25款适合设计师的Figma UI套件
很容易理解为什么 Web 和应用程序设计师都爱上了 Figma。基于 Web 的界面设计工具可让您为项目构建、共享和协作开发交互式原型。
它还提供了多种方法来帮助您快速启动流程。例如,Figma UI 套件可用于从一开始就建立一致的外观。

正确的移动 UI 设计工具包可以为您节省大量时间。更好的是,有大量可供下载的选择。这意味着您可能会找到几个Figma UI 套件示例,它们恰好提供了您的项目所需的内容。
更重要的是,这些套件运行的用例范围很广。使用 Figma iOS UI 套件或 Android UI 套件开始您的下一个移动应用程序。或者找到完美的 Bootstrap UI 套件来制作利用 Twitter 流行的前端框架的网站原型。
今天,我们将向您介绍一些顶级 Figma UI 套件,以帮助您让您的项目顺利开始。
Envato Elements 上最好的 Figma UI 套件
正在寻找可用的顶级 Figma UI 套件?您需要查看 Envato Elements,它是 Envato 市场的一部分。您的订阅可让您即时访问不断增长的 1,400 多个Figma UI 套件库以及更多内容。查看我们的前 10 名视频,或进一步滚动查看每个 UI 套件的说明:
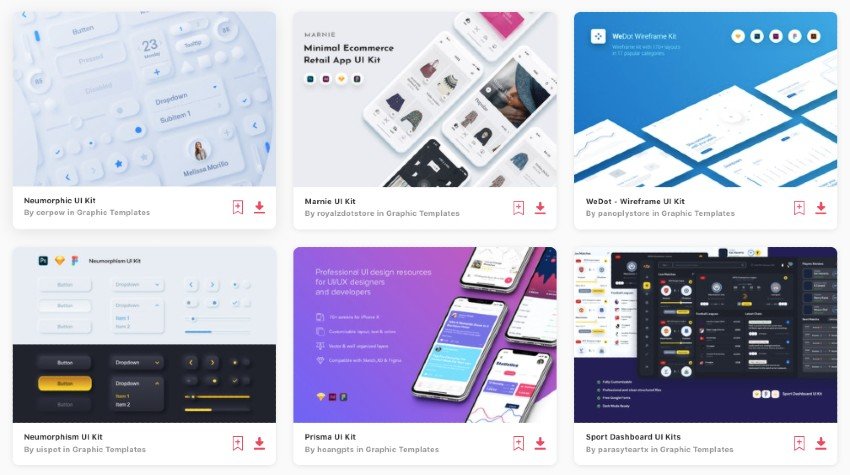
下载这些杰出的 Figma UI 套件
现在是时候浏览市场上一些最好的 Figma UI 套件了。我们整理了一个涵盖各种样式和用例的列表。您一定会找到一款适合您的需求。
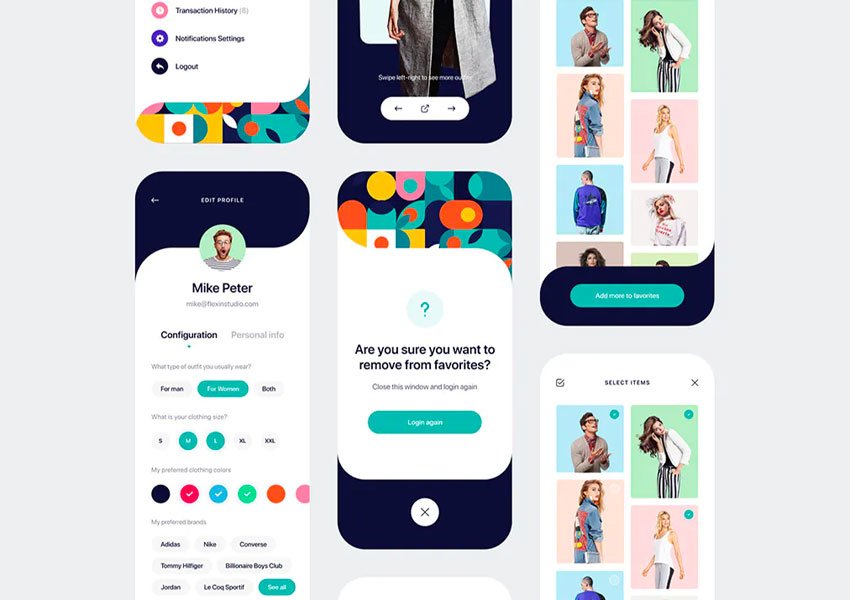
1.玛妮 UI 套件

您想构建现代电子商务购物应用程序吗?这个 Figma iOS UI 套件是一个不错的选择。Marnie 是一款优雅干净的电子商务和服装店应用 UI 套件。这个 Figma UI 套件是专门为适合新的 iOS 而设计的。查看它的一些最佳功能:
- 21+ 高度可定制的矢量屏幕
- 150+ 元素
- 分层和组织良好的文件
- 兼容 Sketch、Photoshop、XD 和 Figma
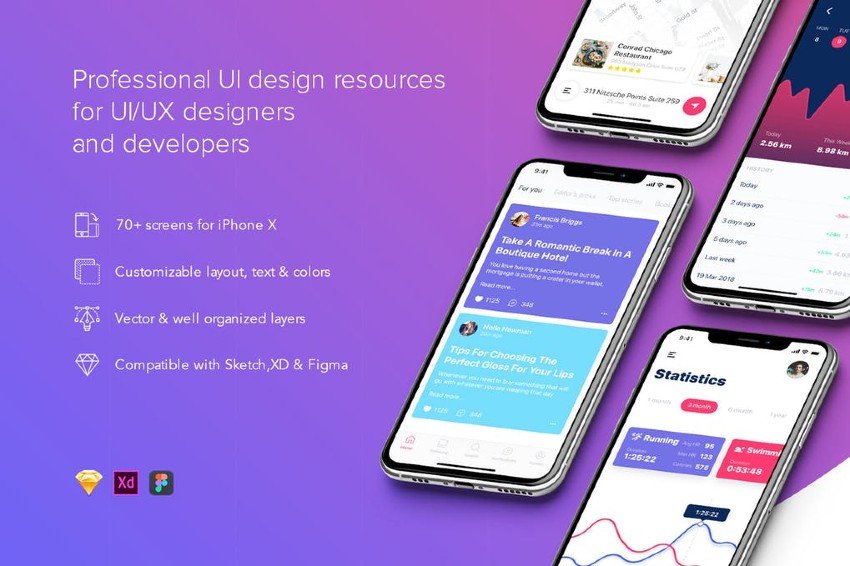
2. Prisma UI 套件

Prisma 是一个完整的 Figma iOS UI 套件。移动端 UI 设计工具包包括基于 7 个类别的 70 多个矢量元素:登录和注册;演练;导航; 简介; 文章;统计和地图和跟踪。
这款 Figma 线框套件专为 iOS 12 和 iPhone X 设计。其他功能包括:
- 70 个高级 iOS 屏幕
- 7个最受欢迎的类别
- 完全分层和组织
- 容易改变颜色
- 有据可查的帮助文件
- 兼容 Sketch、XD 和 Figma
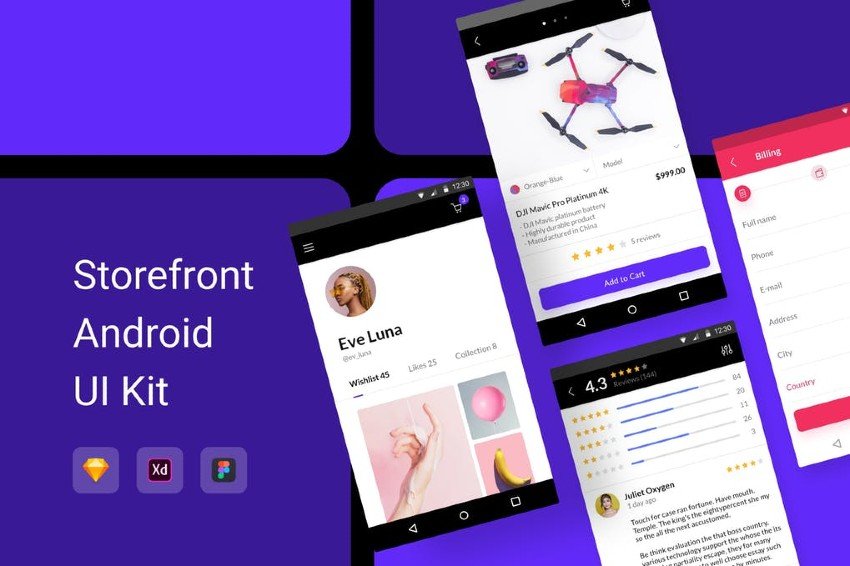
3.店面Android UI套件

如果您使用 Android,我们也有 Android UI 套件。这个 Figma 线框套件将帮助您构建电子商务应用程序。此 Android UI 套件包括:
- 4个安卓模板
- 520 多个图标
- 组织良好的文件
- 100% 矢量
- 8 像素网格
- 像素完美的质量
- 兼容 Figma、Sketch 和 Adobe XD
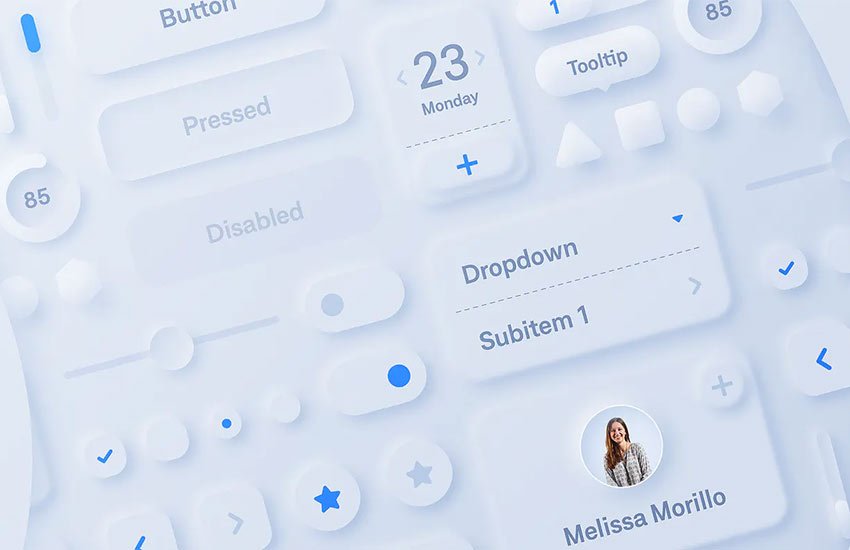
4. 新形态 UI 套件

Neumorphism 已经成为 2021 年最流行的设计趋势之一。这个 Figma UI 套件提供了 26 个独特的、可定制的元素,以帮助您的项目利用最新的风格。对于需要现代感的任何类型的项目,此移动 UI 套件将是一个不错的选择。
5.培训师 Web UI 套件

Trainer Web UI Kit 采用简洁、现代的设计,专为培训师、教练和相关企业而设计。包含的文件易于定制且组织良好。此外,您还可以访问 Figma 桌面 UI 套件中使用的免费字体。
6.购物者 iOS UI 套件

构建电子商务移动应用程序?使用 Shopper iOS UI Kit 让它变得漂亮。这个 Figma iOS UI 套件包括 520 多个图标和适用于许多最新 iPhone 型号的高级模板。
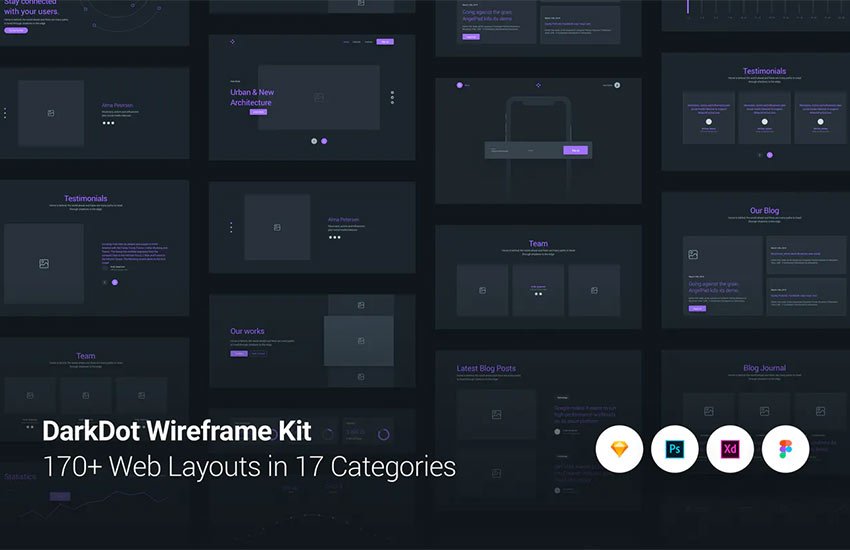
7. DarkDot - 线框 UI 套件

使用 DarkDot 将时尚的“黑暗模式”添加到您的项目中。这个 Figma 线框套件很大,有 170 多种布局可供选择。此外,这是一个 Bootstrap UI 套件,它利用了该框架著名的 12 列网格。
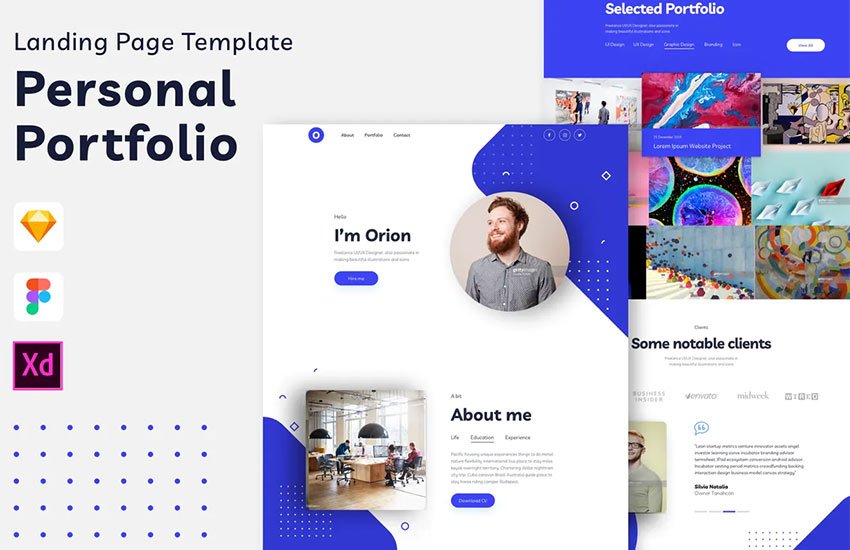
8.个人作品集登陆页面模板

这是一个 Figma 桌面 UI 套件,可用于构建漂亮的作品集网站。该软件包包含您的着陆页所需的一切,包括英雄图片和其他相关部分。它还使用 Google 字体,可以轻松地在您自己的网站上复制外观。
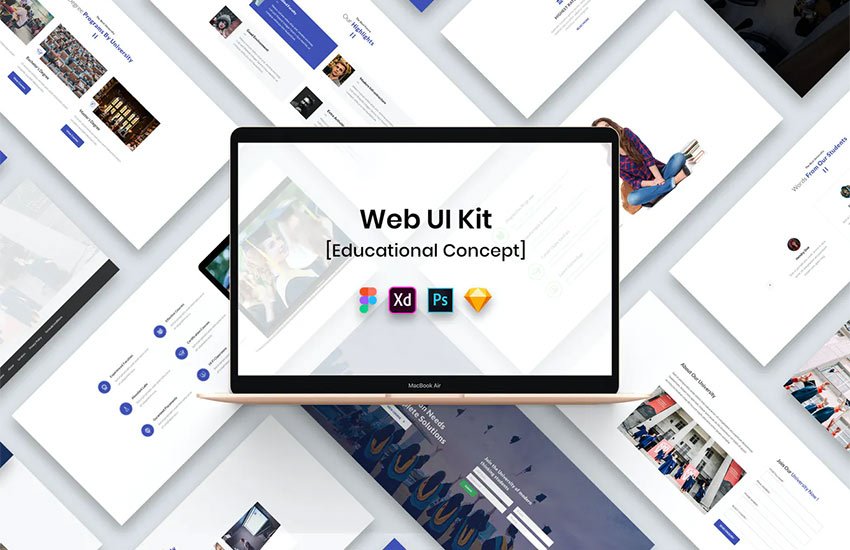
9.教育网页 UI 套件

在线教育正在蓬勃发展,而 Educational Web UI Kit 可以帮助您充分利用。这个 Figma 桌面 UI 套件提供了一个最小的设计,看起来很棒而且不会让用户感到不知所措。此外,所有元素都可以自定义以满足您的项目需求。
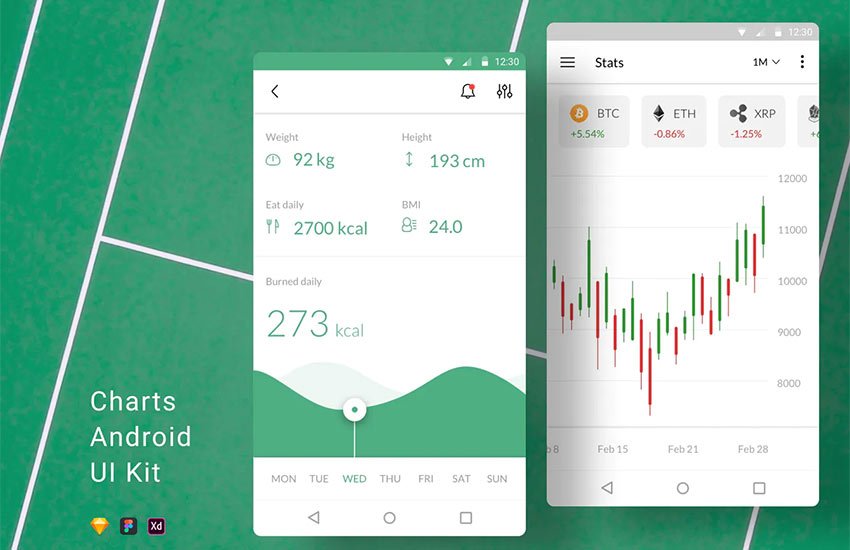
10.图表Android UI套件

使用此 Android UI 套件为您的移动应用程序添加漂亮的图表。包含多种图表样式,涵盖多种用途。您还将获得 520 多个图标和两个高级 Android 模板。
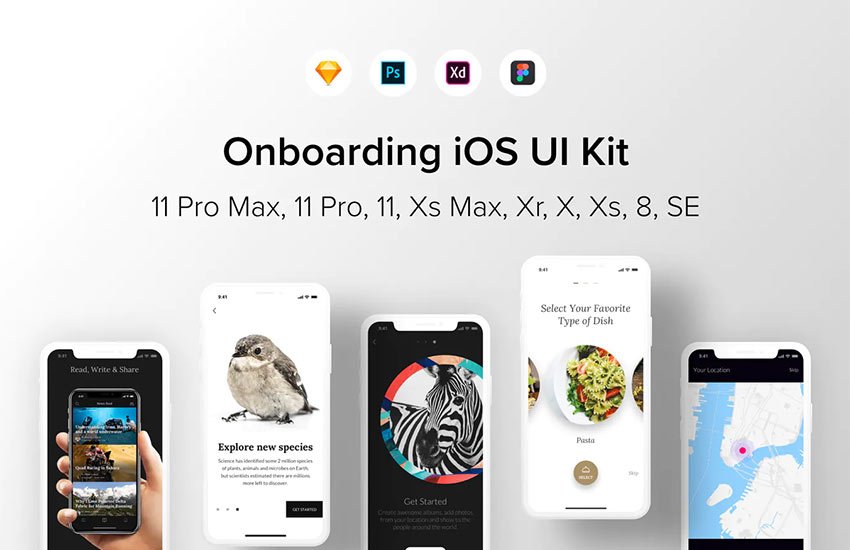
11.入门 iOS UI 套件

移动应用程序的入门过程至关重要。入门 iOS UI 套件经过精心设计,使过程变得简单而美观。Figma iOS UI 套件包括六个高级 iOS 模板和免费字体,适用于所有 iPhone 机型。
12.发票 UI 套件设计的仪表板

这个漂亮的仪表板 Figma UI 套件非常适合为您的网站构建客户帐户区域。包含大量组件以及矢量图形。此外,还有两种设计风格可供选择。
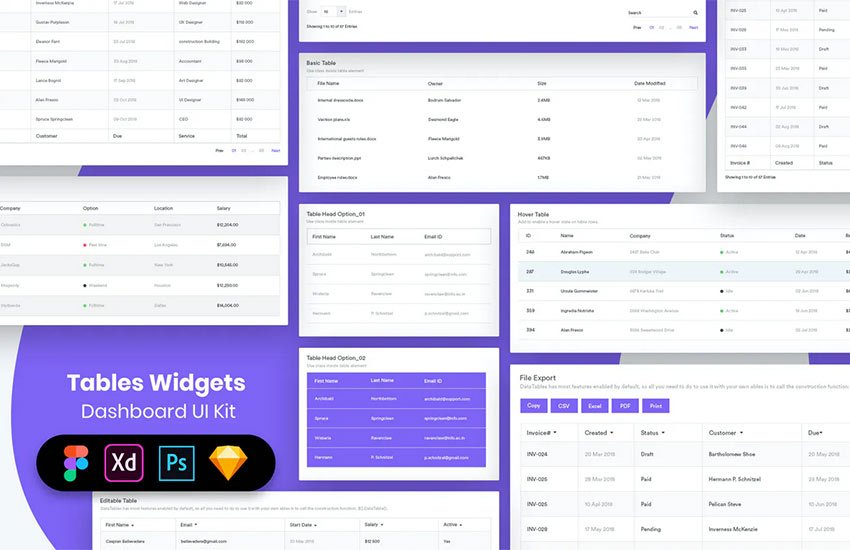
13. Tables Widgets Dashboard Ui Kit

使用此管理仪表板套件创建令人惊叹的表格。在里面,您会发现十几个易于自定义的布局文件。您的表格既美观又易于用户阅读。
14. Nuzie - 医疗 Ui 套件

使用 Nuzie 为您的医疗相关项目带来现代设计。该集合具有仪表板组件、大量图标和免费字体。这些元素是 Retina 就绪的,可以自定义以匹配您的调色板。
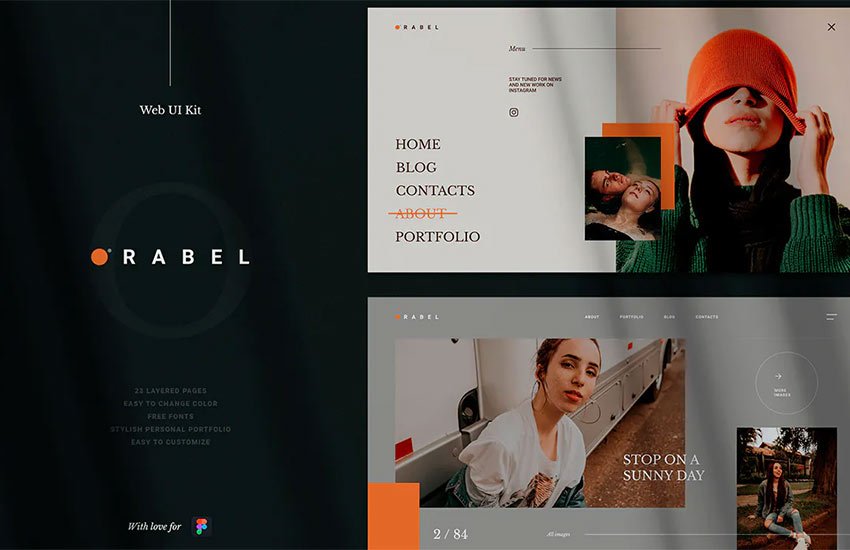
15. Orabel Web UI 套件

正在寻找提供独特功能的 Figma UI 套件?Orabel Web UI Kit 为您的 Web 项目提供了令人惊叹的现代设计。它包括 23 个分层页面模板,并采用响应式网格布局。还请务必查看配套的移动 UI 套件。
16.健身应用 UI 套件

使用这款可爱的 Figma UI 套件,让您的健身应用程序处于最佳状态。所有元素都由矢量形状组成,易于定制。此外,您会发现包含的资产分层且组织良好。
17. Cyane Teams UI 套件

使用这个 Figma 桌面 UI 套件构建一个漂亮的仪表板。借助随附的 16 多个屏幕和 150 多个高级元素,您将拥有快速启动和运行所需的一切。矢量布局有深色和浅色两种样式。
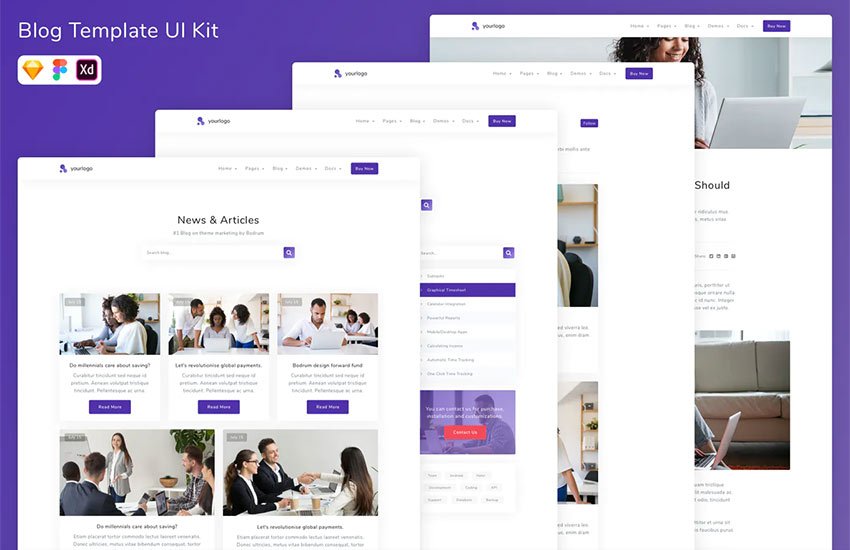
18.博客模板 UI 套件

使用博客模板 UI 套件创建时尚且易于阅读的博客。该套件包括许多免费字体和图标,以及高质量的屏幕模型。总之,这是一个完整的 Figma UI 套件,专为博主设计。
19. Web UI Kit 业务与服务

使用此 Figma UI 套件让您的业务或服务相关网站大放异彩。Figma 桌面 UI 套件提供简约的设计以及构建美观网站所需的所有元素。而且,因为每个元素都是可编辑的,您将能够轻松添加自己的个人风格。
20. Sama - 新闻和活动 UI 套件

Sama 是用于移动新闻应用程序的更好的 UI 套件示例之一。它不仅干净漂亮,而且还包括 16 个屏幕。它们涵盖了常见需求,例如用户个人资料、新闻文章和入职。
21.合并线框图 UI 套件

希望创建线框的设计师会喜欢 Merge Figma 线框套件。在里面,您会发现多达 185 个元素和组件,以及 36 个预先设计的示例。该套件还适用于许多不同的原型设计应用程序,包括 Figma。
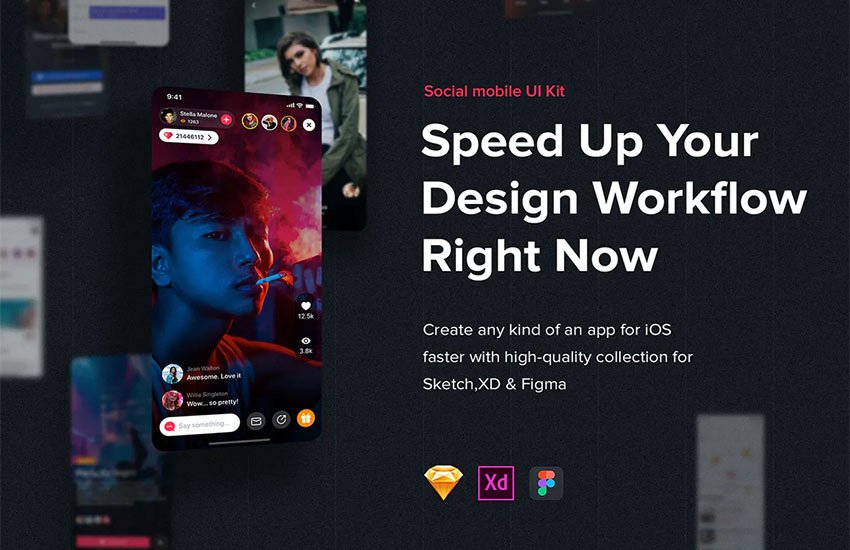
22. Jazam - 社交移动应用 UI 套件

Jazam 是一款 Figma iOS UI 套件,专为社交应用设计师打造。包含 30 多个应用程序屏幕,针对 iPhone X 进行了优化。其他好东西包括样式指南,以及排版和调色板。
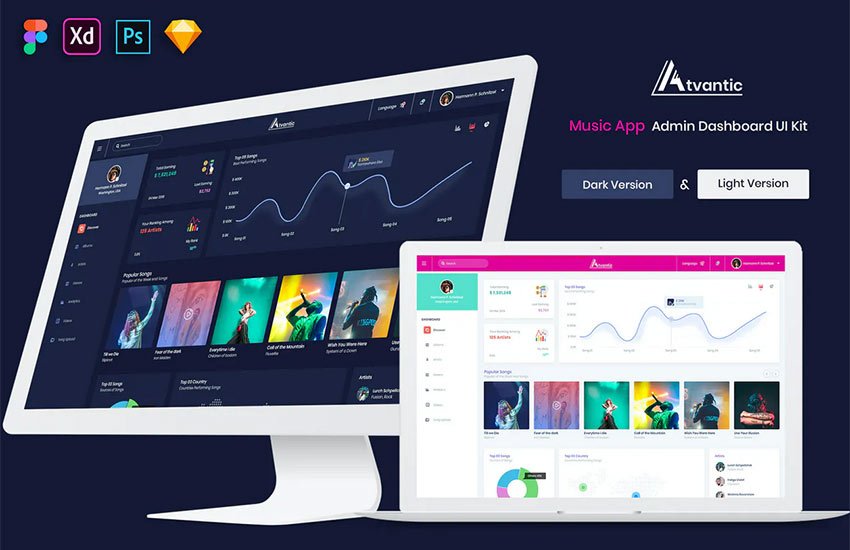
23. Atvantic - 音乐应用管理仪表板 UI 套件

Atvantic 包含 56 个精选文件,可帮助您构建下一个热门音乐应用程序。这个 Figma 桌面 UI 套件利用了 Google 的 Material Design,并且支持 Retina。光滑的设计和大量的组件选择使该套件成为必备品。
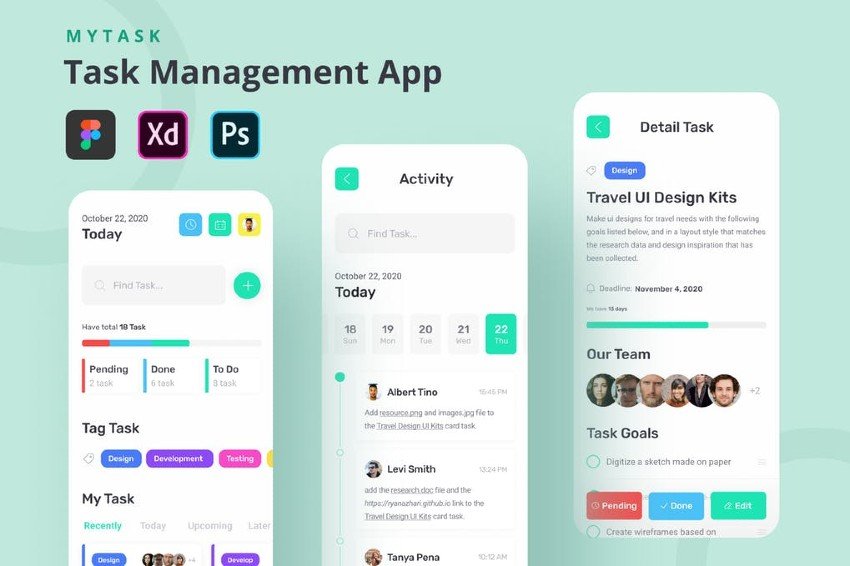
24. MyTask - 任务管理应用 UI 套件

任务管理应用程序非常有用。如果您打算构建一个,请查看此 Figma iOS UI 套件。MyTask 是一个易于编辑和自定义的移动 UI 设计工具包。它带有:
- 7 个 iOS 屏幕
- 100% 颜色可定制
- 基于矢量的资产
- 免费插图和矢量图标
- 组织良好的图层
- 与 Figma、Adobe XD 和 Adobe Photoshop 的兼容性
25. Lesta - 房地产 UI 套件

房地产企业正在转向应用程序。这个 Figma UI 套件非常适合您的下一个房地产应用程序。此移动 UI 设计工具包包括:
- 25屏
- 基于向量的元素
- 兼容 Sketch、Figma 和 Adobe XD
- 有组织的文件
选择和充分利用 Figma UI 套件的技巧
1. 寻找适合您需求的图标
许多 Figma UI 套件都包含一系列图标——这是任何应用程序或网站设计的重要组成部分。因此,寻找符合您项目需求的图标。有时,这可能意味着要找到一个合适的 UI 工具包。如果那不可用,您可以通过选择更通用的东西来完全相反的方式。
2. 不完全是你的风格?你可以改变它。
Figma 使用矢量图形,非常容易缩放和编辑。因此,如果元素不是您希望的颜色或大小,您可以根据需要进行更改。这在搜索 UI 套件时开辟了更多可能性。
3. 不要害怕试验和扩展你的工具包
请记住,Figma UI 套件可帮助您启动项目。但是您不必按原样使用任何项目。根据您的喜好编辑它们或将它们用作基础,以超越您选择的套件中包含的内容。Figma 的主要功能之一是能够创建一个设计系统——一个 UI 工具包可以帮助你建立一个。

4. 找到适合您工作流程的 Figma UI 套件
这些 UI 套件的一个重要方面是,它们中的许多都是为与其他 Web 和移动技术配合使用而构建的。例如,如果您开发 Android 或 iOS 应用程序,您会发现有大量专门为此目的设计的 Figma UI 套件。正确的套件将巧妙地融入您的工作流程,而不是破坏它。
5. UI 套件是学习 Figma 的好方法
虽然 Figma 的构建是为了用户友好,但仍然存在学习曲线。了解应用程序可以做什么的最好方法之一是探索 UI 工具包。因此,即使您没有为特定项目使用套件,您仍然可以下载一个,将其拆开,看看是什么让它生效。当您使用 Figma 做更多事情时,这可以在以后带来回报。
立即开始使用 Figma
我希望您拥有我与您分享的 Envato Elements 中的 UI 套件示例。现在,如果您想了解有关 Figma 和移动 UI 设计的更多信息,请查看我们的初学者教程和课程,并立即提高您的 UI 设计技能。
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
