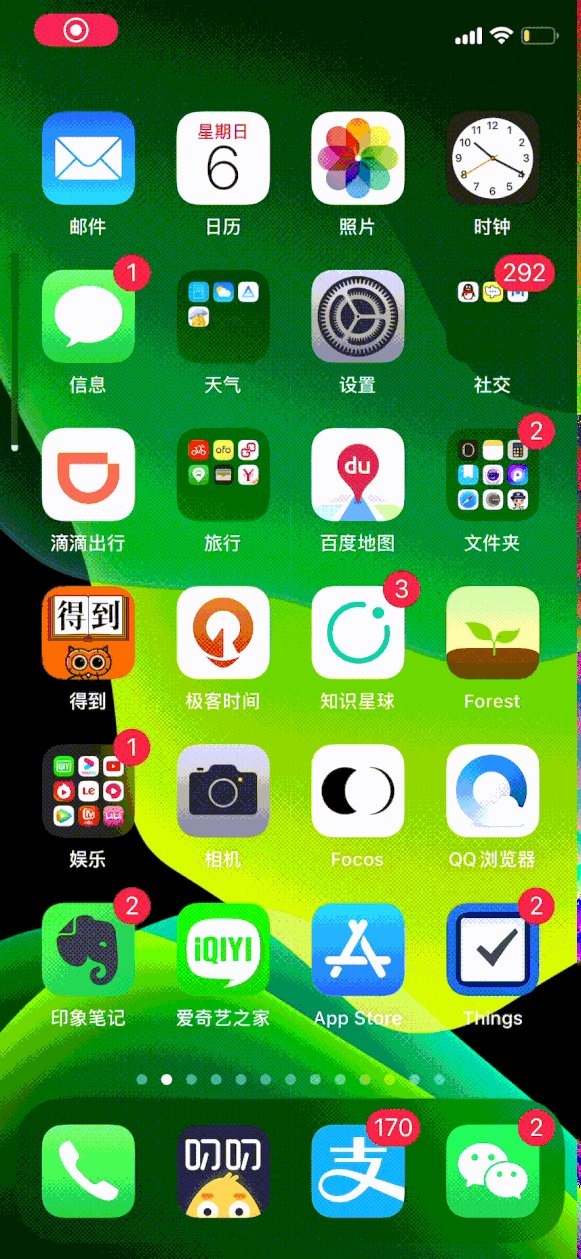
所以基于这个问题,苹果的设计团队在iOS的升级中用更智能更小的音量提示代替了HUD,如下图:

交互逻辑详细说明:
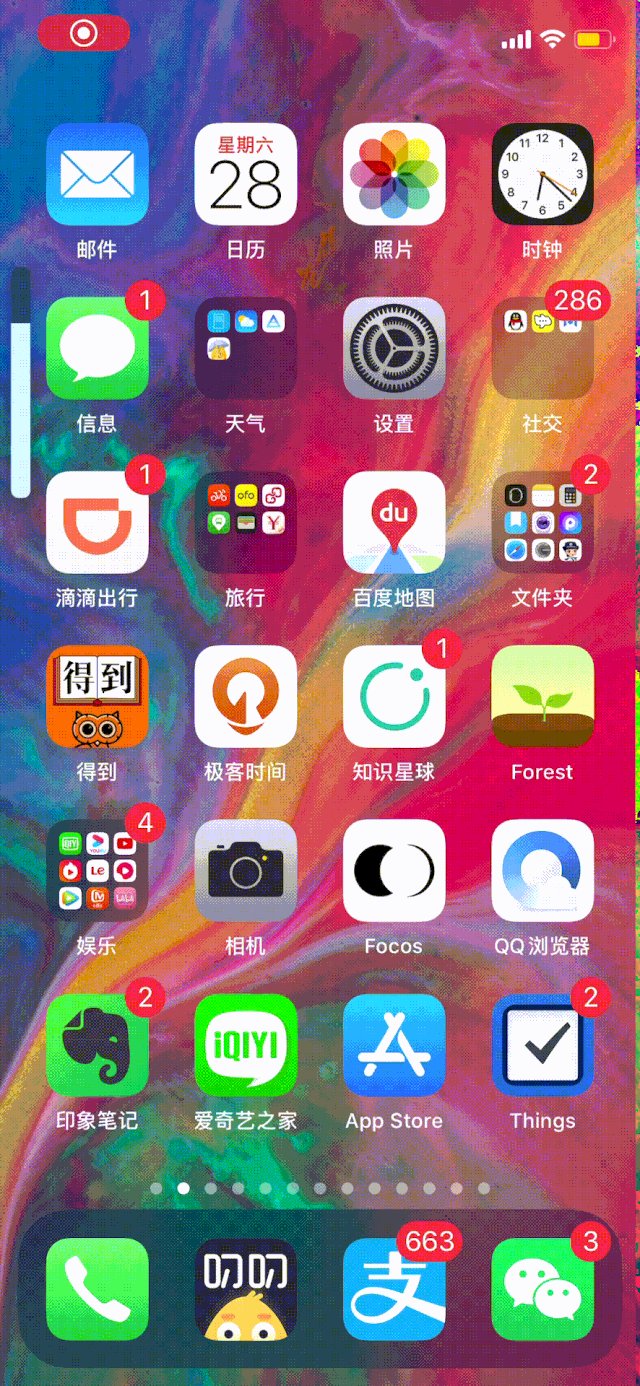
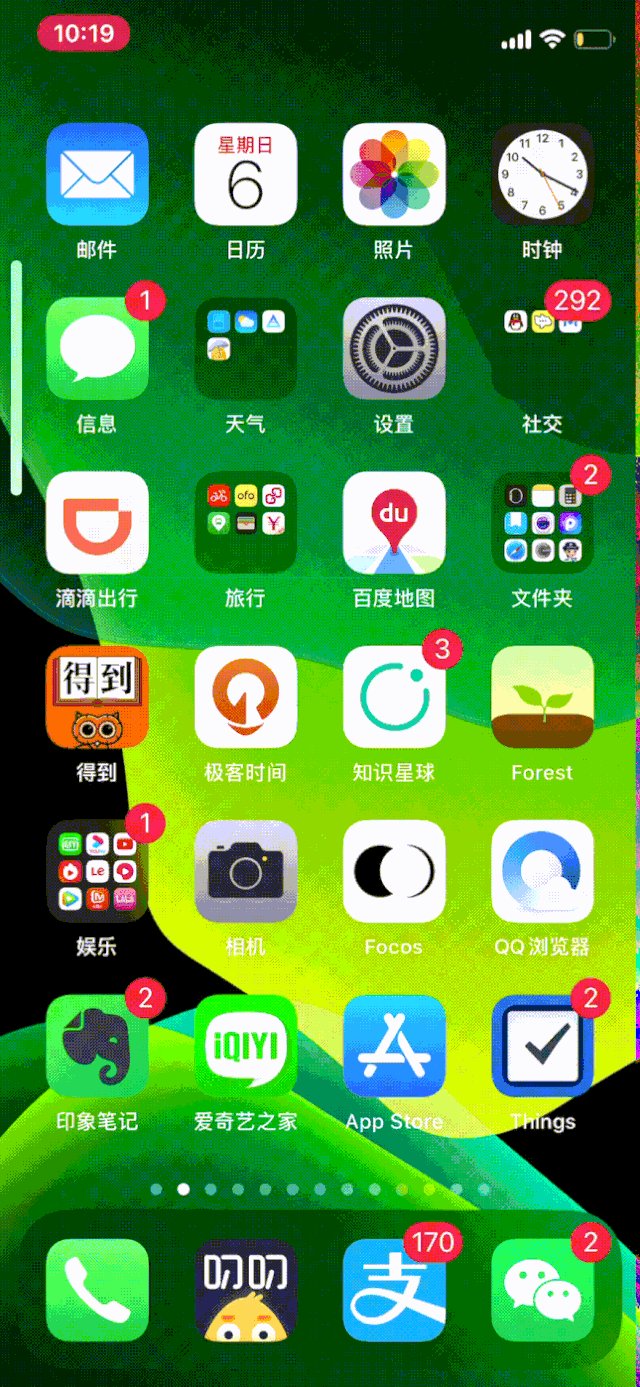
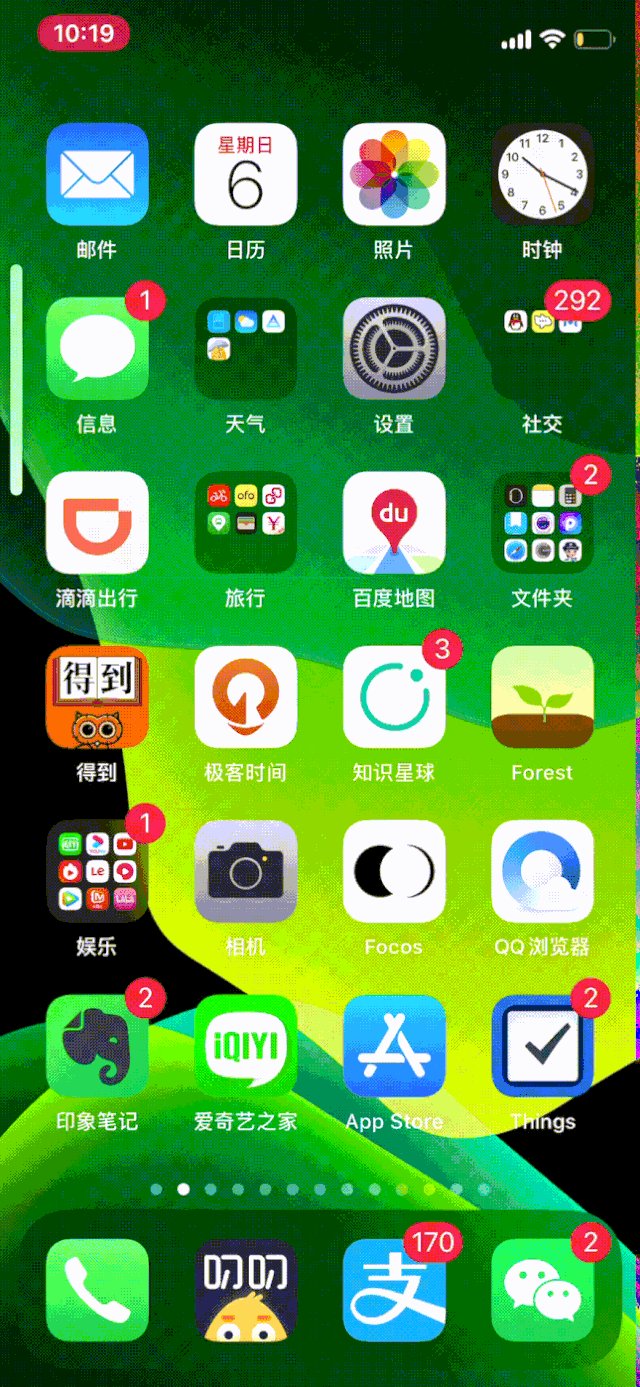
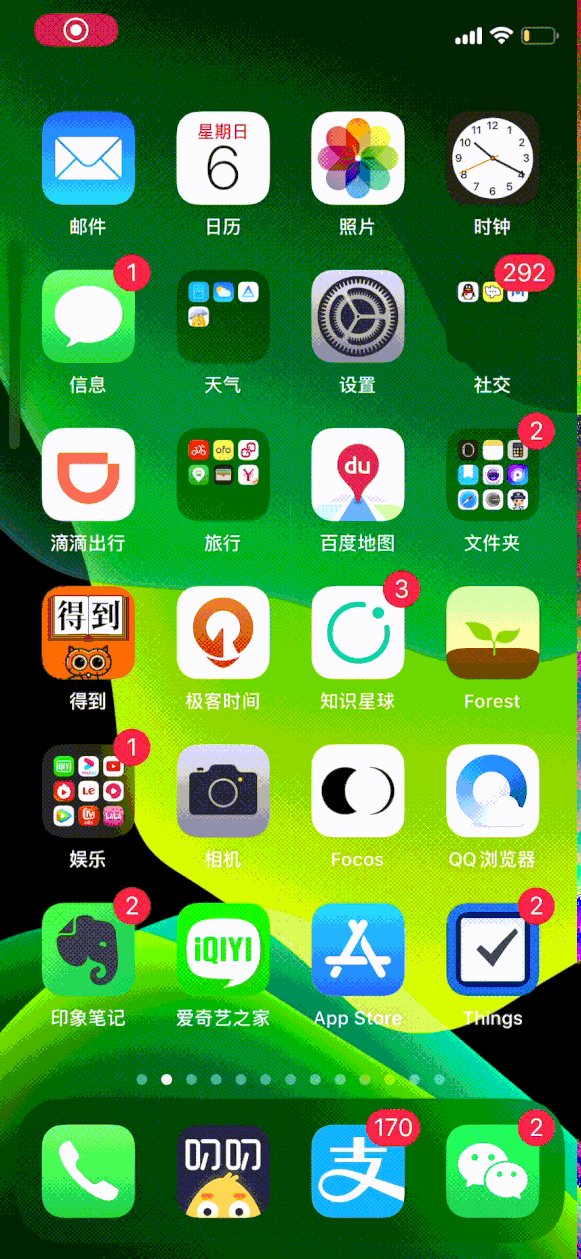
点按音量按键,音量提示栏会从左向右进入,紧挨音量物理按键,且�Ͼ���վ���形态是比较粗的柱形,柱形底部展示有音量icon;此时继续点按音量增加或减小按钮,则音量提示由较粗的柱形,变为较细的柱形,底部音量icon消失;当用户没有继续点按音量键,则较细柱形从右向左退出;音量提示退出后,用户如果在3秒内,又一次点按音量增加或减小按键,则较细柱形从左向右进入;若用户在3秒外点按音量按键,则仍出现较粗的柱形。通过观察可以发现,体积预警有粗柱和细柱两种形式。
为什么有两种方式?
在我看来,粗糙形式提示用户“当前列代表体积”,但由于粗糙列遮挡面积较大,会很快变成较细的列,以减少遮挡。
当手机水平放置并按下音量按钮时,音量提醒将移至屏幕顶部。这样设计的原因是顶部区域比较明显,让用户可以及时看到音量调节,得到及时的反馈。

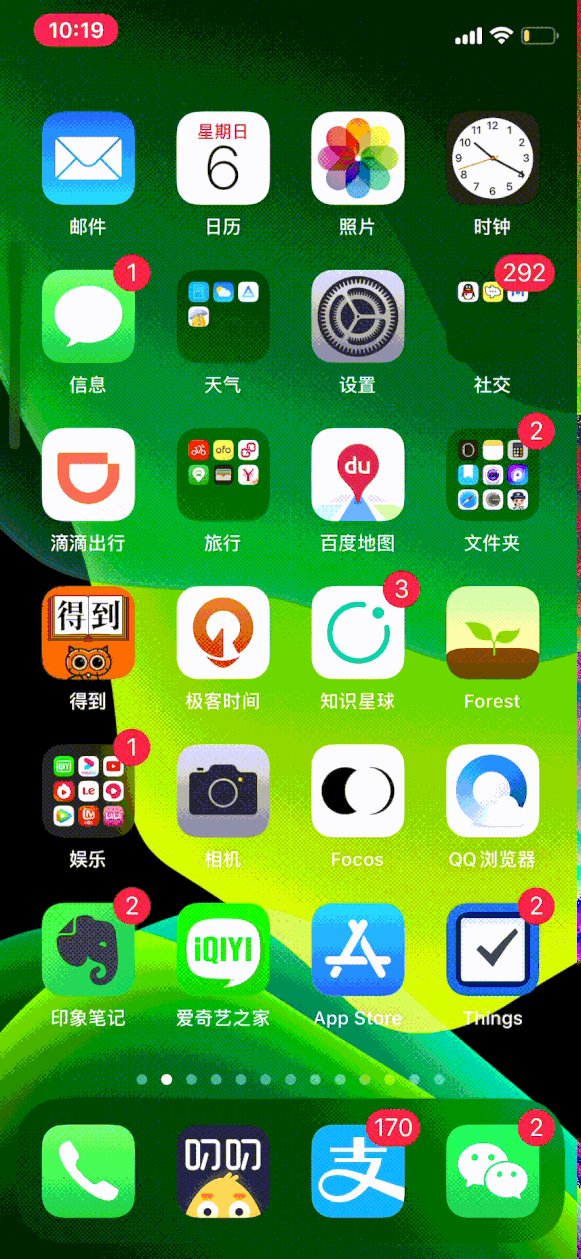
另一个彩蛋:当音量调到最大时,为了透明地传达“音量已经最大化”的意思,手机会给出振动反馈,柱形也会显示出被“拉回”的动作。效果如下:

当音量调到最小,音量达到最小值时,也会出现振动+动态效果,如下图所示:

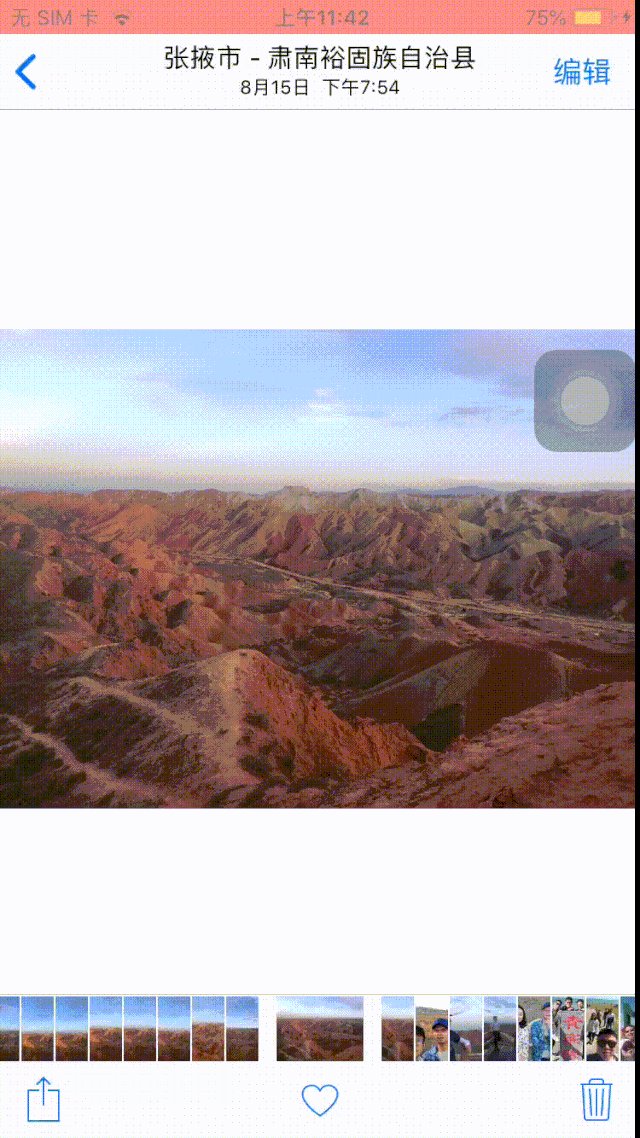
03轻型模态视图
模态视图,苹果设计规范中提出的一个概念,是指那些插入到当前页面中的“浮动页面”。
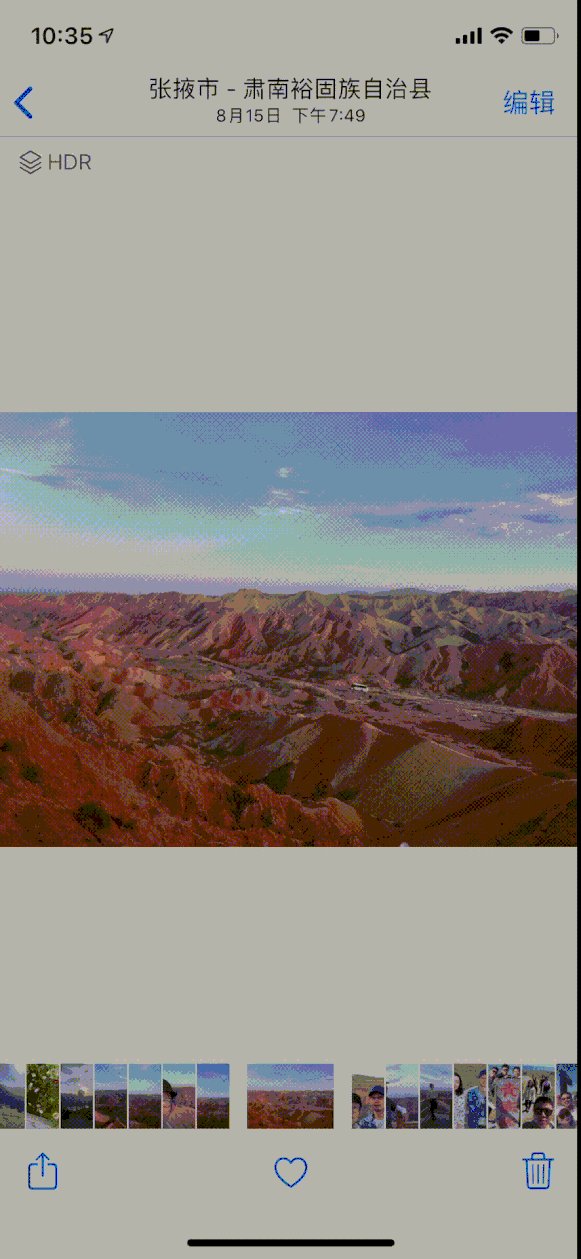
模态视图通常用于大型功能流程。比如在照片中,浏览和查看照片是应用的核心功能,而分享和打印照片则是独立的小功能。“用完就走”这些小功能,非常适合用模态视图来承载。
在iOS13之前,iOS系统中的模态视图一直是全屏的,如下图所示

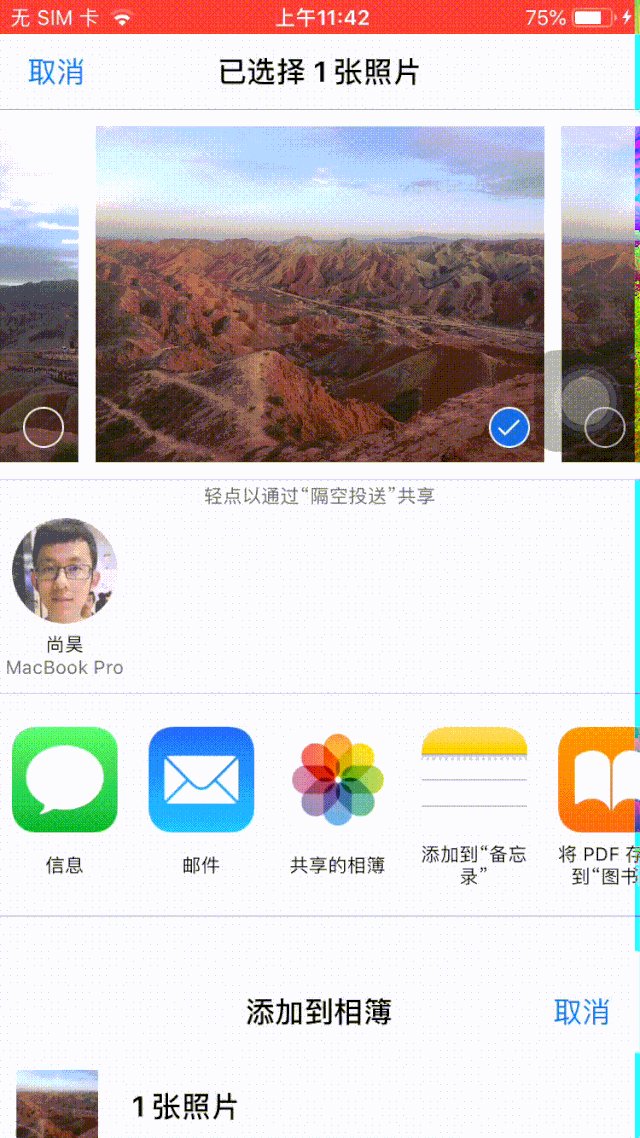
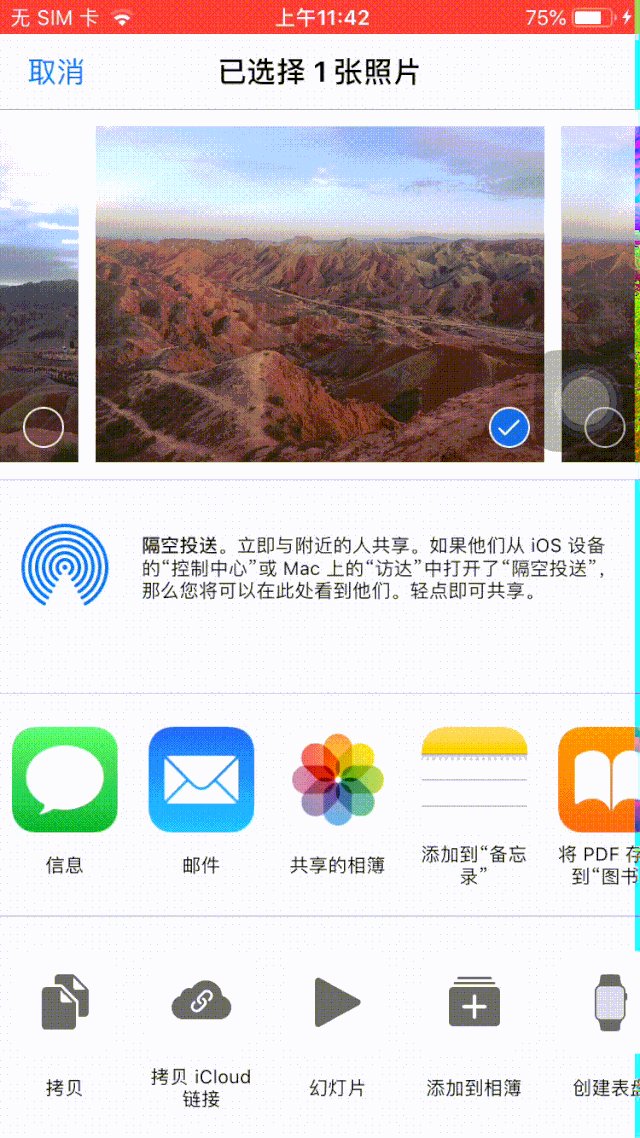
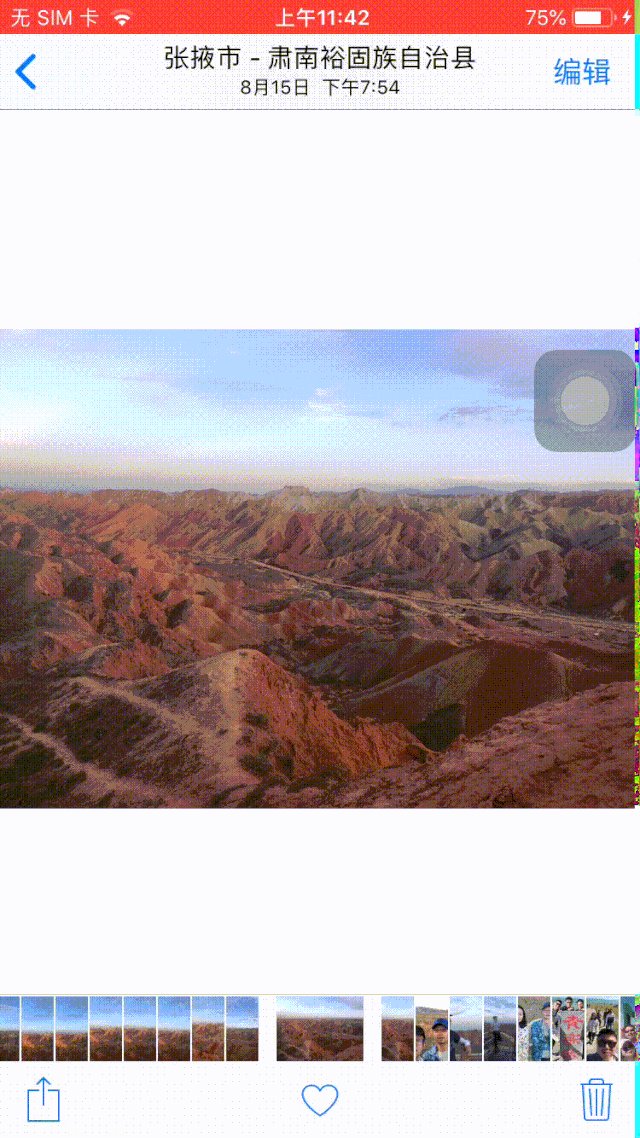
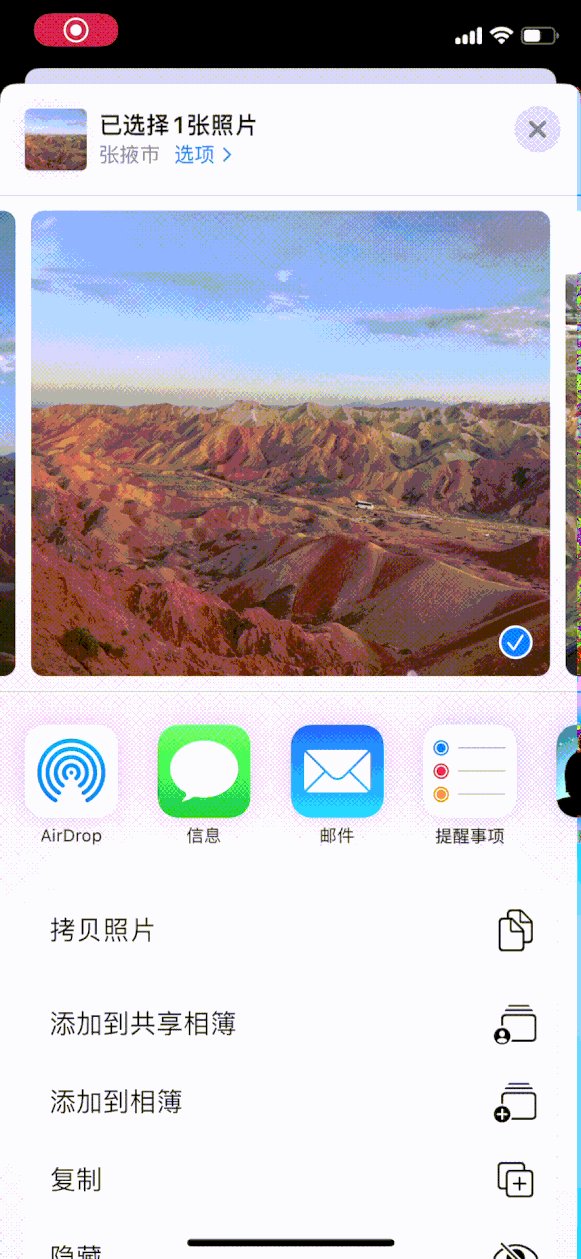
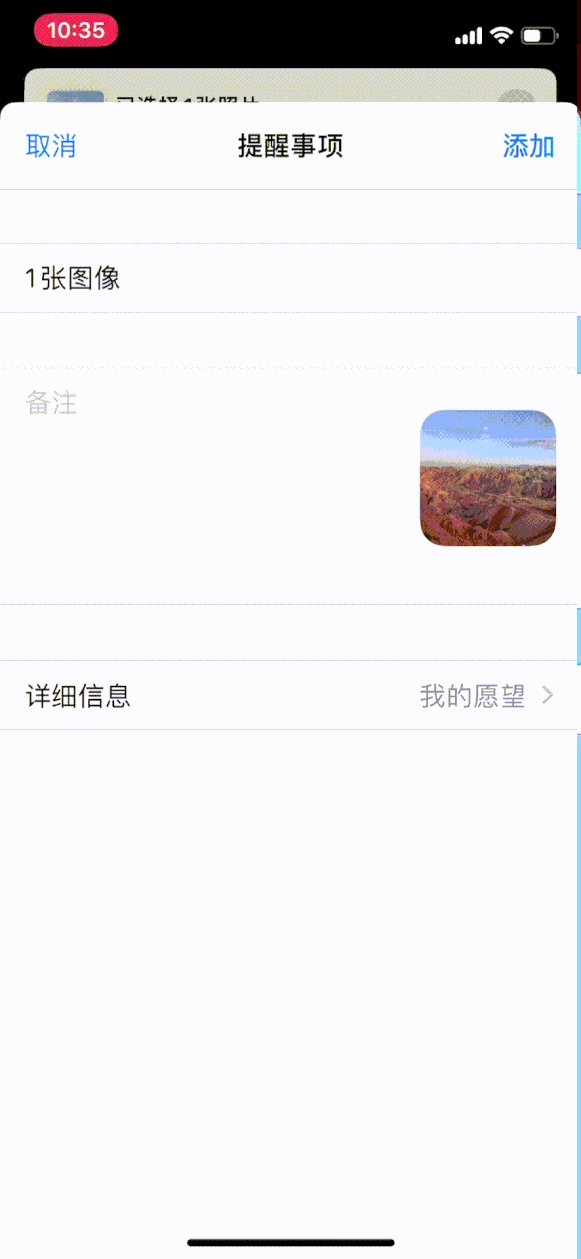
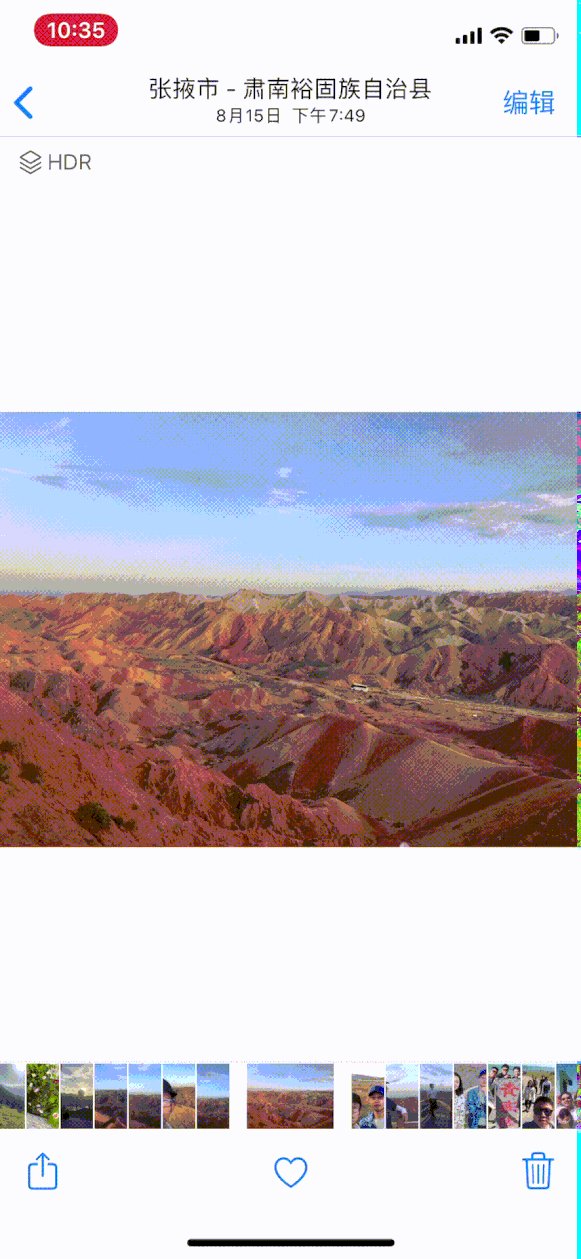
在iOS13中,模态视图变为非全屏形式(顶部会露出一些空),支持向下滑动的手势,所以会退出当前模态视图页面,如下图所示:

这种交互式优化使体验更轻松。
那么,打火机是好事吗?
作者认为是好事。IOS13减轻了模态视图,鼓励用户使用后离开,是符合场景的设计。模态视图所承载的功能是当前情况下的一些简单操作。这些简单的操作应该是轻而不是重。
04 3D触摸更改为“触觉触摸”
在iOS13之前,系统中有3D触控:当用户“先按住,再用力按下”时,3D touch被触发。这个互动操作很有新意,但是使用成本略高。反正我在沐风很少用这个操作,因为我用的时候真的觉得有点不舒服:先按再使劲按,比其他操作都费劲。
iOS13的更新把3D Touch直接改成了触觉触摸,就是长按操作。说实话,比以前顺利容易多了。
下图显示了在iOS附带的电子邮件应用程序中长按电子邮件后出现的页面。左边是默认状态。当用户在页面上从底部滑动到顶部时,会出现右侧所示的状态。

其实这些长按诱发的操作选项在逻辑上和电脑上“点击鼠标右键”诱发的是类似的,是系统提供的在当前情况下可以对当前目标进行的一系列附加操作选项。
05添加三指长按操作
在iOS中,当满足以下条件时,三指长按会出现剪贴板操作功能:
当前页面有输入光标;剪贴板中有内容(也就是说,你进行过剪切、复制操作,或者输入文字操作)。如下图所示:

但是在体验这个功能的过程中,我发现了一个bug:在iOS自带的memo应用中,两个操作栏重叠,如下图:

在其他应用中,如果调出一种操作条,另一种操作条就会消失,逻辑更合理。
在体验过程中,三指长很容易引发其他操作。
一般来说,三指长按操作的触发条件比较隐蔽且众多,使用起来不是很方便。
06分段控制:设计更新做得不好
下图比较了修订前后的分段控件

可以看出,修改后,原有的分割感被移除,取而代之的是一个白色按钮,用于表示横幅中当前选定的项目。
交互方面,这个控件没有变,分段控件中的不同选项只能通过点击来选择。但修改后有一种“可以滑动切换选项”的虚假预期。
虽然改版后视觉更柔和,但是从交互的角度来看,这种改变可能会误导用户左右滑动进行切换,存在一定缺陷。
贴一张苹果商店的截图

以上内容给同学们分析了这个iOS13中的六个交互优化点。
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
