为您的设计库提供25个必备线框模板和 UI 套件
线框图。用户旅程。内容映射。以用户为中心的设计。信息架构。动画原型。转化路径。迭代特征。
老实说,UX(用户体验)和 UI(用户界面)的世界充满了行话和过于复杂的术语。以我从大学高级内容专家职位的工作描述中复制粘贴的这条真实线路为例:
“创建模板以产生一致的内容策略方法,包括站点地图、内容清单和审计、数据分析和用户体验练习的指南。”
这是很多可以更简单的花哨短语。但是,如果您从事网页设计或内容策略工作,您可能对这些术语太熟悉了。具有讽刺意味的是,UX(即用户体验)的目标实际上是让人们(也就是用户)更容易理解(也就是更易于导航)事物(也就是内容)。
线框和UI 套件是两个听起来很复杂的行业术语,但实际上非常容易理解。

什么是线框?
您是否曾在午餐时与同事或在酒吧的朋友一起集思广益地想出一个新的网站创意?你受到启发,拿起餐巾纸和一支笔,开始勾勒出网站的样子:这就是线框图。从本质上讲,线框图是网站(或应用程序)外观的轮廓或草图。这是蓝图、地图、基本概念。
当然,餐巾纸上的草图只能让你走到这一步。因此,设计师为线框创建了模板,这些模板可以轻松传输到演示文稿或设计软件中。(我推荐这篇文章,线框初学者指南,如果你想要更详细和资源丰富的线框细分。)
什么是 UI 套件?
UI 代表用户界面,换句话说:你正在制作的人们将与之互动的东西。
UI 工具包包含您可能需要的有用文件和图形,例如复选框、图标等。从本质上讲,它是一个存在的工具包,因此您不必从头开始构建网站或应用程序的每个组件——标准化意味着它设计精良,易于受众使用。
没有单一的“正确”方式来设计按钮,但肯定有比其他方式更好的方式,以及大量的设计研究。通过使用 UI 工具包,您可以信任专家并确保您网站的细节完善和专业。
2021 年最佳线框模板和 UI 套件
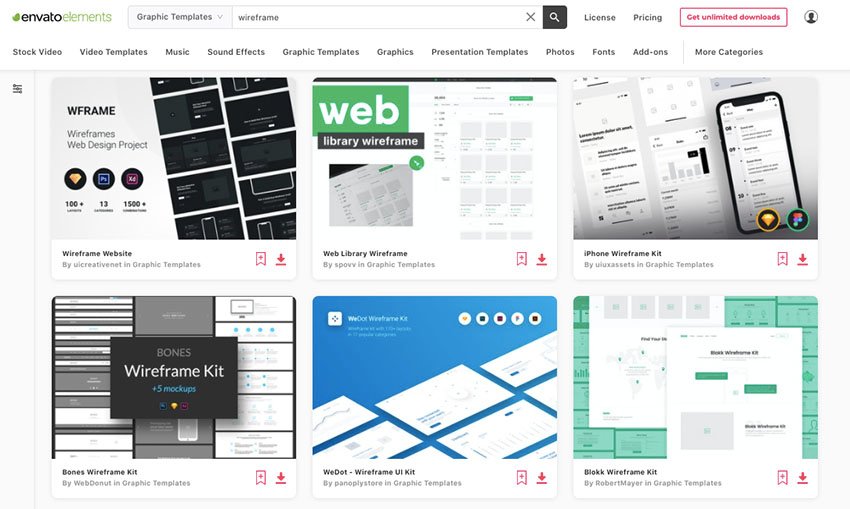
如果您是网页设计师或开发人员,并不断创建网站和应用程序,那么您一定会喜欢 Envato Elements。以低月价,您可以无限下载图形元素,例如:UX 和 UI 套件、 线框模板、网站模板、产品模型等。

它变得更好:在有限的时间内,您现在可以获得 30 天的免费试用。因此,您可以根据需要下载任意数量的线框模板和其他网页设计资源,并且只有在您决定在第一个月后继续订阅时才需要付费。无手续费,无风险!

要锁定您的免费月份,只需使用此链接注册,或在加入时输入此代码:
elements_cont_tuts-freemonth1-eu098q
很棒的线框模板和 UI/UX 套件
线框模板和 UI 套件是两个不同的东西,但这些模板的内容经常重叠。因此,我们将它们放在了这个最好和最有用的线框和 UI 套件列表中,以添加到您的收藏中:
1.混凝土移动线框套件

Concrete 是一个简单的 Android 和 iPhone 线框模板套件,适用于现代应用程序。您需要做的就是添加您需要的组件并编辑文本。您可以使用它来规划您的移动项目,例如登录页面和公司应用程序。
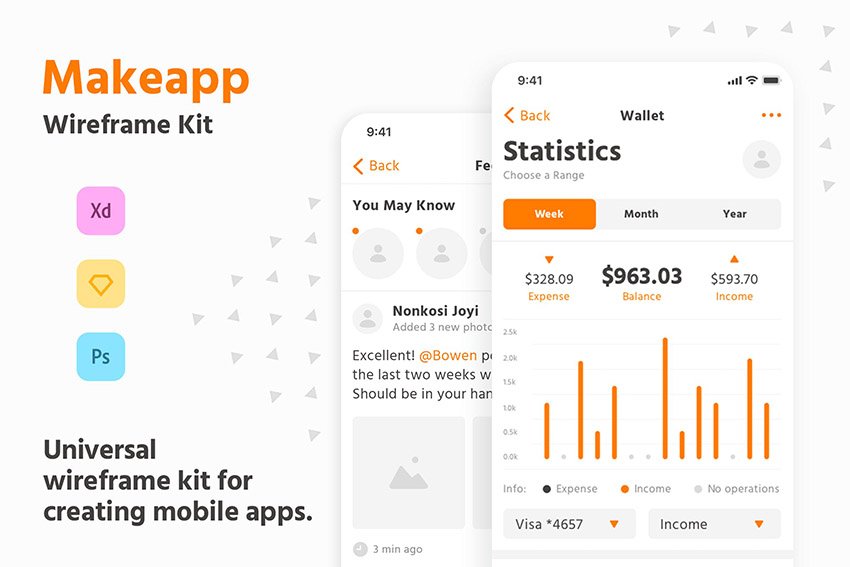
2. Makeapp 线框套件

Makeapp Sketch 线框套件拥有 100 多个模板组件,非常适合规划您的项目。对象是完全可编辑的,并且分类清晰,因此易于使用。您还可以在 Adobe XD 和 Photoshop 中使用 Makeapp。
3. UX 线框套件

正在为 Illustrator 寻找简单的 UX 模板来规划您的项目?然后你会想看看这个选项。它可以让您创建简洁的流程图,以便您可以轻松计划您希望桌面应用程序或网站的工作方式。这是您需要随身携带的 Illustrator 线框套件。
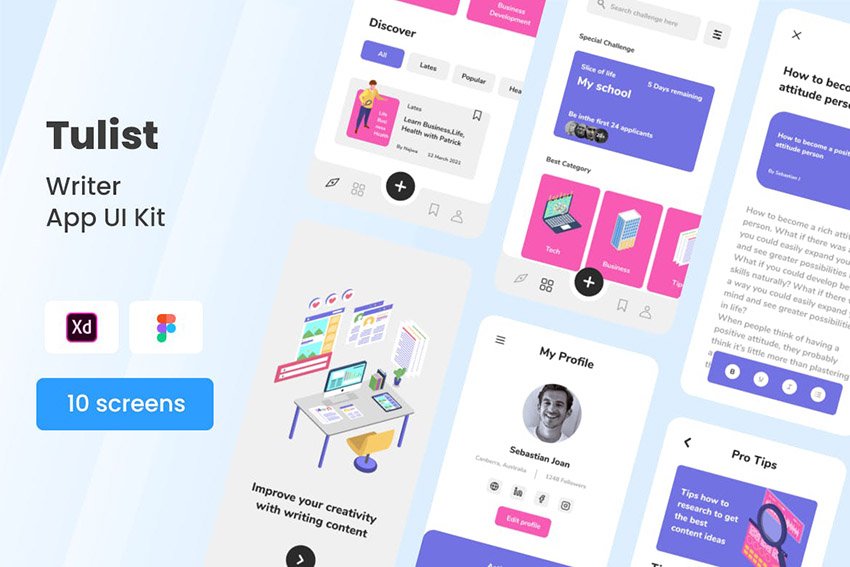
4. Tulist - Blogger Writer 移动应用程序

Tulist 是用于应用程序和数字项目的线框套件。它是专门为 Figma 和 Adobe XD 设计的。Tulist 不仅是完全可定制的,而且它的图层也组织得很好,使编辑变得容易。如果您一直在寻找 Android 或 iPhone 线框模板,不妨试一试。
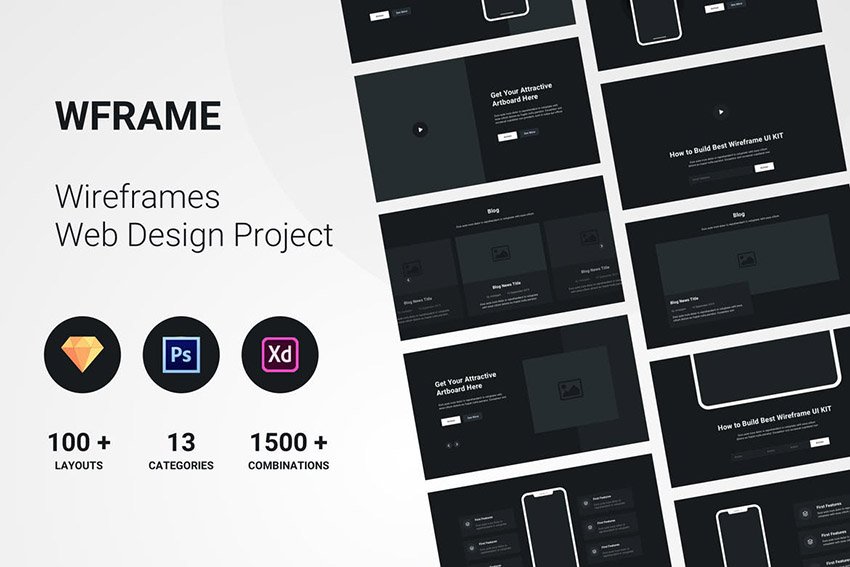
5.网站线框模板

这个网站线框模板有你需要的一切。从 100 多个布局、13 个类别和 1500 多个 UI 组合的集合中创建网站设计。
此 Sketch 线框套件与 Adobe XD、Adobe Photoshop 和 Sketch 兼容。所有形状都是矢量和 100% 可定制的。
6. iPhone 线框模板套件

iPhone 线框模板将帮助您赋予想法和原型生命。
此 Sketch 线框套件随附 90 多个线框屏幕,其中包含适用于 iPhone X、XS 和 iPhone 11 Pro 的组件和样式。它的一些最佳功能是:
- 兼容并专为 Sketch 和 Figma 制作
- 8点网格
- 所有元素都按类别分组并正确命名以便快速导航
- 完全响应。元素可以轻松调整大小
7.骨骼线框模板套件

这个网站线框模板是在网格上设计的,分为 10 个类别。结果:120 个准备使用 3 种文件格式的元素:Photoshop、Sketch 和 Adobe XD。
此 Sketch 线框套件还具有:
- 视网膜就绪
- 矢量形状
- 使用的免费字体
- 正确命名的图层
- 有组织的结构
8. Codama iOS 线框 UI 套件

Codama 是使用顶级设计软件 Sketch 创建的 iOS 线框图。Sketch 线框工具包组织良好,文件以在 Sketch 中使用有意义的方式命名。这个 iPhone 线框模板中的字体选择是 Montserrat,这是 Apple 设计的经典之作。
9. Greyhound UX 流程图

Greyhound 是一个独特的套件,配有 100 多张迷你流程图卡,以及动作块、箭头等。此下载中的元素是完全可定制的,让您可以根据需要进行实验和原型制作。它是免费矢量线框套件的绝佳替代品。
10. WeDot - 线框 UI 套件

正在寻找好的 UI 模板?WeDot 是一种流行的线框模板套件,具有 170 多种布局。此 Sketch 线框套件特别适用于仪表板、数据和图表。使用此高级选项而不是免费的矢量线框套件。
11. Blokk 线框套件

Blokk 是一个很棒的单页网站线框套件。所有内容块都基于 Bootstrap,因此很容易从 Photoshop 或 Sketch 大纲转变为真实的实时网站。
12. UX 工作流程 - 线框和站点地图创建者

站点地图是您网站上所有内容的概述;从主页,到您的页面、博客文章、联系页面等。它们都以某种方式链接在一起。站点地图是它的直观表示。UX 工作流站点地图创建器是一个很棒的工具,尤其是当您需要以视觉方式呈现网站创意时。如果您需要 Illustrator 的 UX 模板,请尝试一下。
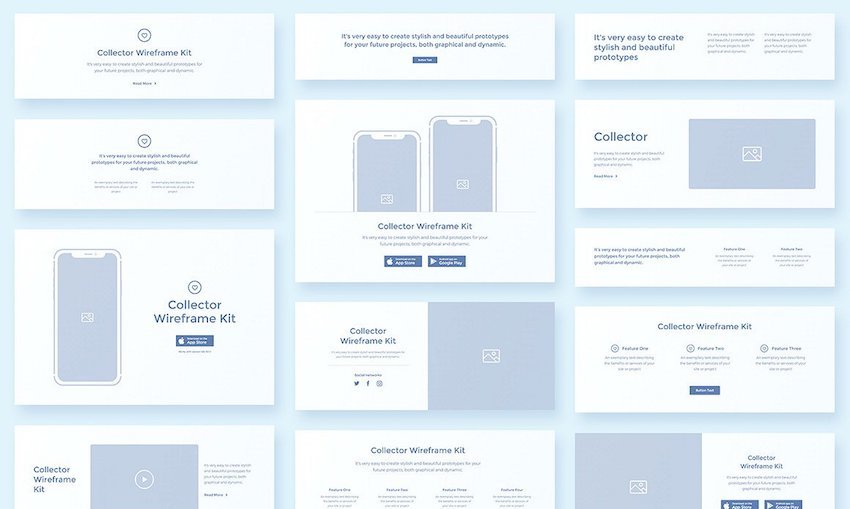
13.收集器线框网络套件

Collector Wireframe Web Kit 是为AdobeXD制作的,AdobeXD是 Adobe 的免费 UX 设计软件。它基于引导程序并按标题、投资组合、博客、联系人和价格表等流行类别进行组织。
注意:它在其他设计网站上的售价接近 40 美元,这比 Envato Elements 订阅(在撰写本文时)的成本还要高!它在YouTube 上有一个有用的视频演示。
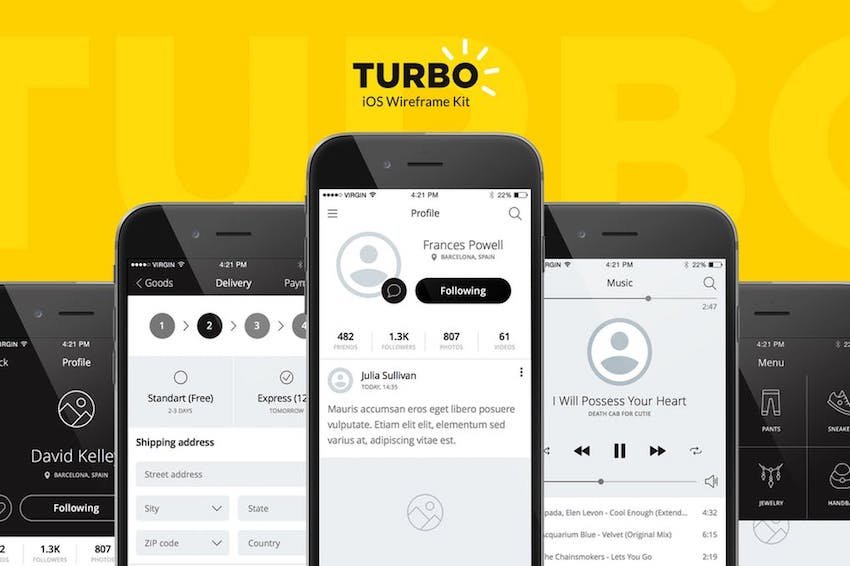
14. Turbo iOS 线框套件

设计一个包含注册页面、演练教程、用户个人资料和社交组件的应用程序?新闻、销售或视频呢?试试这个 iPhone 线框模板,它具有类似 Instagram 的外观。
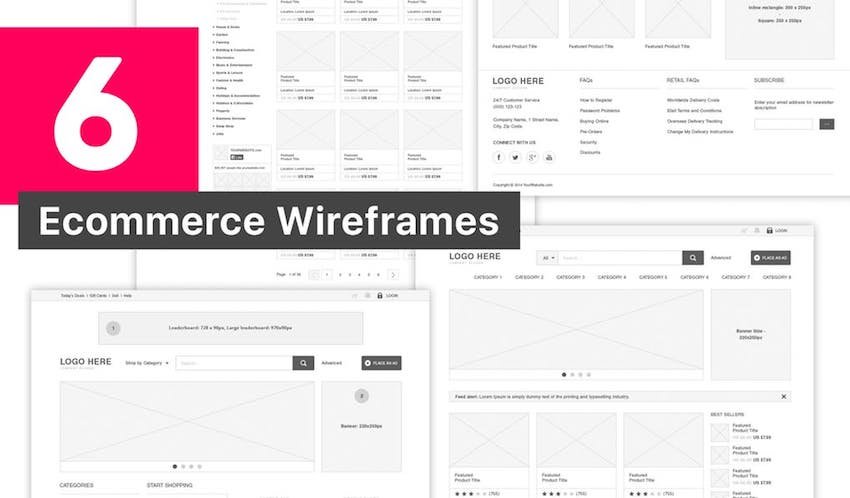
15. 6 个电子商务线框图

电子商务网站的 UI 可能很复杂:有项目大小和颜色选项、购买按钮、徽标、图像、交叉促销项目等等。您最不想做的事情就是迷惑您的用户进行购买!
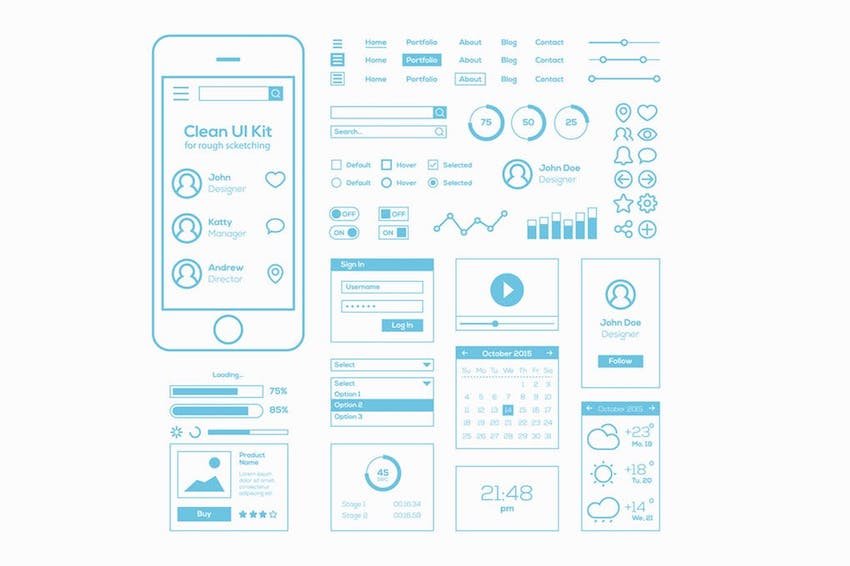
16.用于粗略绘制的清洁 UI 套件

像这样的 UI 模板非常适合您。一个无干扰的 UI 工具包,因此您可以制定网站计划,而不会陷入细节中。如果您正在寻找 Illustrator 的 UI/UX 模板,那么值得考虑。
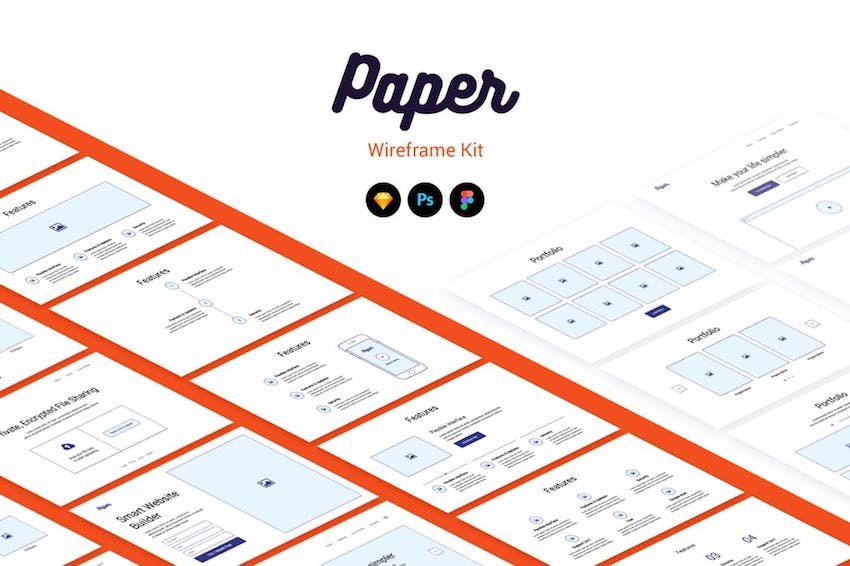
17.纸线框套件

“就像纸上的草图”,Paper wireframe Kit 是一个简单的、基于网格的设计工具。
18.手表应用的 W1 UI 套件

这里有一个有点不同:专为 Apple Watch 应用程序设计的 UI 套件。为这样一个小屏幕设计是很困难的,所以你的设计精确且易于遵循很重要!
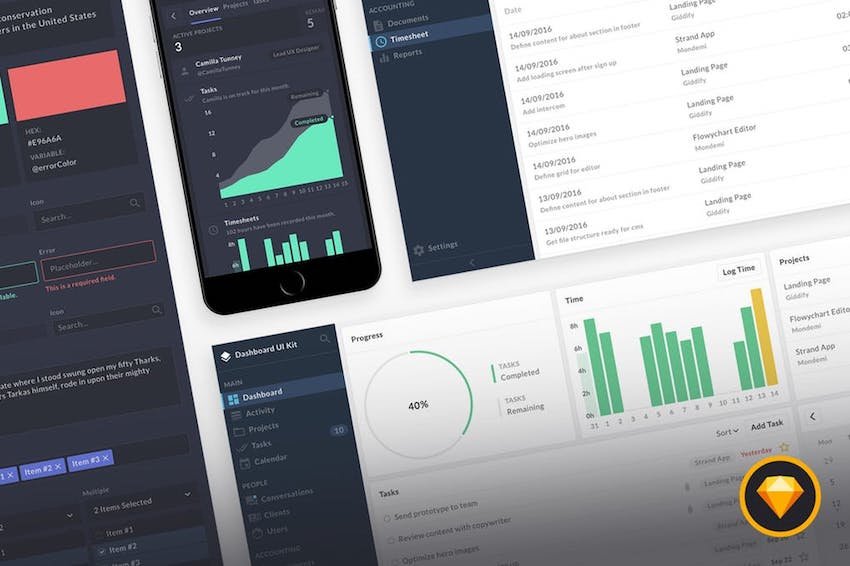
19.仪表板UI套件

为报告和项目数据创建仪表板?不要使用 Excel 或 Google 表格中的屏幕截图。使用这个 UI 工具包设计一个真正有用的仪表板,它可以调整为各种屏幕尺寸。尝试像这样的高级 UI 模板。
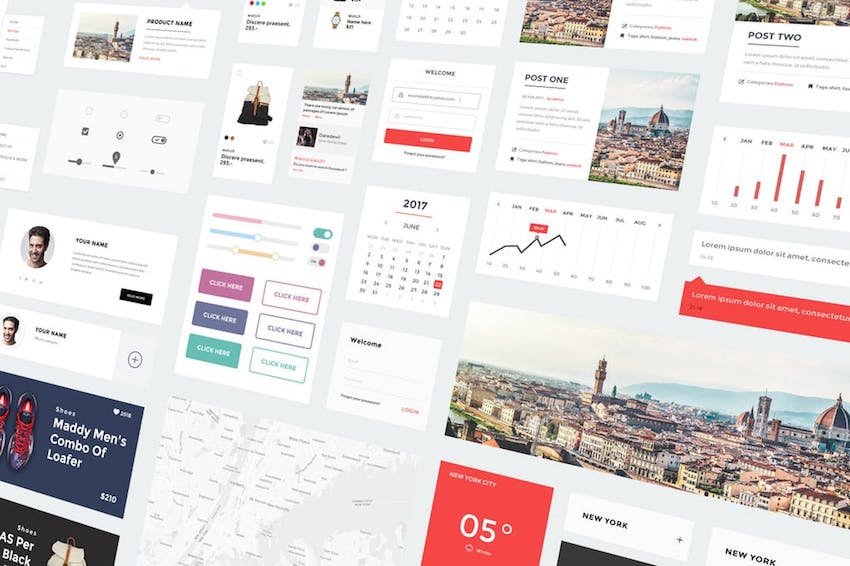
20.很棒的 Web UI 套件

基于 Bootstrap 网格构建的流行 UI 套件,带有 Photoshop 就绪文件。更改以适应您的品牌颜色特别容易,如果您已经有一个配色方案,这是一个有用的功能。
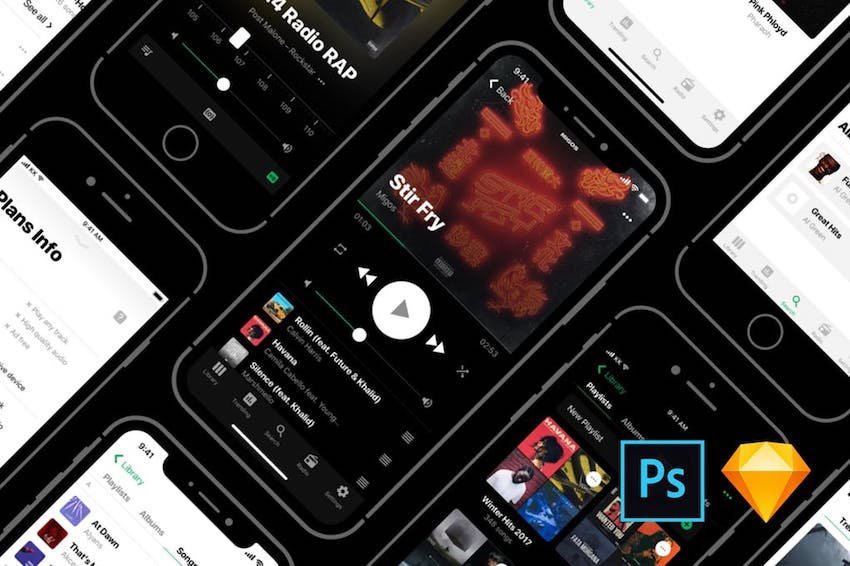
21.重型 UI 套件:音乐

播放按钮、专辑插图、暂停:此 UI 套件专为音乐应用程序而构建,包含您设计所需的所有组件。附带 Photoshop 和 Sketch 文件。这位设计师在他们的作品集中有一些专门的 UI 模板,包括用于在线杂志、旅游应用程序和Instagram 故事的模板。
22.创意思维 UI 套件

与传统线框相比,Creative Mind UI 套件更简洁,专为博客和大标题而设计。
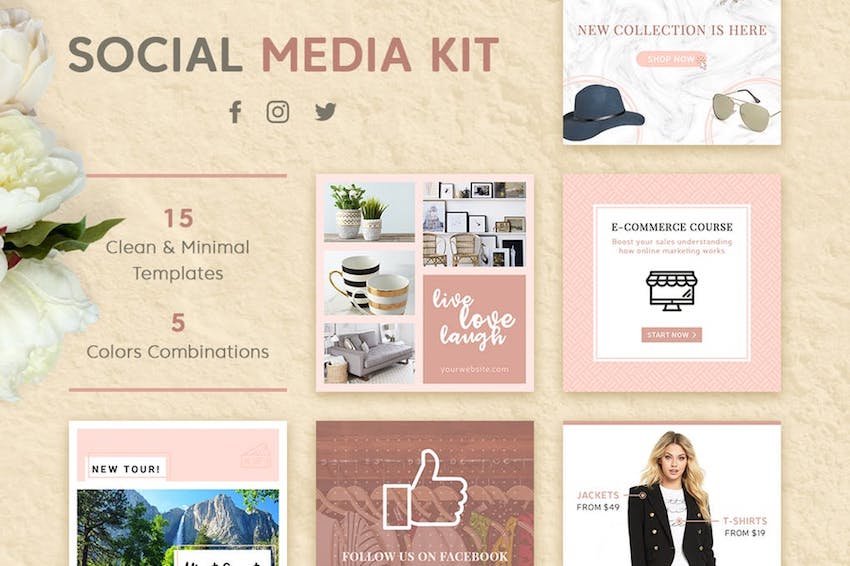
23.社交媒体工具包

规划社交媒体活动,或构建新品牌的外观和感觉?试试像这个社交媒体工具包这样的工具包,它带有图形、横幅、报价模板等。
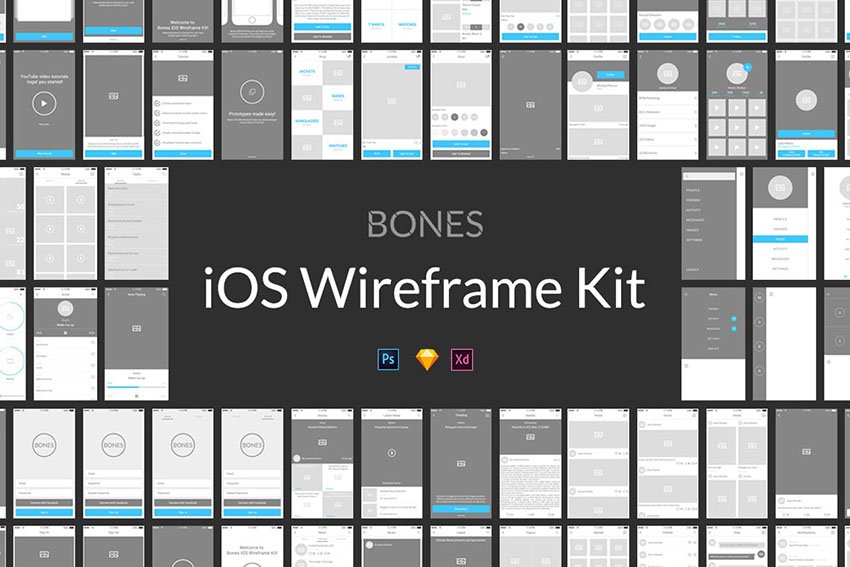
24. Bones iOS 线框套件

这个 iPhone 线框模板非常适合您的下一个 iOS 应用程序。线框模板带有 10 个类别和 3 种文件格式的 120 个完全可编辑的屏幕:Photoshop、Sketch 和 Adobe XD。
此 Sketch 线框套件具有许多免费矢量线框套件中没有的功能,例如:
- 视网膜就绪
- 矢量形状
- 使用的免费字体
- 正确命名的图层
- 有组织的结构
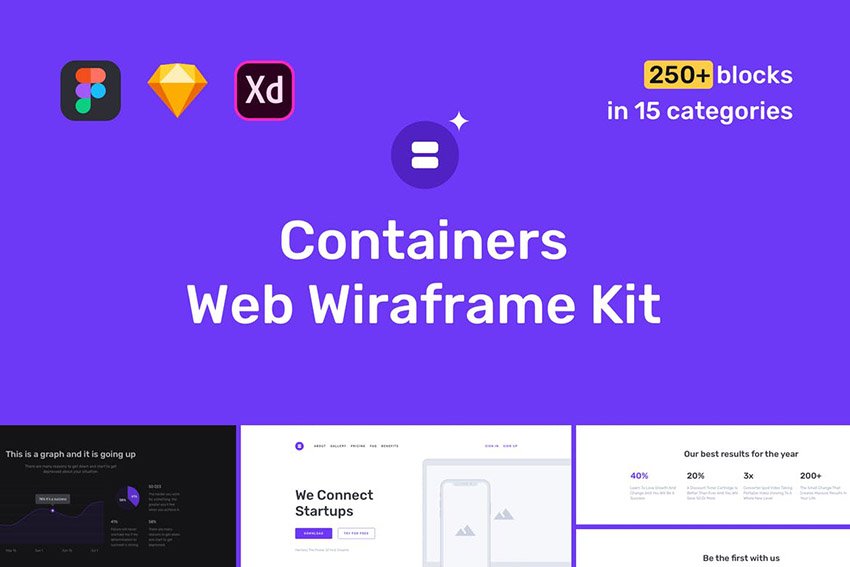
25. Containers 网站线框模板套件

Containers 网站线框模板将帮助您实现您的想法。
从 250 多个块、15 个类别和 2000 多个组合的庞大集合中选择您需要的布局。浅色和深色版本。所有块都是基于符号的、模块化的,并且经过精心组织以易于使用和定制。
此 Sketch 线框套件具有:
- Sketch、Figma 和 Adobe XD 的兼容性
- 2个登陆页面模板
- 3 种风格的 5 个模型
- 15 个类别中的 250 多个块
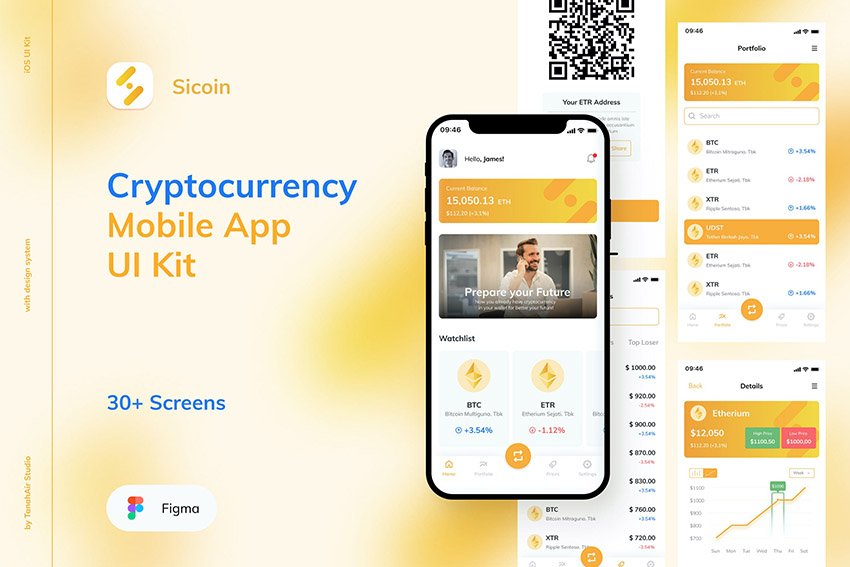
26. Sicoin - 加密货币移动应用程序 UI 套件

加密货币在流行度和主流使用方面一直在飙升。如果您一直希望创建一个应用程序来帮助该市场中的交易者,请使用 Sicoin 线框模板。它的利基设计可以帮助您集中想法并为用户创建最好的应用程序。很难找到可以做同样事情的免费矢量线框套件。
27. Quirk Illustrator 线框套件

让我们用这个很棒的网站线框模板来完善我们的列表。只需下载一次,您就可以创建登录页面、移动网站、博客等等。此 Illustrator 线框套件还包括 Figma、Sketch、Adobe XD 和其他流行程序的文件。
本文由设计学习网整理发布,不代表设计学习网立场,转载联系作者并注明出处.
