网页设计中使用SVG文件的4个好处
SVG代表 Scalable Vector Graphic,它是一种 2D 图像或图形文件类型。SVG文件使用数学方程式和关于形状、线条和元素的规则集来生成图形。SVG 本质上是 XML 代码,用于解释应该显示的形状、应该显示的颜色以及每个形状相对于文件中其他形状的显示位置。

相关内容:什么是SVG文件?
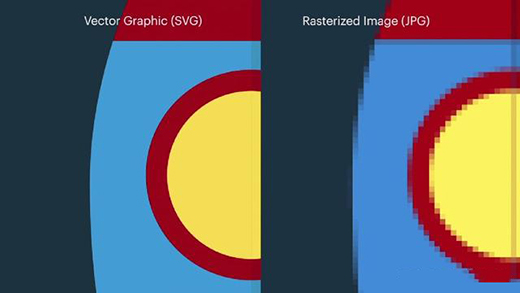
SVG 和其他矢量图形从根本上不同于光栅图形,例如 jpeg 或 png 文件,后者依靠像素来传达视觉信息。特别是使用 SVG 文件有四个主要好处。
1. 清晰度
SVG 文件可以无限扩展。您可以增加 SVG 文件的大小并根据需要多次调整它们的大小而不会失去清晰度 - 与光栅图像相比,这是一个巨大的好处,如果它们的大小不合适,光栅图像可能会变得模糊或看起来有颗粒感。

2. 多功能性
不仅可以在编辑阶段多次调整 SVG 文件的大小而不会失去清晰度,而且生成在任何设备上看起来都不错的响应式SVG 文件相对简单,即使查看器放大网页也是如此。SVG 文件的多功能性使其成为徽标和简单信息图表的绝佳选择。您还可以将 SVG 文件用于动画,它们对于设计具有独特配色方案和渐变的字体特别有用。
3.更小的文件大小
SVG 文件的大小可能比同一图像的 PNG 或 JPG 小得多,具体取决于图形的复杂性或设计中的路径数量。根据 Vecta.io 的说法,SVG 文件可以比 PNG 文件小 60% 到 80%,这有助于将加载时间降至最低,从而帮助您提供更好的用户体验 (UX)。更快的页面速度对于网站 SEO也更好。

上图中的悲伤斑马设计是在 Adobe illustrator 中创建的,并首先导出为 SVG 文件,然后导出为 PNG(请注意,上面的并排图像是 jpg)在网站上使用。生成的 PNG 文件为 82 KB(尺寸为 1911 x 1387 像素)。相比之下,SVG 文件只有 8 KB(并且没有设置尺寸,因为 SVG 文件默认是响应式的)。
4. 可访问性和包容性
SVG 文件在可访问性和包容性方面提供了多种好处。设计人员可以在 SVG 文件本身的图形中添加描述视觉元素的结构数据,这可以帮助使用某些辅助技术的人更好地理解图像中包含的内容。或者,光栅文件仅依靠元数据(即替代文本)来向屏幕阅读器和类似的辅助设备描述图形的内容。
可扩展性对用户和创作者都有好处。视力低下的人可以放大 SVG 文件,而文件不会变得模糊。继续尝试放大下面的图像(这是一个 SVG 文件)。
SVG 文件还为设计人员和开发人员提供了可访问性和包容性的好处,因为有多种创建和编辑它们的方法。您可以使用 Adobe Illustrator 等设计工具在不知道如何编码的情况下编辑 SVG 文件。您还可以直接在纯文本编辑器中编辑 XML 代码,并轻松地将 SVG 合并到您的HTML 或 CSS中。您可以在 W3C 网站上找到有关 SVG 文件的辅助功能的更多信息。
何时使用 SVG 与其他图像格式
Web 上使用了4 种常见的图像文件格式,虽然 SVG 有很多好处,但它们并不是所有用例的最佳选择。SVG 文件非常适合简单的图形和插图,但不适用于高度详细的图像。如果您正在为专业摄影师设计网站,您不会想要上传 SVG 格式的作品集。
对于非常详细的照片或复杂的图像,您可能需要使用 PNG、JPG 或 JPEG 文件。在动画方面,GIF 和 SVG 非常棒。在 SVG、PNG 和 GIF 文件中包含透明背景也相对简单。
SVG 文件非常适合网页设计,但某些文字处理器和电子表格软件不支持。例如,在撰写本文时,Google Docs 不支持 SVG 文件。
此外,虽然最新版本的领先网络浏览器(如 Google Chrome、Microsoft Internet Explorer、Safari 和 Firefox)支持 SVG 文件,但从旧浏览器上网的人可能无法查看它们。SVG 文件也可能不是电子邮件活动的最佳选择,因为一些电子邮件提供商仅部分支持 SVG 文件,或者根本不支持它们(截至 2022 年 3 月)。
哪些程序可以打开和编辑 SVG 文件?
您可以使用许多免费和付费程序来打开、编辑和转换 SVG 文件。这里仅仅是少数:
免费的 SVG 文件转换器、设计和动画软件
inkscape.org
github.com/SVG-Edit
vectr.com
www.haikuanimator.com
www.gimp.org
支持矢量文件的付费软件
www.adobe.com/products/illustrator.html
www.adobe.com/products/photoshop.html
www.coreldraw.com
www.svgator.com
SVG 图形最近变得非常流行,这要归功于它们的多功能性和可访问性。毫不奇怪,支持矢量图像文件的图形编辑器的范围也在不断扩大。
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
