15个顶级软UI设计和新形态UI套件
设计师总是在寻找独特的方式来展示内容。然而,在看起来不错、易于使用和直观的东西之间存在微妙的平衡。一切都需要和谐,否则最终结果会受到影响。Neumorphic UI 可以作为一种有效的解决方案。
Neumorphism 是一种基于软 UI 元素的设计技术。想想霜冻效果或玻璃状模糊。元素似乎从背景中挤出来,这使它们脱颖而出。但由于他们倾向于使用柔和的 UI 调色板,因此效果通常比粗体更微妙。

这允许对设计元素(例如卡片 UI)进行一些自然分离。它可以让用户轻松挑选按钮等交互功能。综上所述,新拟态已成为 Web 和移动应用程序设计的流行趋势是有道理的。
想要将这种如丝般光滑的风格添加到您的项目中吗?今天,我们将向您介绍 15 个新形态 UI 工具包,它们将帮助您开始工作。有些是高级工具包,有些是完全免费的,每个工具包都适用于各种设计工具,并且所有工具包都包含令人印象深刻的元素列表。
让我们开始吧!
使用 Envato 寻找完美的 Soft UI 或 Neumorphic UI Kit
Envato Marketplaces 提供了大量的软 UI 和新形态 UI 套件。
如果您是Envato Elements的订阅者,您已经可以立即访问数十种精美的套件。想要一次性购买吗?然后一定要查看ThemeForest和GraphicRiver上可用的选项数组。
无论哪种方式,您都会找到制作漂亮的仿形设计所需的一切!

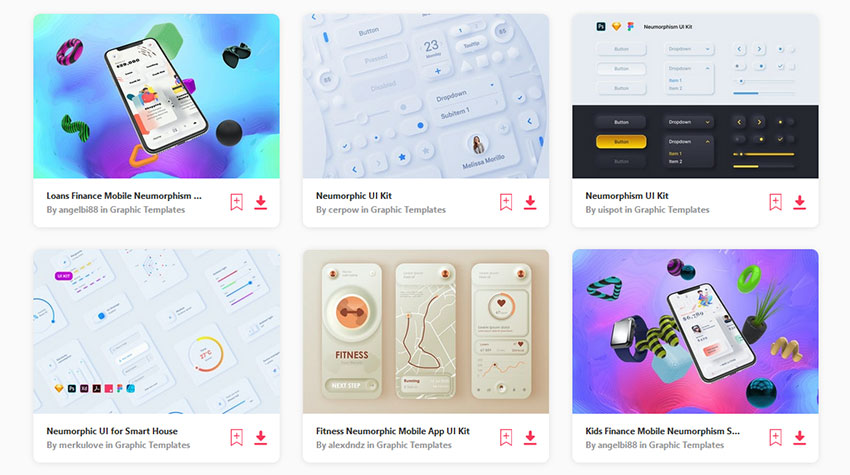
可供下载的顶级 Soft UI 和 Neumorphic UI 套件
我们四处寻找最好的 UI 套件,以便为您的项目带来新拟态和柔和的 UI 调色板。浏览此免费和商业产品系列以找到您的完美搭档。
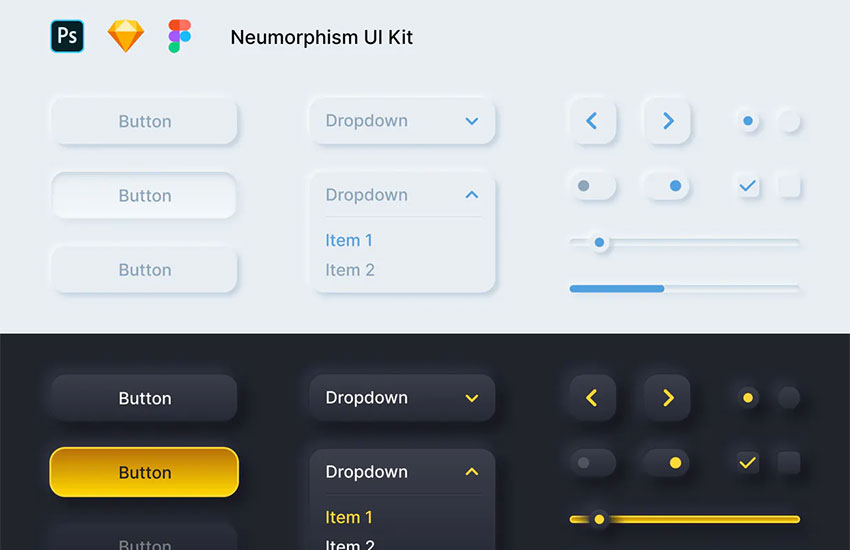
1. Neumorphism UI Kit

通过包含深色和浅色模式,Neumorphism UI Kit 可以适应任何配色方案。所有元素都是完全可定制的。该套件包括多种文件格式,并与 Adobe Photoshop、Figma 和 Sketch 兼容。
2. Fitness Neumorphic Mobile App UI Kit

neumorphism 的玻璃效果使其成为移动应用程序的自然选择。使用 Fitness Neumorphic 移动应用 UI 套件让您脱颖而出。所有元素均采用矢量格式,可在多种编辑器中使用,包括 Adobe Illustrator、Adobe XD 和 Sketch。
3.免费 - Neumorphism UI 套件

这个适用于 Figma 的免费 Neumorphism UI 套件包含许多帮助您入门的项目。您会在其中找到按钮、图表和表单元素。此外,包装内还有浅色、深色和紫色三种配色方案。
4. Neumorphic UI Kit – Neu

Neu 让您的项目有一个良好的开端。该套件包括 50 多个 UI 组件,可为您的网站或移动应用程序带来新拟态。每个组件都可以在 Sketch 和 Figma 中完全编辑。
5. Collection Neumorphic UI Dashboard Admin Panel

仪表板可以从新形态 UI 的时尚、微妙的外观中受益。Collection Neumorphic UI Dashboard Admin Panel 添加了玻璃 UI 设计,真正让图表和按钮的鲜艳色彩闪耀。每个矢量元素都是完全可编辑的,并以流行的文件格式提供。
6.软图标 - iOS 14 图标包

这个免费的软 UI 套件为 iOS 14 带来了新形态之美。 拥有 100 多个新形态品牌图标,您一定能找到您需要的东西。这些图标涵盖了适用于 iPhone 和 iPad 的原生应用和流行应用。
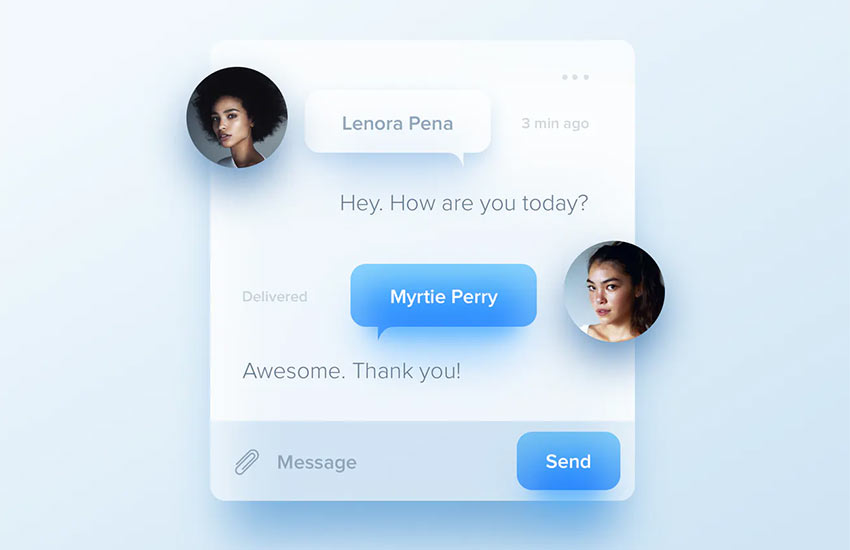
7.变形蓝信使

软 UI 聊天气泡是一件美丽的事情 - Neumorphic Blue Messenger 为您完成了创建它们的所有辛勤工作。这个 Sketch UI 套件非常流畅,可以编辑以匹配您的品牌。有了这样的样子,用户将无法抗拒您的信使应用程序。
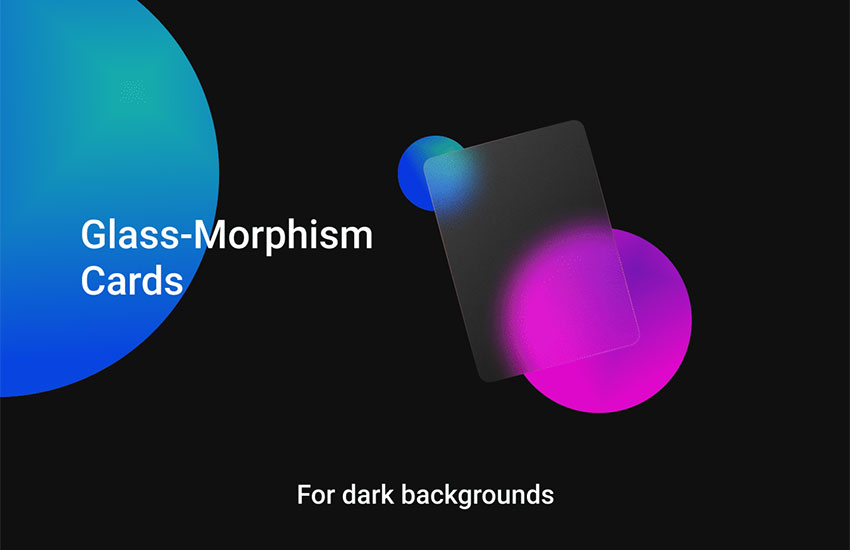
8. Glass-Morphism UI 套件

这个适用于 Adobe XD 和 Figma 的免费 UI 套件专注于卡片元素。它们具有磨砂玻璃效果,非常适合电子商务项目或展示特色博客文章。这种玻璃 UI 设计在深色和浅色背景下也很突出。
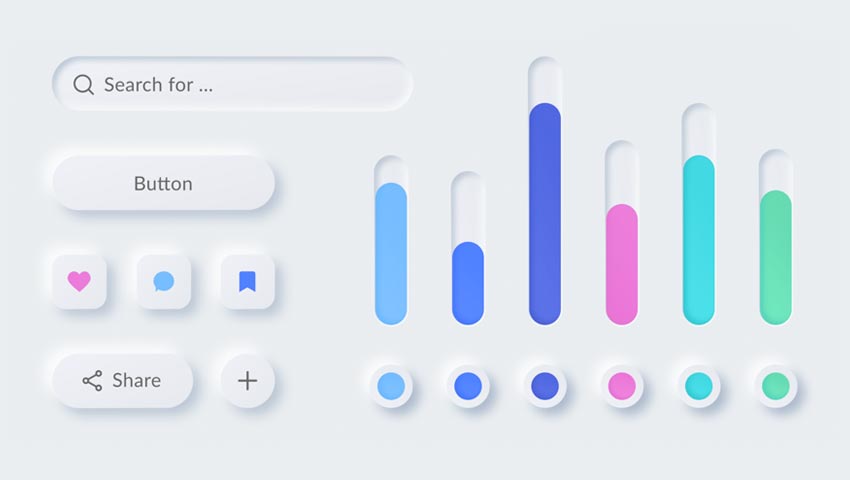
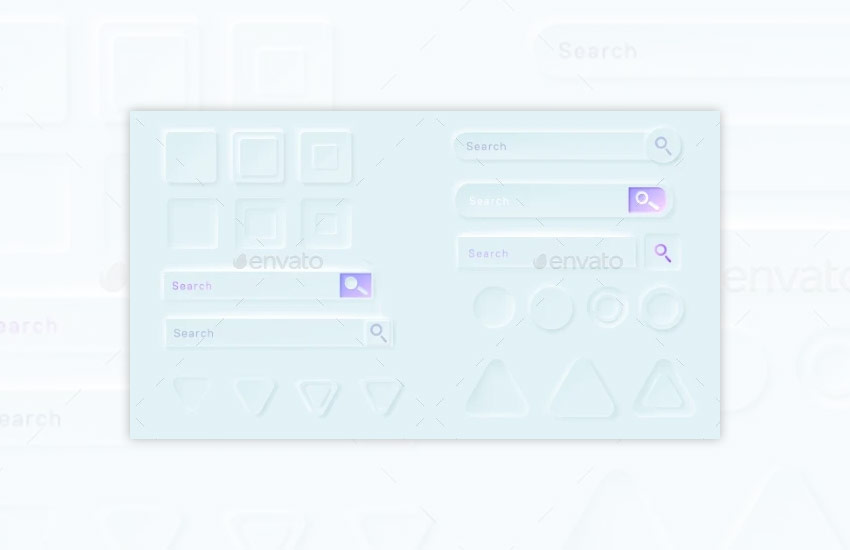
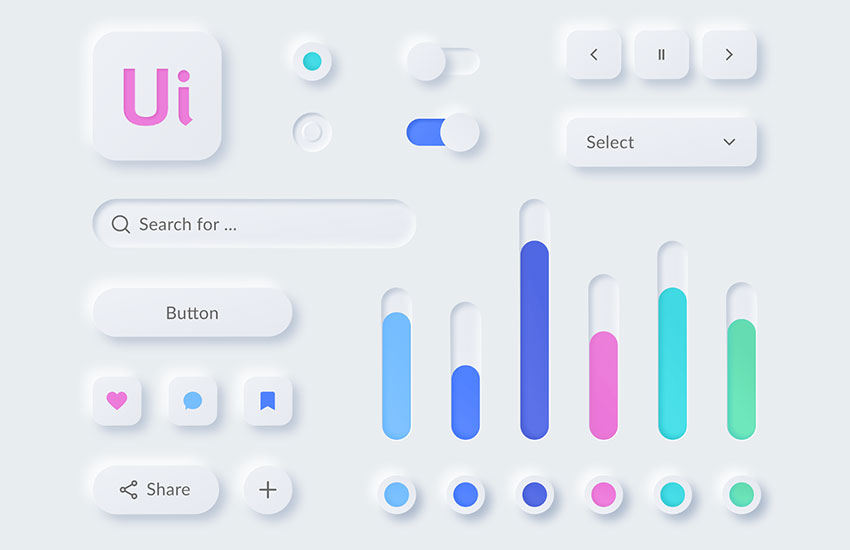
9. Ui App 的仿形按钮和搜索栏

使用此 Neumorphic 按钮和搜索栏集合最大限度地自定义您的项目。包含大量的空白形状元素,可以适应各种用途。该工具包有 JPG 和 EPS 格式,可与所有主要图像编辑器配合使用。
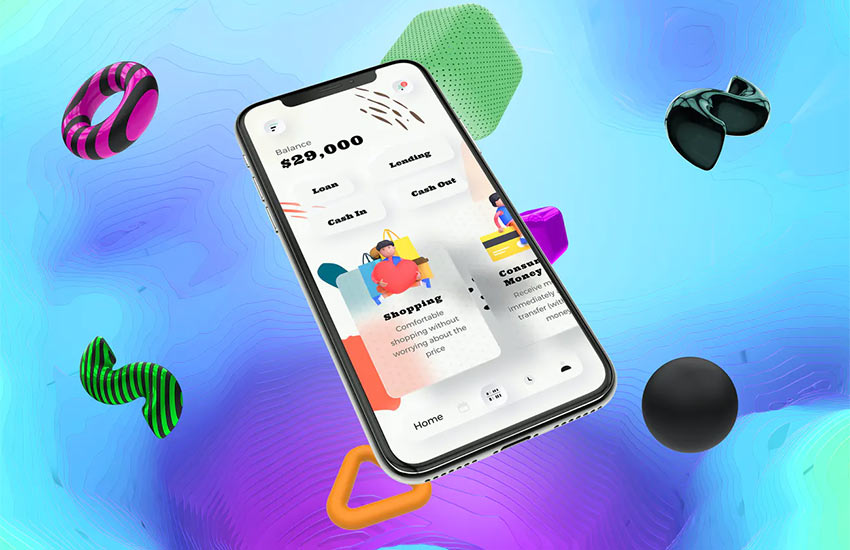
10.贷款金融移动端 Neumorphism Soft Ui

用于金融应用程序的 Sketch UI 套件,Loans Finance Mobile Neumorphism Soft Ui 采用了一种有吸引力且保留的技术方法。卡片和按钮等元素具有模糊玻璃效果,而其他区域则未受影响。通过这样做,交互功能变得更加引人注目。
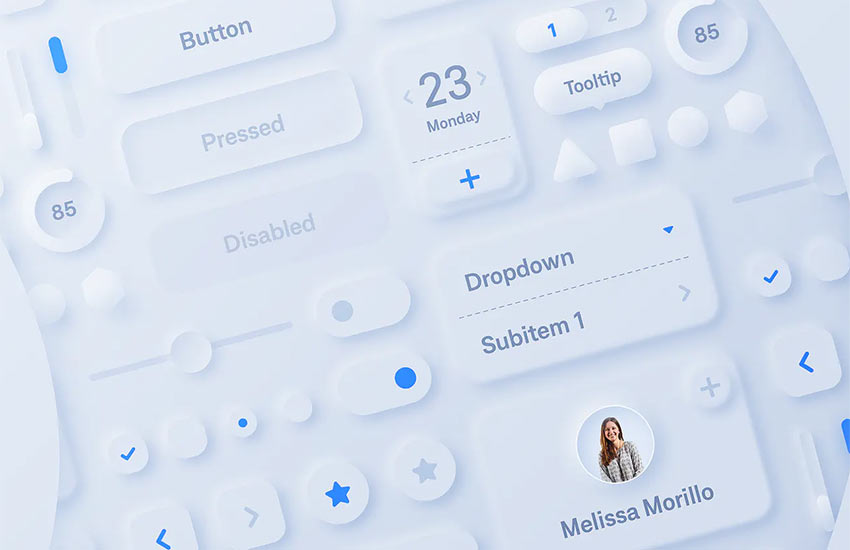
11. 新形态 UI 套件

Neumorphic UI Kit 涵盖了所有基础知识,包含 26 个元素。每个都可以在 Sketch 中进行自定义,您甚至可以通过应用程序的预定义样式创建新的样式。您会发现许多漂亮的元素可以让您的项目正确启动。
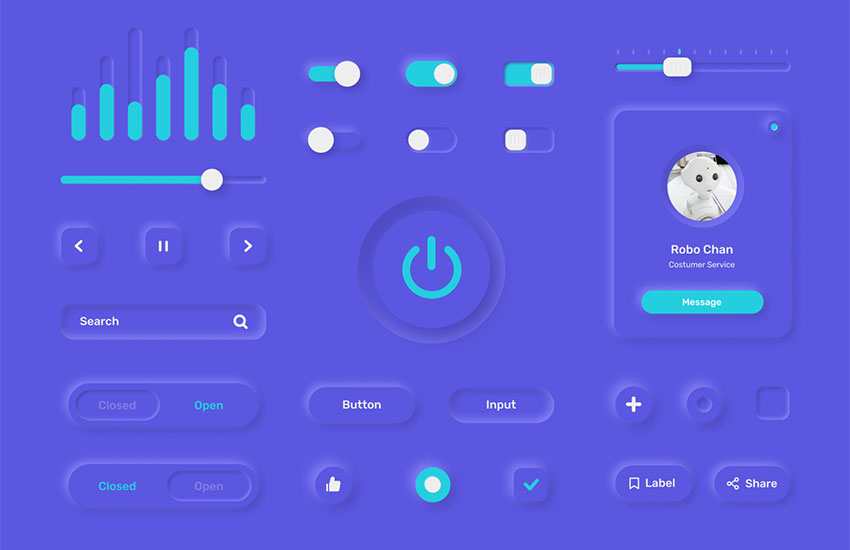
12. Neumorphic 移动应用 UI 套件

Neumorphic Mobile App UI Kit 提供了大量资源,包括涵盖各种用途的预制模板。从银行、电子商务、金融、健身甚至音乐播放器中进行选择。此外,该系列有多种配色方案和文件格式。
13. Figma 的免费 Neumorphism UI 套件

Figma 用户会喜欢这个免费的仿形 UI 套件。它提供了多种按钮和表单元素,可实现出色的色彩对比。请注意,您需要一个 Figma 帐户才能下载此帐户。
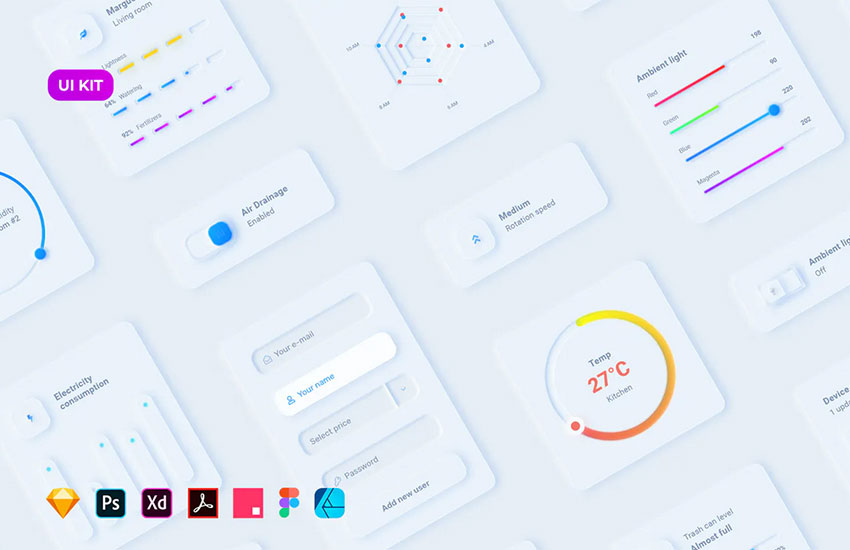
14.智能家居的新形态UI

使用 Neumorphic UI for Smart House 为您的家庭自动化应用程序的外观提供动力。包括 20 多种卡片 UI 布局,以及 100 多种元素,如按钮、文本框等。该套件兼容 Adobe XD、Figma、Sketch 和其他流行的设计工具。
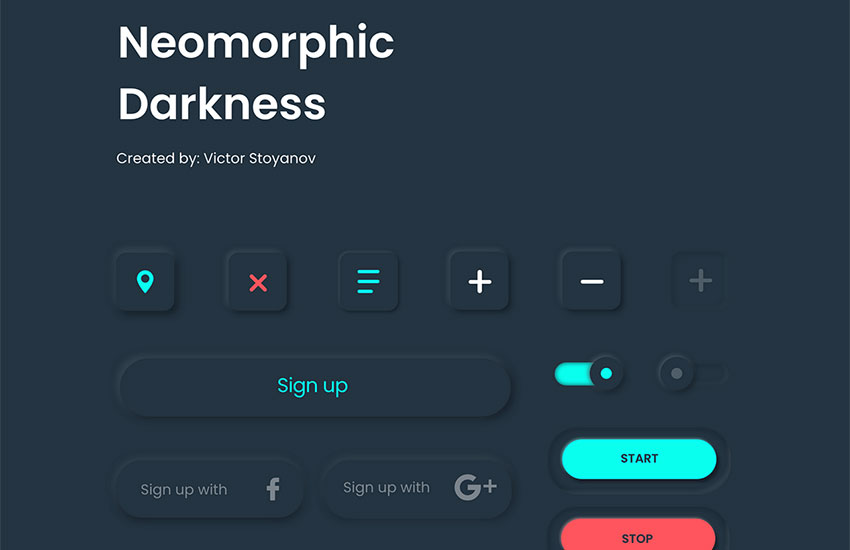
15. Neomorphic Darkness - 免费 UI 套件

从事一个黑暗主题的项目?这个适用于 Adobe XD 的免费 UI 套件带来了一系列精美的元素来补充您的设计。微妙的发光边框增添了一丝层次感,让您的内容熠熠生辉。
寻找和充分利用 Neumorphic UI Kit 的技巧
1. 考虑配色方案
在选择仿形或软 UI 套件之前,请考虑要使用的配色方案。某些套件专门设计用于更好地处理浅色或深色 UI。提前制定计划将有助于您选择正确的计划。
2. 有选择地利用效果
neumorphism 的真正好处之一是它能够使特定元素脱颖而出。但是过度使用这种效果是有危险的。如果每个元素似乎都从屏幕中挤出来,则设计可能会变得杂乱无章。坚持在按钮等交互元素上或在您想要创建视觉分离的区域上使用 neumorphic 外观。
3. UI 套件是一个起点
在四处寻找完美的套件时,您可能会注意到有些套件比其他套件提供了更多的设计元素。无论如何,将新形态 UI 套件视为起点,而不是完整的解决方案。随意扩展其产品并发挥您的创造力。
4. 兼容性问题
寻找与您喜欢的图像或布局编辑工具兼容的 UI 套件。例如,我们集合中的一些可以使用各种工具,而另一些则是严格为单个应用程序设计的。
5. 考虑可访问性
确保每个用户都可以访问您的设计至关重要。这扩展到您下载的任何 UI 套件。如果文本易读性或颜色对比度达不到标准,请编辑您的工具包以解决这些问题,然后再将其用于项目。
将新拟态的微妙美添加到您的项目中
新形态 UI 的时尚和现代外观令人难以抗拒。它提供了适合几乎任何用例的视觉流程。无论您是在构建网站还是移动应用程序,都有理由考虑使用这种流行的技术。
如果您确信软 UI 适合您,我们系列中的 UI 套件将提供一个很好的起点。您将避免从头开始构建所有内容,并且可以访问大量现成的设计元素。
既然您的指尖有了如此强大的外观,您将创造什么?
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
