什么是 Adobe XD?
Adobe XD 是一种基于矢量的 UI 和 UX 设计工具,可用于设计从智能手表应用程序到成熟网站的任何内容。让我们来看看它为设计师提供了什么,以及为什么它成为网页设计行业中如此强大的工具。
什么是 Adobe XD?
Adobe XD在 2015 年的年度 Adobe MAX 大会上首次被称为“ Project Comet ”。当时,它为仍在使用 Photoshop 或 Illustrator 进行 UI 设计的任何人提供了新鲜空气。毕竟,Web 对打印提出了截然不同的设计挑战。
我自己开始在 Photoshop 中设计网站,所以我知道所有的困难(尤其是在响应式和流畅设计方面),但 XD 完全不同。它是从头开始开发的,特别是考虑到 UI 和 UX 设计,因此它具有许多其他图形应用程序中从未存在过的功能。
Adobe XD 有什么用途?
重要的是要记住,Adobe XD 解决了 Photoshop 和其他图形应用程序无法解决的两个主要问题:
- 交互设计不是静态的。设计师无法单独使用像素来传达流畅和动态的设计。
- 现代设计过程不仅仅涉及抛光的成品。线框图、迭代和行为都是 UI 和 UX 设计协作决策的一部分。
Adobe XD 非常适合独立设计师或整个团队的基于矢量的 UI 设计、线框图、交互设计、原型制作和高保真 Web/应用程序设计。
Envato Elements 上的 Adobe XD 图形模板
您可以在 Envato Elements 上无限下载高质量的Adobe XD 图形模板,从而创建精美的项目。一份月费,你需要的所有设计资产!

Adobe XD 功能
在 Adobe XD 的功能中,我们可以找到以下内容:
- 原型设计工具
- 3D 变换
- 动画和过渡设计
- 组件(完全流动)
- 支持第 3 方插件和扩展
- 响应式调整内容和布局的大小
- 重复网格
这些只是可以构建到 Adobe XD 中的一些重要功能,因为它从一个全新的开始。
其中我最喜欢的 3 个是:
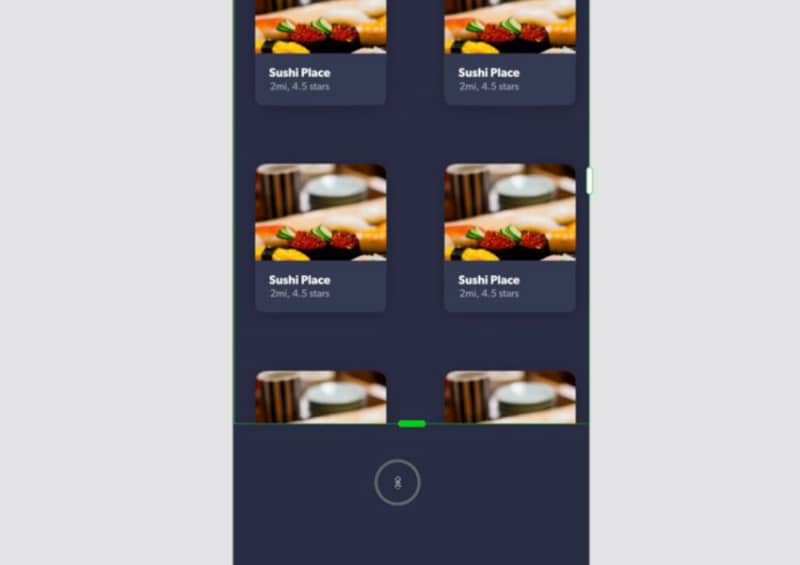
1. 重复网格
重复网格很棒。它们允许您制作元素的副本并自动将它们排列在网格中。使用控件可以轻松更改垂直和水平间距。这可以为您节省大量时间,避免在您的设计中手动复制和粘贴(和更改)元素。

2. Adobe XD 组件
我列表中的第二个是组件和组件状态。Adobe XD 中的组件是一个可重复使用的元素,适用于“主”和“实例”逻辑。

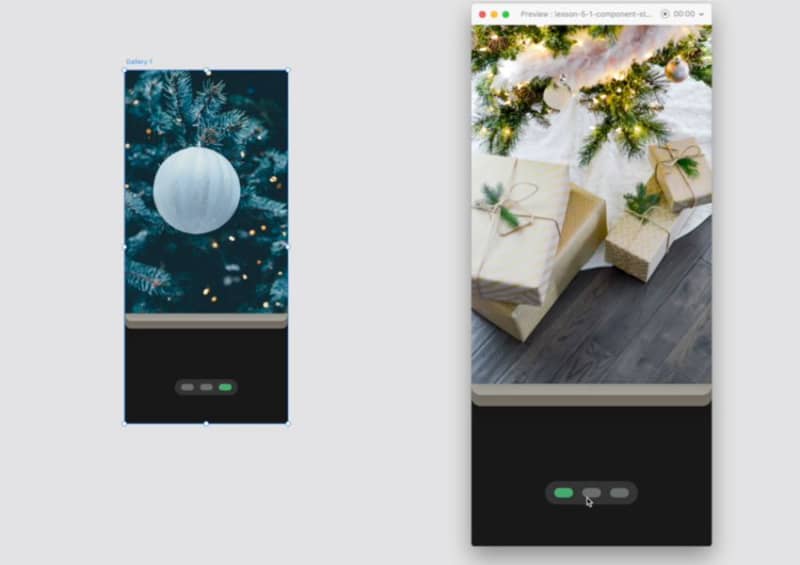
主要组件的副本称为“实例”。对 main 所做的任何更改都会反映在实例上,但可以独立于 main更改实例。“状态”是组件的变体,在 Adobe XD 中,您可以在设计和原型模式下轻松地在状态之间轻松切换。
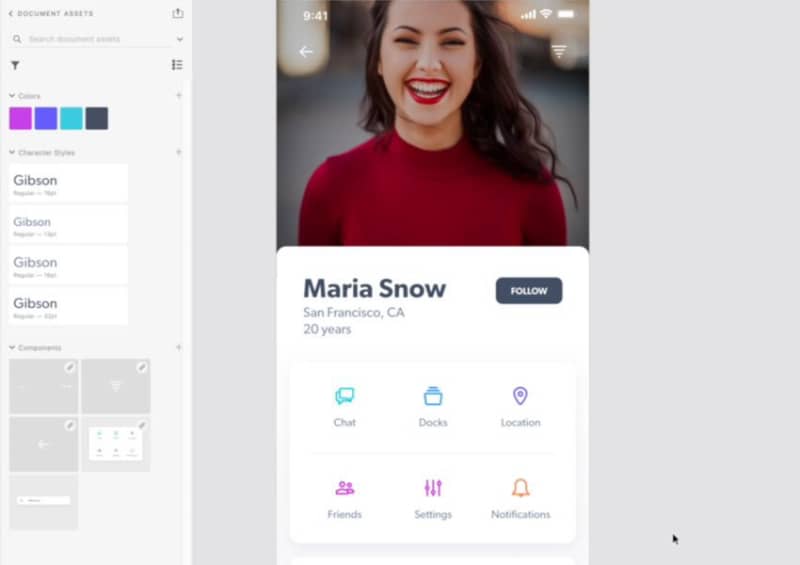
3. 文件资产
最后,我们有文档资产,它允许您将颜色和字符样式保存在单个存储库中,然后将它们应用于其他元素。

这些以及组件也保存在可以与其他人共享的文档库中。例如,对于创建设计系统或协作处理单个工作,这是一个非常有用的功能。
Adobe XD 中的原型设计
我个人最喜欢的三个功能到此结束,但对于大多数人来说,您会发现原型设计排在首位——这是有充分理由的。有了它,您可以创建非常流畅的动画并在更真实的环境中演示您的设计;具有转换、多个屏幕和对象状态。像这样使您的设计栩栩如生,并允许用户与它们进行交互是非常有价值的。

价格和平台可用性
我喜欢 Adobe XD 的一件事是它可以免费使用。它确实为想要访问协作功能的任何人提供了付费计划,但免费应用程序本身对于大多数人来说已经绰绰有余。另一个优点是它在 Mac OS 和 Windows 上可用,您还可以将所有 XD 文件保存在 Adobe Cloud 中,这意味着您可以从多个设备访问它们。
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
